标签:ack 常见 显示 100% 分类 archive bottom img lex
本文主要讲一些关于CSS布局的方法,在此之前,我看到了不少关于布局方面的好文章,也收到了非常多的启发,所以写此文章,将一些想法给记录下来。
说到布局,大多数人肯定会想到的几个常用的属性:position、float、flex等。本文主要讲述这几个属性的使用方法以及分栏布局的实现。
本文的结构如下:
HTML的布局要点:
对position、float等属性熟练使用的话,那么HTML的基本布局特点是要了如指掌的。HTML的基本布局特点有两个:
盒模型
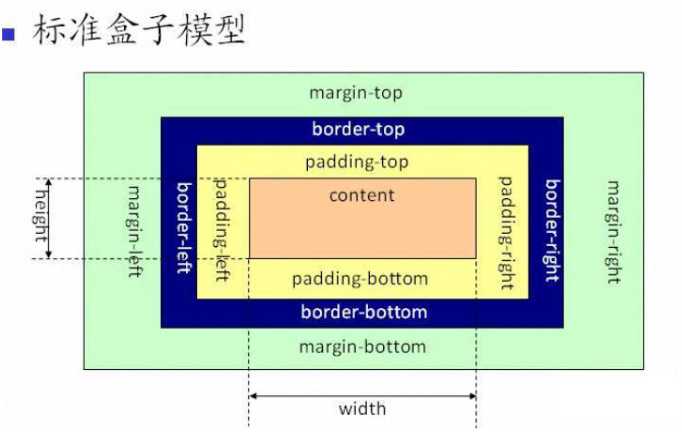
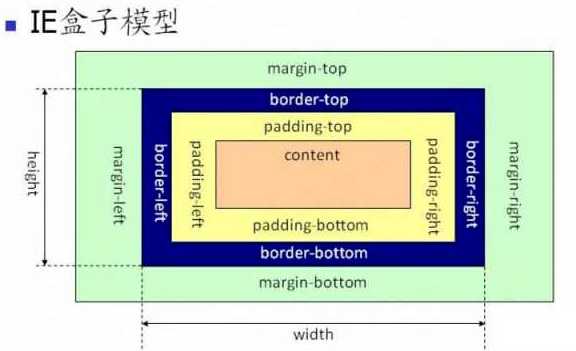
盒模型包括四个部分:margin(外边距)+border(边框)+padding(内边距)+content(内容)。css中包括两种不同的盒模型,可以通过box-sizing设置不同的模型。两种盒子模型,主要是width的宽度不同.

在标准的盒模型中,一个元素的范围包括margin、border、padding、content,width=content。当把box-sizing属性设置为border-box时,width=content+padding+border的总和。

在IE盒模型中,元素的范围和标准盒模型相同,但是width大小不同,这里的width=content+padding+border。
对于不同的模型的宽度是不同的。宽度默认的属性值是auto,这个属性值会使得内部元素的长度自动填充满父元素的width。height的属性值也是默认的auto,为什么没有像width一样呢?其实,auto这个属性值表示的是浏览器自动计算。这种自动计算,需要一个基准,一般浏览器都是允许高度滚动的,所以,会导致一个问题——浏览器找不到垂直方向上的基准。同样地道理也会被应用在margin属性上。相信如果考察居中时,水平居中你可能闭着眼睛都能写出来,但是垂直居中却绕着脑袋想。这是因为如果是块级元素水平居中只要将水平方向上的margin设置成auto就可以了。但是,垂直方向上却没有这么简单,因为你设置成auto时,margin为0。这个问题,还是需要仔细思考一下的。
HTML元素中的盒模型分为两类:块元素和行内元素。
常见的元素分类:
普通流(文档流)
什么是普通流?简单说就是元素按照其在 HTML 中的位置顺序决定排布的过程。并且这种过程遵循标准的描述。行内元素是从左到右排布,块级元素是从上到下排布。只要不是float和绝对定位方式布局(absolute)的,都在普通流里面。
如果不改变元素的样式,那么所有元素在普通流中都占有一个位置。具体的大小、位置则是由元素的盒模型决定。
position属性
关于定位,首先想到的就是position属性。position有五个常用个属性:static、relative、absolute、fixed、sticky。
top, right, bottom, left 和 z-index 属性无效。table 时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky 对 table 元素的效果与 position: relative 相同。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.container {background:yellow;width:200px;height:200px;top:50px;left:50px;position:absolute}
.strong{background:blue}
.thin{background:red}
.test{background:green;top:50px;left:50px;position:relative}
</style>
</head>
<body>
<div class="container">
<span class="strong">strong</span><span class= "thin">thin</span><span class="test">test</span>
</div>
</body>
</html>
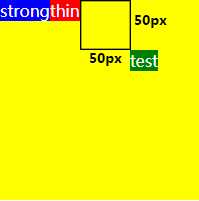
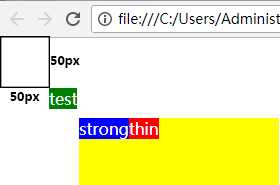
relative下元素的定位(相对于原先文档流的位置):

position下元素的定位(相对于其父元素的位置):

fixed下元素的定位(相对于浏览器视口):

更多关于absolute的使用,如果是使用在多层的元素嵌套中,absolute和relative如何搭配使用呢?下面举个嵌套的例子:
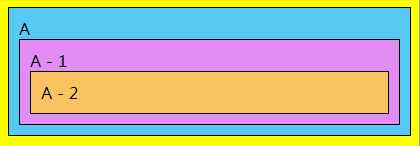
<body style="background: yellow;">
<div style="background: #58c9f3">
A
<div style="background: #e38cf3">
A - 1
<div style="background: #fac362;">
A - 2
</div>
</div>
</div>
</body>

现在对A-2设置绝对定位:
<div style="background: #fac362;position:absolue;top:0;left:0">A - 2</div>

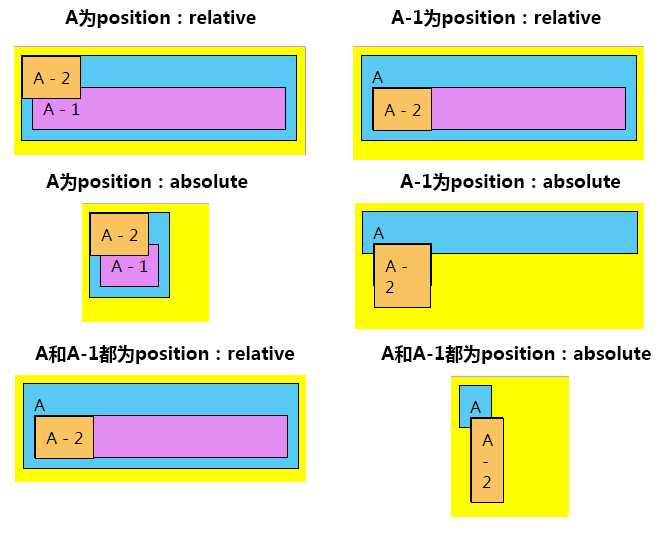
可以看到A-2根据body来产生了位移,让我们对比分别设置一下父元素position。

从上面的图,我们可以总结以下几个结论:
Float属性
float的属性值有none、left、right,有几个要点:


与position的兼容:
同时应用position: absolute和float: left会导致清除浮动无效(position: relative则可以清除浮动)。
常用的清除浮动的方法有两种:
【参考资料】
标签:ack 常见 显示 100% 分类 archive bottom img lex
原文地址:http://www.cnblogs.com/kyscheng/p/7780973.html