标签:浏览器 技术 alt com 外边距 es2017 .com 理解 nbsp
DIV+CSS
1.div是HTML里的一个标签,起块级作用的标签,可以设置该块级元素的宽和高。css是对该块级元素的样式设定。盒子模型,形象的理解为一个个的盒子在网页里面,这是编写样式,就可以让盒子放在一定的位置上,并给这个盒子设定一定的样式。
2.看看下面这段代码。
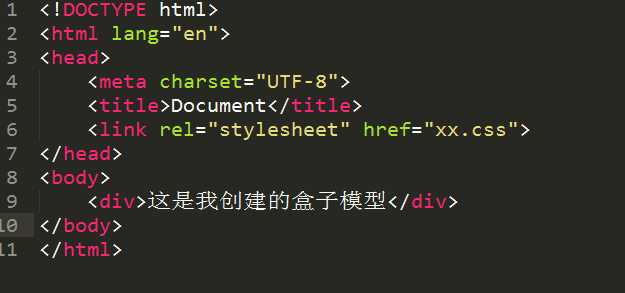
HTML:

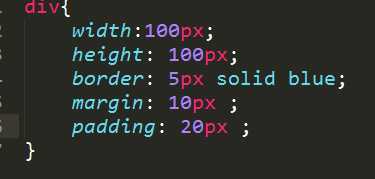
css:

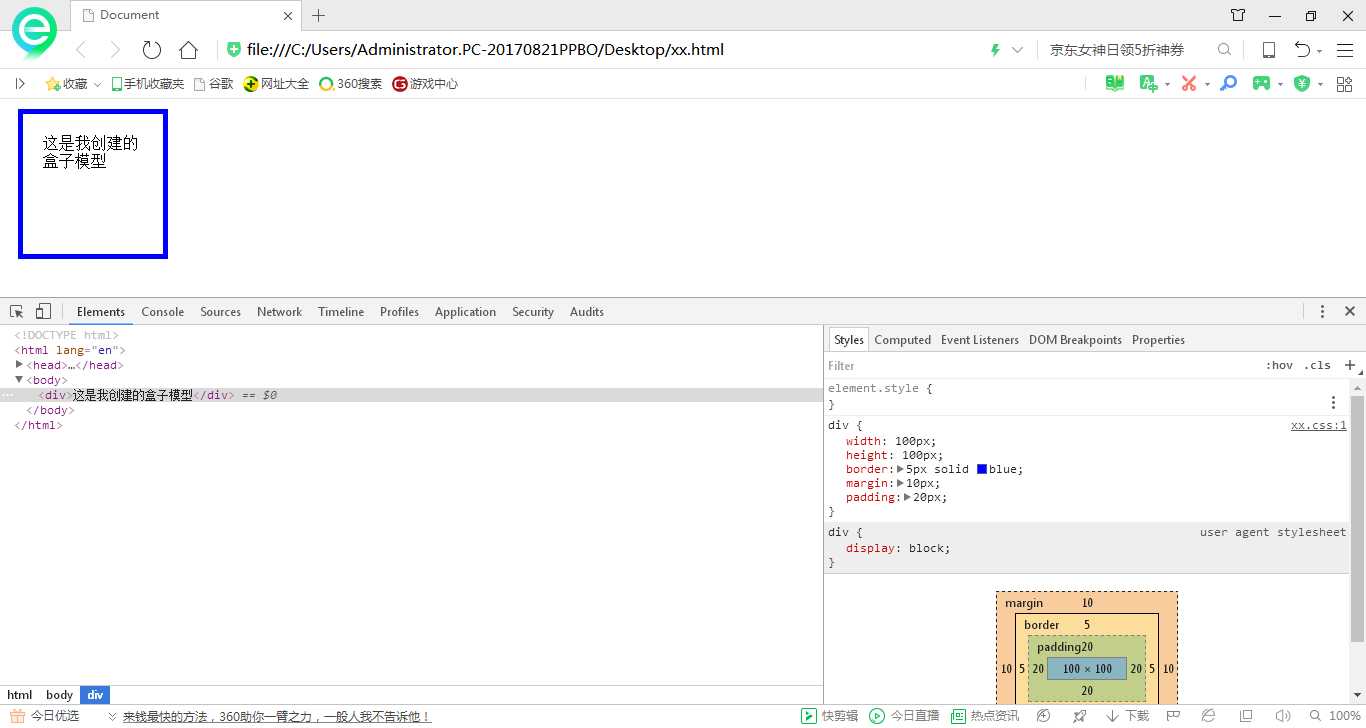
浏览器中的效果:

盒子模型,宽高分别为 内容(content) 边框(border) 内边距(margin) 外边距(pandding)。
盒子在组合上css就可以很快速的做出网页想达到的那种效果。排版也是这样。
基于以上做出的一个DEMO
标签:浏览器 技术 alt com 外边距 es2017 .com 理解 nbsp
原文地址:http://www.cnblogs.com/aryu/p/7784323.html