标签:前端 style 响应 dmi pytho 静态 后台管理 自己 nbsp
1.创建project
方法一:使用命令行创建项目。在D盘cmd执行如下命令:
django-admin.py startproject myblog
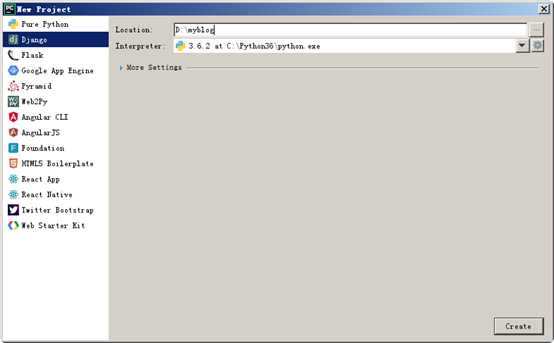
方法二:使用pycharm创建项目。放置位置为D:\myblog

2.创建app
方法一:使用命令行创建app,在D盘blog文件夹中cmd执行命令行创建。
方法二:在pycharm中用Terminal命令行创建。
python manage.py startapp blog

(1)mange.py 是django中的一个项目管理工具
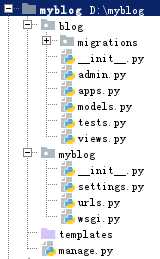
(2)myblog(project)中的文件:
wsgi.py:WSGI即web server gateway interface服务器网关接口。是python应用与web服务器之间的接口。不需要动它。
urls.py:URL配置文件。Django项目中所有地址(页面)都需要我们去配置其URL。
setting.py:项目总的配置文件。包含了数据库、web应用、时间等各种配置。
BASE_DIR:项目的根目录
DEBUG:设置为True时,程序异常会展示在前端,开发调试时设置为True,实际生产时要设置成False。
INSTALLED_APPS:已安装的应用,自己开发的应用以后也要加进来。
MIDDLEWARE:中间件,django自带的工具集。
TEMPLITES:模板。即一个个HTML文件。
DATABASES:数据库配置。
LANGUAGE_CODE:语言。
TIME_ZONE:时区。
STATIC_URL:静态文件的地址。
_init_.py:声明模块的文件,一般为空。
(3)blog(APP)中的文件
migrations:数据移植的模块。内容由django自动生成。
admin.py:应用的后台管理系统的配置文件。
app.py:应用的一些配置。
models.py:数据表在此处创建。
test.py:自动化测试模块。
vies.py:执行响应的代码所在模块。代码逻辑处理的主要地点。项目中大部分代码均在这里编写。
标签:前端 style 响应 dmi pytho 静态 后台管理 自己 nbsp
原文地址:http://www.cnblogs.com/summyfly/p/7784348.html