标签:style blog http io os java ar for 数据
废话不说了,直接上代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/jquery-ui.js"></script>
<script type="text/javascript" src="scripts/jsrender.js"></script>
<link href="scripts/demos.css" rel="stylesheet" />
<link href="scripts/movielist.css" rel="stylesheet" />
</head>
<body>
<script type="text/html" id="userinfoTemplate">
{{for Items}}
<tr><td>{{:name}}</td><td>{{:Age}}</td><td>{{:IsOpen?‘结婚‘:‘未婚‘}}</td></tr>
{{/for}}
<tr>
</tr>
</script>
<table>
<thead>
<tr>
<th>Title</th>
<th>Languages</th>
</tr>
</thead>
<tbody id="movieList"></tbody>
</table>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>婚否</th>
</tr>
</thead>
<tbody id="userInfo"></tbody>
</table>
</body>
</html>
<script type="text/javascript">
$(function () {
var data = {
DataCount: 138,
PageIndex: 2,
PageCount: 3,
Items: [
{ name: "刘建伟", Age: 12, IsOpen: false },
{ name: "小全", Age: 13, IsOpen: true },
{ name: "小刚", Age: 14, IsOpen: false },
{ name: "撞墙", Age: null, IsOpen: false },
{ name: null, Age: 15, IsOpen: true },
{ name: "小娥", Age: 16, IsOpen: false },
{ name: "小娜", Age: 17, IsOpen: false },
]
};
$("#userInfo").html($("#userinfoTemplate").render(data));
});
</script>
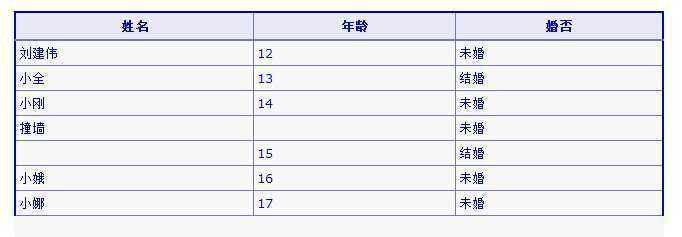
结果显示:

JsRender系列demo-对null 和boolen类型数据的探讨
标签:style blog http io os java ar for 数据
原文地址:http://www.cnblogs.com/alphafly/p/3969387.html