标签:提交 一段 类型 jquer 黄色 表单验证 logs work als
html代码:
1 <form action="#"onsubmit="return validate_form(this);" method="post"> 2 Email: <input type="text" name="emails" size="30"><br> 3 Phone: <input type="text" name="phone" size="30"><br> 4 <input type="submit" value="Submit"> 5 </form>
js:
1 function validate_required(field,alerttxt){ 2 with (field){ 3 /*如果输入框值为空则返回false*/ 4 if (value==null||value==""){ 5 alert(name+alerttxt); 6 return false 7 }else { 8 return true 9 } 10 } 11 } 12 13 /*表单验证*/ 14 function validate_form(thisform){ 15 with(thisform){ 16 for(i=0; i< elements.length-1; i++){ 17 /*遍历表单内容*/ 18 if (validate_required(elements[i]," must be filled out!")==false){ 19 elements[i].focus();//高亮空白输入框 20 return false 21 } 22 } 23 } 24 return true; 25 }
1、childNodes:它是标准属性,它返回指定元素的子节点集合,包括HTML节点,所有属性和文本节点(包括换行和空格也算一个节点)。
例如下面一段html代码的head标签节点:
1 <head> 2 <meta charset="utf-8"> 3 <script type="text/javascript" src="G:/DevelopSoftware/Sublime/workspace/js/js/jquery.js"/></script> 4 <title>js测试</title> 5 </head>
我想通过获取子节点的方式来获得页面的title内容并修改它,使用如下js方法
1 var h = document.getElementsByTagName("head")[0].childNodes;//获取head标签的子节点集合 2 for(i=0 ; i<h.length; i++){ 3 /* 分别打印节点标签名、节点类型代码、节点html代码*/ 4 console.log(h[i].tagName+" | "+h[i].nodeType+" | "+h[i].outerHTML) 5 if(h[i].tagName == "TITLE"){ //tagNmae匹配的内容都是大写的 6 h[i].innerHTML = "改名了" 7 } 8 }
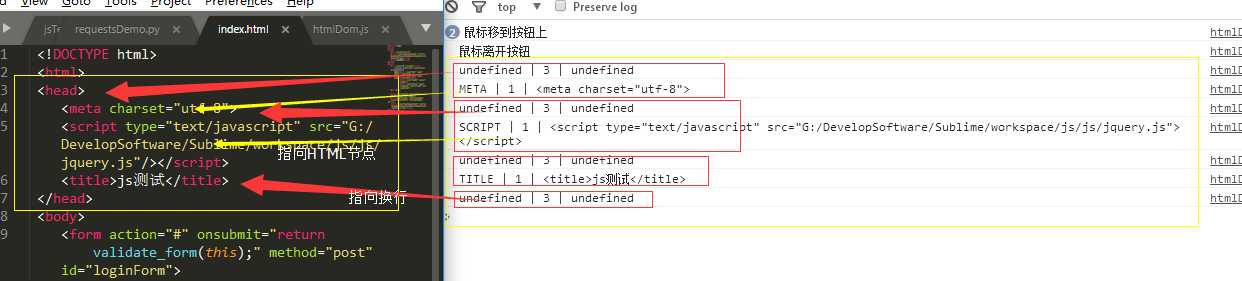
运行结果如下:

左边是html源码结构,右边是运行结果,第一个节点现实的 节点类型代码为3,表示他是一个文本节点(其实就是一个换行),第二个节点的类型代码为1,表示他是一个html标签节点,(图中红色箭头表示文本节点,黄色箭头表示html标签节点)
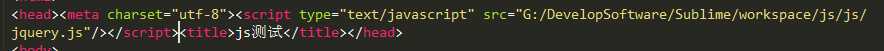
当我们将html代码变成如下样子(把所有节点写在一行,html节点间不存在空格和换行),之后,再看运行结果:

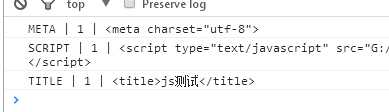
运行结果:

发现节点只剩下三个了,刚好是三个HTML标签节点,所以可以看出childnodes查找节点是比较严格的,把空格和换行都算在节点中,它把整个源码结构都遍历了。
2. children:它时非标准属性,它只返回指定元素的子节点的HTML节点集合。
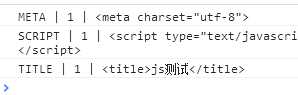
还是上面的例子的第一种情况,我们将获取节点集合的方式改成chrildren,其他不变,看运行结果:

可以发现结果它只保存了HTML节点,而没有其余的文本节点干扰。
==========
js表单验证处理和childNodes 和children 的区别
标签:提交 一段 类型 jquer 黄色 表单验证 logs work als
原文地址:http://www.cnblogs.com/caijh/p/7784530.html