标签:一个 对象创建 共享 创建 str ons 方式 构造函数 height
对象:包含了属性和方法的集合体!
01.面向对象就是一种编程思想!
02.在js中就是通过原型对象(prototype)来实现面向对象编程的!
注意点:
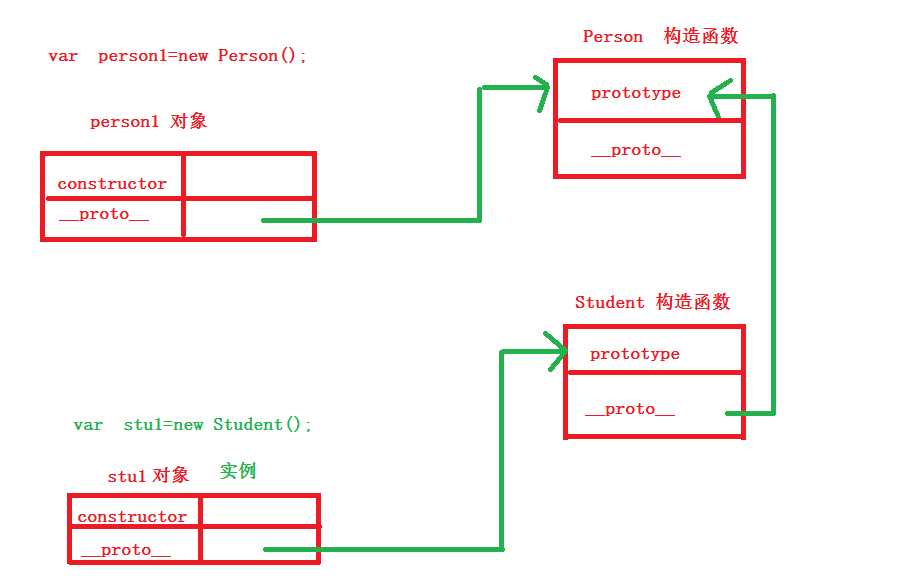
1.所有的对象 都有一个constructor属性,指向了构造函数!
document.write(stu1.constructor==Student+"<br/>");
2. 创建构造函数的时候,会有一个属性叫prototype!
这个prototype指向了构造函数创建的那个原型对象!
3.每个对象都有一个__proto__属性 指向了原型对象 (Student.prototype)
4.原型对象就是为其他对象创建共享的属性和方法的对象!
5.Object没有指向,__proto__的值是null
var stu1={};
document.write(stu1.prototype+"<br/>"); //只有构造函数有
document.write(stu1.__proto__+"<br/>"); //默认执行Object
原型链:
01.一个原型对象是另一个原型对象的实例! 小黑狗是 黑狗的实例! 黑狗是狗的一个实例!
02.相关的原型链层层递进,就构成了实例和原型对象的链条!
继承实现的两种方式:
01.使用原型链
Dog.prototype=new Animal();
02.使用借用构造
Animal.call(this,‘dog‘); 也可以直接传递参数
组合继承:就是把上诉的两种方式整合使用!
原型链图:

标签:一个 对象创建 共享 创建 str ons 方式 构造函数 height
原文地址:http://www.cnblogs.com/wodebokezhijian/p/7787698.html