标签:版本 get 最新 alt tao 打开 完成 管理 3.0
1,安装node.js
Node.js官网:https://nodejs.org/en/
进入Node.js官网,选择下载并安装Node.js。安装过程只需要点击“下一步”即可,
如下图,非常简单。





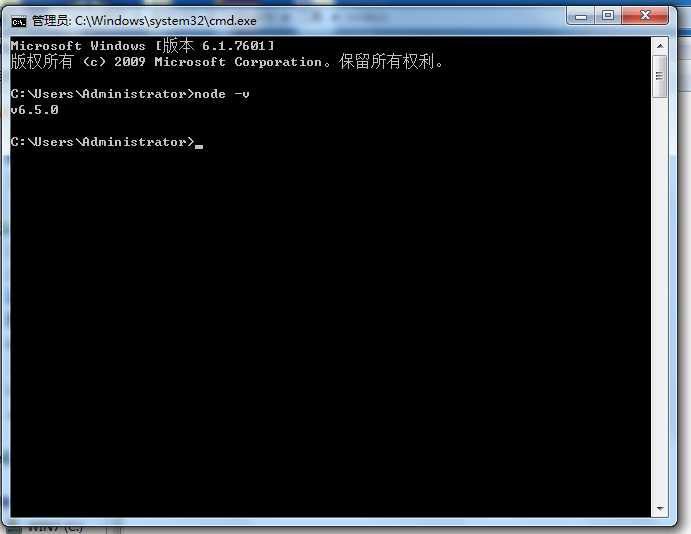
验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。
输入node -v即可得到对应的Node.js版本。

npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm。
输入npm -v可得到npm的版本。

注意npm的版本需要在3.0.0以上版本,所以,如果npm的版本小于3.0.0,输入以下命令更新npm至最新版本。
npm -g install npm
2,安装cnpm
建议使用npm的国内淘宝镜像cnpm 命令行工具代替默认的npm。
在命令行中输入以下内容等待安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
3,cpnm全局安装vue-cli
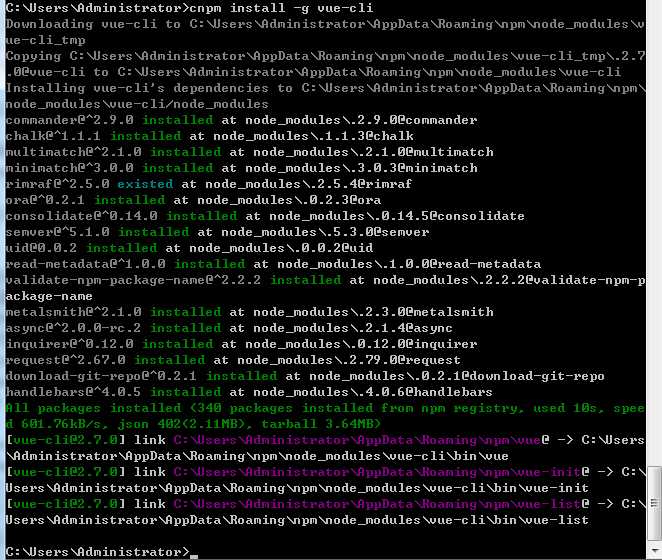
在命令行中运行以下命令然后等待安装
cnpm install -g vue-cli

在这里我将vue项目建在f盘的vueProjiects文件夹下,利用命令进入此目录。
在cmd中输入盘符f:回车即可进入F盘:

输入命令 cd vueProjects跳到此目录下:

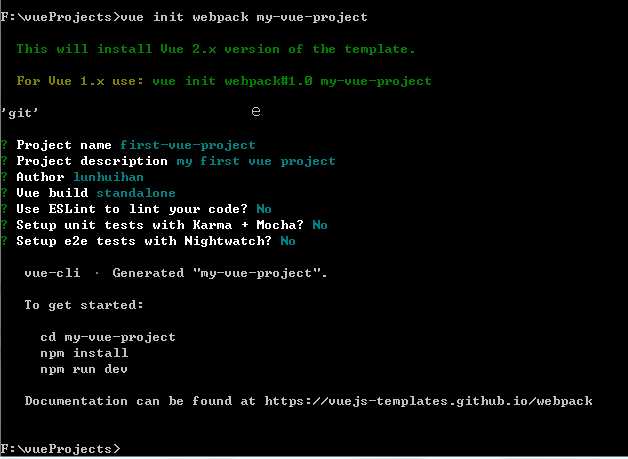
在此目录下创建一个基于 webpack 模板的新项目,即在cmd中输入以下命令:
vue init webpack my-vue-project

vue init webpack my-vue-project意思是初始化一个项目,利用的是webpack打包和压缩,此项目命名为my-vue-project。
这样,my-vue-project文件夹就自动生成刚刚在指定的目录中,在此过程中,需要输入项目名、描述、作者等。
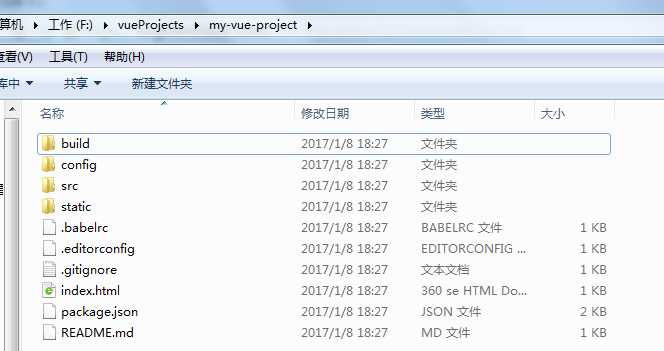
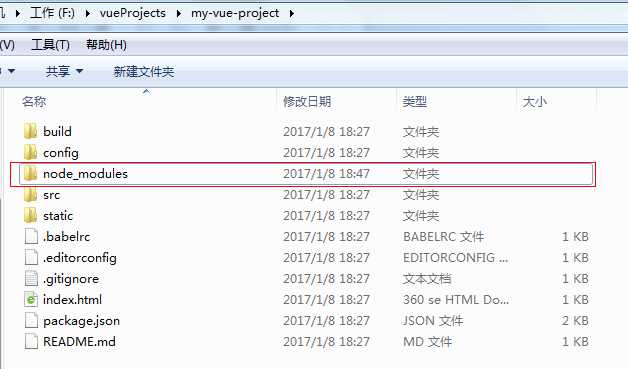
打开my-vue-project文件夹,项目文件如下:

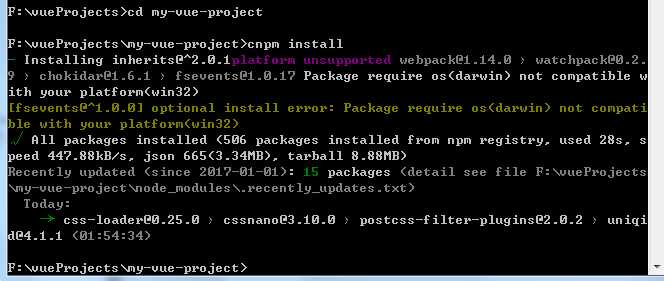
在cmd中,注意需要使用命令先定位到my-vue-project目录下,
然后输入命令cnpm install安装项目所需的依赖包资源
cnpm install

可以看到my-vue-project文件夹下多了一个node_modules文件

使用命令npm run dev 运行项目
npm run dev
项目运行成功后浏览器会自动打开localhost:8080呈现以下页面:

至此,vue的脚手架工具已经搭建完成,接下来具体项目的开发只需在src目录下进行。
标签:版本 get 最新 alt tao 打开 完成 管理 3.0
原文地址:http://www.cnblogs.com/lyyguniang/p/7788179.html