标签:使用 http func dex family main tor 模块 很多
先来一个webpack小例子,项目结构如下:

// greeter.js
module.exports = function() {
var greet = document.createElement(‘div‘);
greet.textContent = "Hi there and greetings!";
return greet;
};
// main.js
const greeter = require(‘./Greeter.js‘);
document.querySelector("#root").appendChild(greeter());
// webpack.config.js
module.exports = {
// devtool: ‘eval-source-map‘,
entry: __dirname + "/main.js",
output: {
path: __dirname + "/dist",
filename: "bundle.js"
}
}
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body id="root"></body>
<script src="dist/bundle.js"></script>
</html>
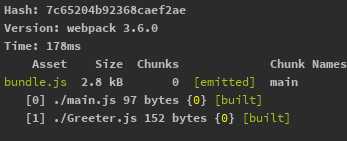
运行结果:

页面上正常显示:“Hi there and greetings!”。
以上的例子很简单,可以直接在bundle.js中打断点进行调试。但是对于复杂的webpack程序,模块很多,如果全都在bundle中打断点进行调试,会很混乱,那该如何方便调试模块里面的逻辑呢?答案是使用webpack的source map选项。
在以上的配置文件中打开注释:
// devtool: ‘eval-source-map‘,
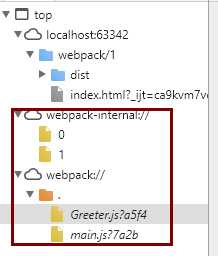
然后重新运行。然后打开浏览器的调试窗口,发现多了些东西:

双击这些文件,可以很方便地对不同js文件中的代码进行调试。
以上仅仅用到了source map的一个选项,其他的可以在这里进行参考和尝试
标签:使用 http func dex family main tor 模块 很多
原文地址:http://www.cnblogs.com/hellohello/p/7788663.html