标签:alt 中间 round 字体类 冒号 单词 冲突 添加 css
CSS : Cascading Style Sheet 层叠样式表作用就是给HTML页面标签添加各种样式
优点:
选择器{属性名:属性值;}
选择器后一定是大括号,属性名后必须用冒号隔开,属性值后用分号,属性名和冒号之间最好不要有空格。
CSS代码理论上位置是任意的,但通常写在style标签里
CSS和HTML的结合方式有3种:
<div style = "border:1px solid red ;">大家好</div>
引入样式表文件的方式:
1):采用<link>标签
eg:<link rel = "stylesheet" type = "text/css" href = "a.css"></link>
2):采用import,必须写在<style>标签中,并且必须是第一句
eg: @import url(a.css) ;
两种引入方式的区别:外部样式表中不能写<link>标签,但是可以写import语句
选择器分为两大类:
p{
color:red ;
border:1px dashed green;
}
优点:灵活
eg: .one{background-color:#ff0099; }
eg: #one{cursor:hand; }
区别:标签选择器针对的是页面上的一类标签.
类选择器可以供多种标签使用.
ID选择器是值供特定的标签(一个). ID是此标签在此页面上的唯一标识。
*{
font-size:30px;
margin-left:0px;
margin-top:0px;
}
a. 组合选择器:采用逗号隔开
eg: p,h1,h2,.one,#two{color:red ; }
b. 关联选择器(后代选择器): 采用空格隔开
eg: h4 span i{color:red ; }
表示h4标签中的span标签中的i标签的样式
h4和span和i标签不一定是紧挨着的
c. 伪类选择器
1) :静态伪类:规定是用:来定义.只有两个.只能用于超链接
:link表示超链接点击之前的颜色
:visited表示链接点击之后的颜色
eg:a:link{color:red ;}
a:visited{color:yellow;}
注意: a:link{}定义的样式针对所有的写了href属性的超链接(不包括锚)
a{}定义的样式针对所有的超链接(包括锚)
2) :动态伪类 : 针对所有的标签都适用
:hover : 是移动到某个标签上的时候
:focus : 是某个标签获得焦点的时候
:active : 点击某个标签没有放松鼠标时
eg: label:hover{color:#00ff00; }
input:focus{
background-color:#ff9999;
border:1px solid red;
}
a:active{
color:blue;
}
CSS样式的冲突:
原则: 就近原则
p{
font-size:50px; /*字体大小*/
font-style:italic ; /*斜体*/
font-weight:bold; /*粗体*/
font-family:幼圆; /*字体类型*/
font-variant:small-caps; /*小写变大写*/
}
p{
letter-spacing:0.5cm ; /*字母间距*/
word-spacing:1cm; /*单词间距*/
text-align:center; /*在所包含容器的中间*/
text-decoration:overline; /*字体修饰 underline下划线 line-through中划线 overline上划线*/
text-transform:lowercase; /*单词字体大小写*/
color:red ;
}
body{
background-color:#ff99ff ; /*背景颜色*/
background-image:url(images/2.gif) ; /*背景图片*/
background-repeat: no-repeat; /*no-repeat不要平铺,repeat-x,横向平铺,repeat-y 纵向平铺*/
background-position:center right; /*背景位置*/
background-attachment: scroll ; /*背景的移动 ,fixed跟着滚动条一起移动,scroll 不动*/
}
ul li{
list-style:none; /*列表前样式*/
list-style-image:url(images/2.gif) ; /*列表项前图片*/
margin-left:80px;
}
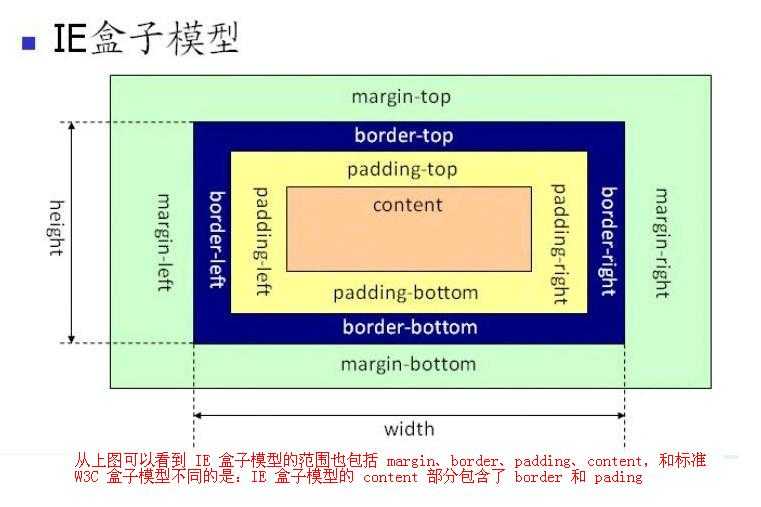
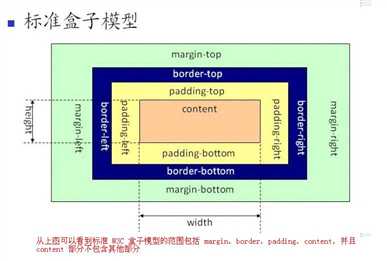
padding:是内容到边的距离
border: 是边的粗细
margin:是控件到控件的距离


#d{
position: absolute; /*
1.绝对定位: 定义横纵坐标 .脱离了本身的顺序流
2.相对定位: 相对的是自己在顺序流中原来的位置
*/
left:100px; /*横坐标*/
top:100px; /*纵坐标*/
border:1px solid red ;
width:100px;
height:100px;
background-color:#ff66ff;
}
#d1{
position: relative; /*相对位置*/
left:100px;
top:100px;
border:1px solid green ;
width:100px;
height:100px;
background-color:#339900;
}
span{
position: relative;
left:20px;
top:20px;
}
z-index:值任意
float : 浮动

标签:alt 中间 round 字体类 冒号 单词 冲突 添加 css
原文地址:http://www.cnblogs.com/aaron911/p/7780747.html