标签:重启 常用 拷贝文件 定向 position post table referer 开发


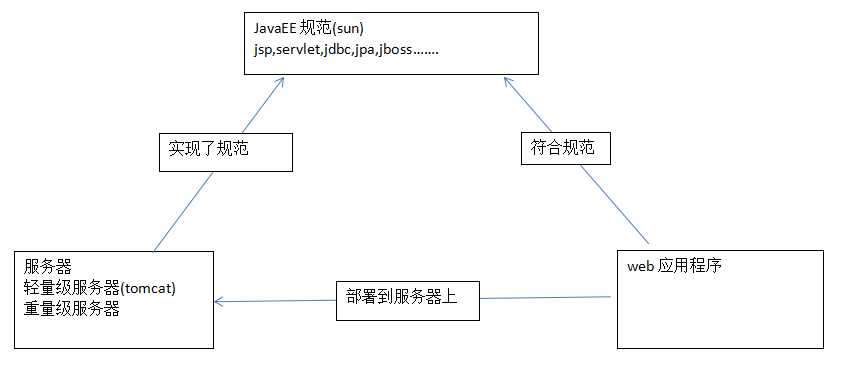
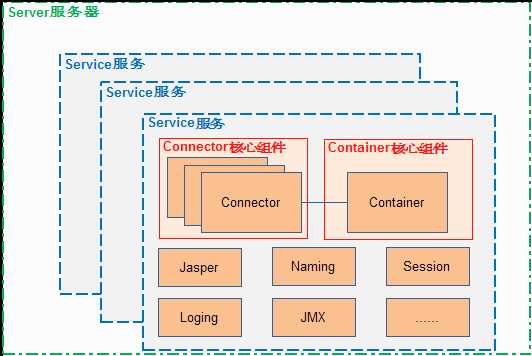
容器: 实现了什么样的规范,就称为什么样的容器

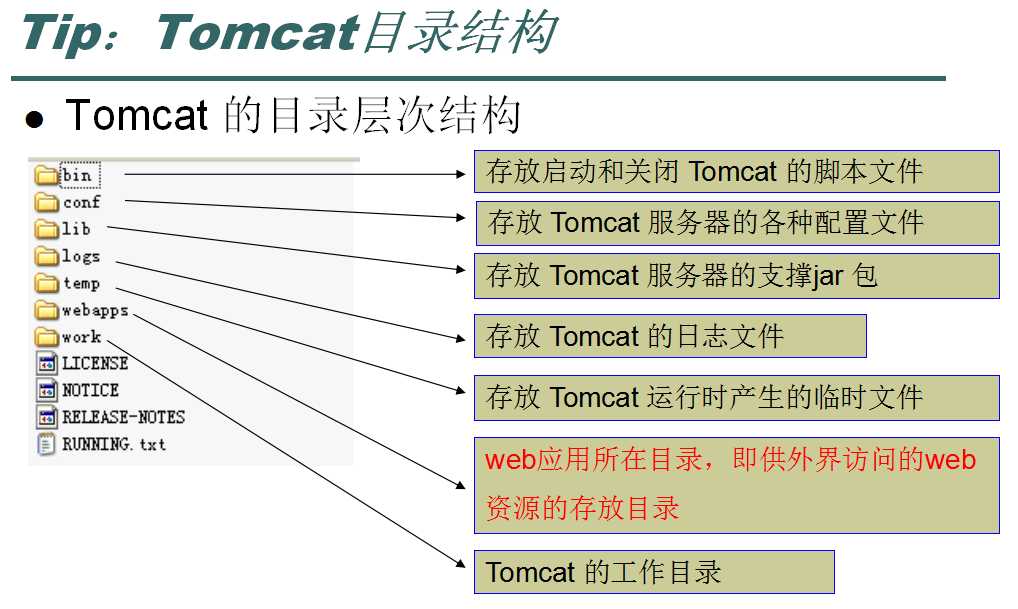
修改\apache-tomcat-xx\conf\server.xml文件
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" useBodyEncodingForURI="true" URIEncoding="gb2312" redirectPort="8443" />



在server.xml文件中配置如下
<!--path配置浏览器访问的方式(虚拟路径),docBase是物理路径--> <Context path = "/abc" docBase="d:\app\abc"/>
通过浏览器输入 http://localhost:8080/abc/1.html 来访问,必须重新启动服务器
<?xml version="1.0" encoding="UTF-8"?> <Context docBase="d:\app1" />
虚拟路径就是文件名,通过浏览器访问: http://localhost:8080/abcde/a.html 来访问,不需要重启服务器推荐使用
只需要在conf/catalina/localhost/目录下建立一个ROOT.xml文件,内容同上,这个应用就是默认应用,访问的时候通过URL: http://localhost:8080/a.html 来访问
在应用目录下app1/WEB-INF目录下配置web.xml文件如下:
<welcome-file-list> <welcome-file>DefaultNew.jsp</welcome-file> <welcome-file>Default.jsp</welcome-file> </welcome-file-list>
端口号修改需要在server.xml文件中配置:
<Connector port="8880" protocol="HTTP/1.1" connectionTimeout="20000" useBodyEncodingForURI="true" URIEncoding="gb2312" redirectPort="8443" />
默认端口号配置完毕需要重新启动服务器,通过 http://localhost:8880/abcd/ 来访问
D盘有个目录 app下有个应用app,E盘有个目录app下有个应用app,在server.xml中配置如下:
<Host name="www.baidu1.com" appBase="D:\app" unpackWARs="ture" autoDeploy="true" /> <Host name="www.baidu2.com" appBase="E:\app" unpackWARs="ture" autoDeploy="true" />
在C:\WINDOWS\system32\drivers\etc\hosts中配置路径的IP映射如下:
127.0.0.1 www.baidu1.com
127.0.0.1 www.baidu2.com
此时就可以通过浏览器访问应用了
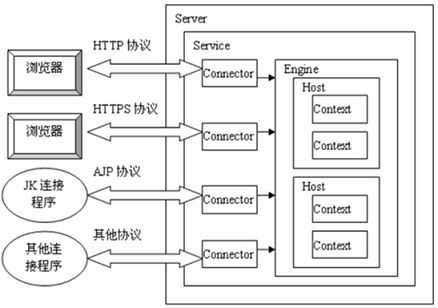
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
HTTP协议是学习JavaWEB开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。
HTTP协议的版本:HTTP/1.0、HTTP/1.1




|
状态码 |
含义 |
|
100~199 |
表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程 |
|
200~299 |
表示成功接收请求并已完成整个处理过程,常用200 |
|
300~399 |
为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址,常用302、307和304 |
|
400~499 |
客户端的请求有错误,常用404 |
|
500~599 |
服务器端出现错误,常用500 |
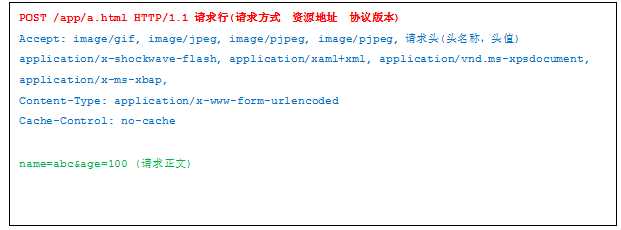
* Accept: 浏览器告诉服务端, 浏览器可接受的MIME类型
* MIME类型: 相当于操作系统下的文件类型。是由大类型和小类型组成: text/html;对应的关系在conf/web.xml中查询
* Accept-Charset: 浏览器告诉服务端, 浏览器支持哪种字符集
* Accept-Encoding: 浏览器告诉服务端, 浏览器能够进行解码的数据编码方式,比如gzip
* Accept-Language: 浏览器告诉服务端,浏览器支持的语言种类
* Host: 浏览器告诉服务端,浏览器所在的主机
* Referer: 浏览器告诉服务端,当前页面从哪里来的。用处: 1. 用来记录广告的信息 2. 防盗链
* Content-Type: 浏览器告诉服务端 ,内容类型 If-Modified-Since: 浏览器告诉服务端修改的时间
* Content-Length: 浏览器告诉服务端 请求正文内容长度
* Connection: 浏览器告诉服务端,连接的状态
*Cookie: 浏览器告诉服务端 ,浏览器携带的Cookie
* Date: 浏览器告诉服务端,发送请求的时间
* Location : 服务端用来告诉浏览器,请求需要重定向.(必须结合状态吗302使用)
*Server : 服务端用来告诉浏览器,服务器的类型
* Content-Encoding: 服务端用来告诉浏览器,服务器对数据采用的编码
*Content-Length: 服务端用来告诉浏览器,响应正文的长度
*Content-Language: 服务端用来告诉浏览器,zh-cn服务发送的文本的语言
*Content-Type: 服务端用来告诉浏览器,你要用哪个码表来解析二进制数据
* Last-Modified : 服务端用来告诉浏览器,访问资源的最后修改时间
*Refresh:服务端用来告诉浏览器,多长时间刷新一次
*Content-Disposition: 服务端用来告诉浏览器,以下载文件的方式打开文件
* Expires: -1 : 服务端用来告诉浏览器,不要缓存 Cache-Control: no-cache (1.1) Pragma: no-cache (1.0)
* Set-Cookie: 服务端用来告诉浏览器,要存储的内容
标签:重启 常用 拷贝文件 定向 position post table referer 开发
原文地址:http://www.cnblogs.com/aaron911/p/7782190.html