标签:size email地址 input eth ext 网址 部分 用户交互 信息
今天在慕课网上学到一些关于html小知识:
通过一个网页的学习,来对html标签有一个初步理解。平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页。效果图如下:

我们来分析一下,这个网页由哪些html标签组成:
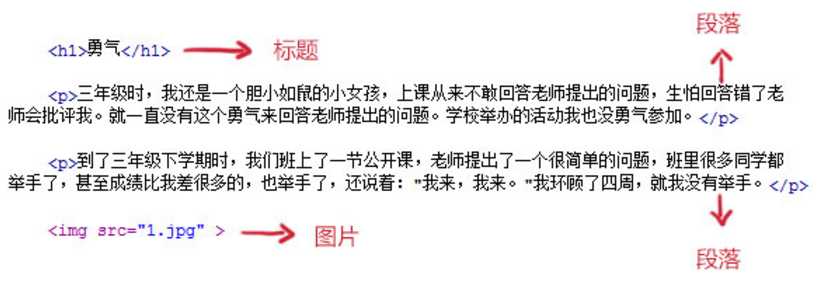
“勇气”是网页内容文章的标题,<h1></h1>就是标题标签,它在网页上的代码写成<h1>勇气</h1>。
“三年级时...我也没勇气参加。” 是网页中文章的段落,<p></p>是段落标签。它在网页上的代码写成 <p>三年级时...我也没勇气参加。</p>
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成<img src="1.jpg">
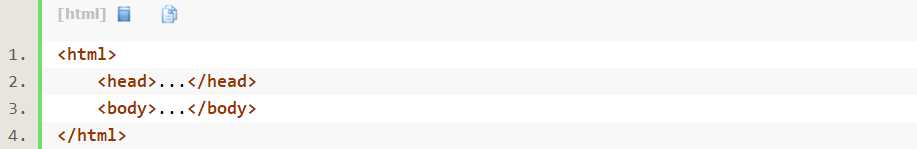
网页的完整代码如下图:

总结一下,可以这么说,网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
到这里都是很简单,我当时把<h1>改成<h2>以后那么标题{勇气这两个字也变成了2号字体},另外<p>是段落标识符。
1.标签由英文尖括号<和>括起来,如<html>就是一个标签。
2.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/举个例子:<body>表示开始,</body>表示结束
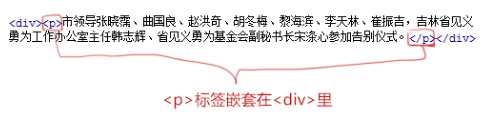
3.标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

4.HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都是以小写为主。
认识html文件基本结构
这一节中我们来学习html文件的结构:一个HTML文件是有自己固定的结构的。

代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
认识head标签

语法:
<!--注释文字 -->
了解<hx>标签,为你的网页添加标题
使用<hx>标签来制作文章的标题。标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:
<hx>标题文本</hx> (x为1-6)
标签代码:

语法:
<em>需要强调的文本</em> <strong>需要强调的文本</strong> 对<em>、<strong>、<span>这三个标签进行一下总结: 1. <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。 2. <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。 <q>标签,产生双引号 <blockquote>标签,长文本引用 <br />标签作用相当于word文档中的回车。 要想输入空格,必须写入  <hr>标签,添加水平横线 <address>标签,为网页加入地址信息 使用<code>标签加入一行代码 使用<pre>加入大段代码

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:
<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
使用<a>标签可以实现超链接
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
使用mailto在网页中链接Email地址

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
认识<img>标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
使用表单标签,与用户交互
表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea> 1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。 2、cols :多行输入域的列数。 3、rows :多行输入域的行数。 4、在<textarea></textarea>标签之间可以输入默认值。
使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/> 1、type: 当 type="radio" 时,控件为单选框 当 type="checkbox" 时,控件为复选框 2、value:提交数据到服务器的值(后台程序PHP使用) 3、name:为控件命名,以备后台程序 ASP、PHP 使用 4、checked:当设置 checked="checked" 时,该选项被默认选中 注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
使用下拉列表框,节省空间
1、value:
2、selected="selected":设置selected="selected"属性,则该选项就被默认选中。在浏览器中显示的结果:使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
在浏览器中显示的结果:
使用提交按钮,提交数据
语法:
<input type="submit" value="提交"> type:只有当type值设置为submit时,按钮才有提交作用 value:按钮上显示的文字
举例:
在浏览器中显示的结果:
使用重置按钮,重置表单信息
语法:
<input type="reset" value="重置"> type:只有当type值设置为reset时,按钮才有重置作用 value:按钮上显示的文字
举例:
在浏览器中显示的结果:
输入账号
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)。就像下面代码:
从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
标签:size email地址 input eth ext 网址 部分 用户交互 信息
原文地址:http://www.cnblogs.com/Null556/p/7792594.html