标签:理解 执行 ocs log 间接 打包 更新 配置 name
首先介绍watch选项,参考这里。可实现相关源文件改变后自动更新bundle.js文件的功能。
在配置文件中添加 watch:true 或执行 webpack -w,即可开启watch功能;
测试发现,与(一个或多个)bundle.js有关的所有js、css等模块发生变化,就会自动执行打包,更新硬盘上的bundle.js文件。
webpack-dev-server默认开启以上的监视功能。但两者监视效果存在差异:
webpack-dev-server自带的监视自动打包功能,新打包的文件存在于内存中,对硬盘上的bundle.js无影响。新文件的内存路径与配置文件中的publicPath相关,如下:
http://localhost:8080/{publicPath}/bundle.js
手动执行webpack -w来启动的watch效果,会修改硬盘上的bundle.js文件
假如在配置文件中配置了publicPath:
output: { path: __dirname + "/dist", filename: "bundle.js", publicPath: "/p/" },
则webpack-dev-server 的监视功能只会更新内存中的文件,如 以上就是http://localhost:8080/p/bundle.js(该页面不会自动刷新) ,而不会更新硬盘上的bundle.js文件。但这个 http://localhost:8080/webpack-dev-server/dist/bundle.js 这个路径下的文件也会更新,而且会自动刷新
根据文档的提示。自动刷新有两种方式:
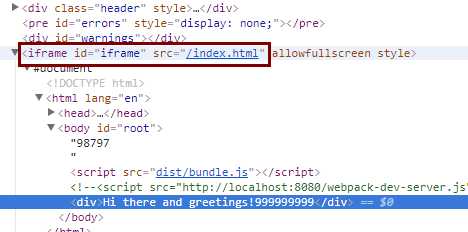
iframe模式:使用这个模式不需要任何的配置,但需要改变页面的访问路径,比如要访问根目录下的首页,源链接是 http://localhost:8080/index.html 需要换成http://localhost:8080/webpack-dev-server/index.html 。访问这个连接时,查看页面的dom结构,发现页面是嵌入到一个iframe中显示的:

修改相关联模块文件时,这个页面会自动刷新。
inline模式:这个模式中有两种使用方式,分别是node和html方式。inline模式下访问页面不需要像iframe模式那样需要改变访问的路径,inline模式下只需要访问源路径即可
html方式:在需要自动刷新的页面中添加如下脚本即可,不需要像文档所说那样需要添加 --inline参数 或者 配置添加 devServer: { inline: true }
<script src="http://localhost:8080/webpack-dev-server.js"></script>
理解就是当webpack-dev-server自带的watch检测到变化时,会通过以上的这个js来使浏览器自动刷新
node方式:
对于这里的理解实际就是,不直接运行webpack-dev-server指令了,而是通过node来启动webpack-dev-server。node代码如下:
var config = require("./webpack.config.js"); var webpack = require("webpack"); var WebpackDevServer = require("Webpack-dev-server"); config.entry.unshift("webpack-dev-server/client?http://localhost:8080/"); var compiler = webpack(config); var server = new WebpackDevServer(compiler, {}); server.listen(8080);
光光运行这段代码是没办法使浏览器自动刷新的,因为这效果仅仅是运行了webpack-dev-server而已,还需要配合以上说的html方式来使浏览器自动刷新。
总结inline模式,就是直接或通过node来间接启动webpack-dev-server来检测文件变化,自动打包,然后再html中添加一个额外js来使浏览器自动刷新。
回顾一个重点:webpack-dev-server检测到变化自动打包后,新打包后的文件实际上存在于内存中,而硬盘上的bundle.js依然是旧的。所以就算浏览器自动刷新了,读取的是硬盘上的文件,页面刷新后,还是和刷新前的页面一样。
解决办法有两个:
1.使页面读取内存中的文件。将页面中的bundle.js路径修改为内存路径(上文有提到)
2.更新硬盘上的文件。即开启webpack-dev-server的同时,开始webpack -w。前者的作用时使浏览器自动刷新,后者的作用是更新硬盘上的文件。
标签:理解 执行 ocs log 间接 打包 更新 配置 name
原文地址:http://www.cnblogs.com/hellohello/p/7794392.html