标签:css 它的 foo eee meta blog 依据 charset color
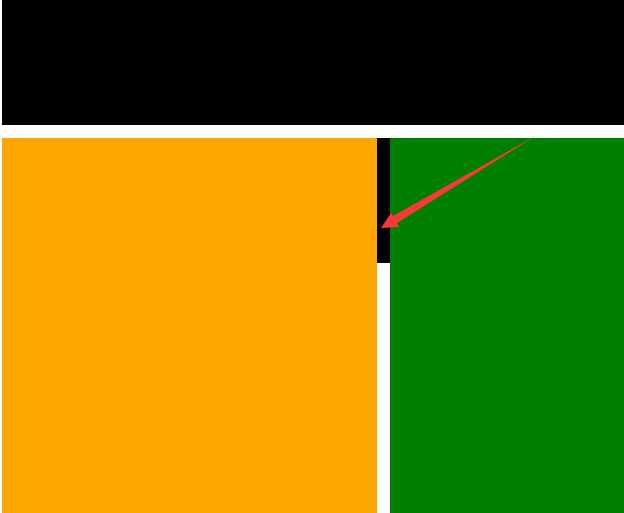
浮动清除的环境:当我们有一个大盒子的时候,里面嵌套着若干个小盒子,因为小盒子的内容是变化的。有可能它的长度会不断的变长,直到超过大盒子的长度。大盒子此时定义一个具体的长度是在某种程度上说没有意义的,因为最后的长度还是要依据内部小盒子的长度。而内部小盒子由于布局,为都设置浮动。所以这会导致一个现象是大盒子下面的盒子会顶上来,如下图:

消除浮动的方法:
1、clear: left | right | both(这个使用的时候别设置父元素的高。)
2、给父元素使用overflow:hidden(这个使用的时候别设置父元素的高。)
3、伪元素清除浮动(这个使用的时候别设置父元素的高。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.header, .main, .footer {
width: 500px;
}
.header, .footer {
height: 100px;
background: #000;
}
.main {
background: #eee;
margin: 10px 0;
/*overflow:hidden;*/
}
.content {
width: 300px;
height: 300px;
background: orange;
float: left;
}
.sidebar {
width: 190px;
height: 300px;
background: green;
float: right;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
clear: both;
}
/*兼容ie浏览器*/
.clearfix {
zoom: 1;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main clearfix">
<div class="content"></div>
<div class="sidebar"></div>
<!--消除浮动-->
<!--<div style="clear:both"></div>-->
</div>
<div class="footer"></div>
</body>
</html>
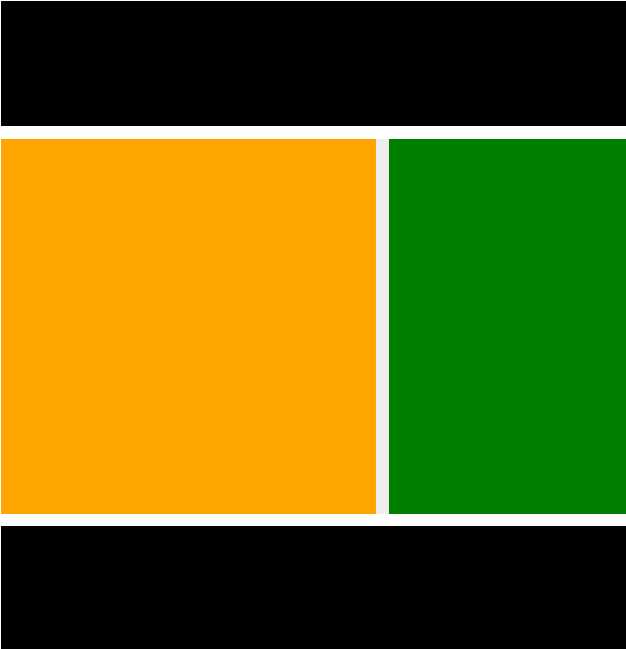
效果:

标签:css 它的 foo eee meta blog 依据 charset color
原文地址:http://www.cnblogs.com/wuqiuxue/p/7794486.html