标签:regular result led export UI agg turn none hash
前言:第一次接触饼图,刚开始没有思路,后面在网上找了一下对比了一下,发现用highcharts插件去生成图表特别简单,用起来还是非常简单的,只需要后台返回相应的数据前台用json接收一下,就可以完美的实现了。

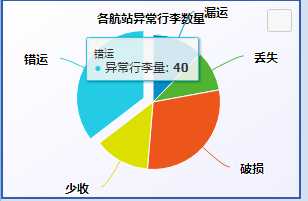
(效果还是美美的)
简单的介绍下Highcharts,Highcharts是一个非常流行,界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。Highcharts可以为您的网站或Web应用程序提供直观,互动式的图表。目前支持线,样条,面积,areaspline,柱形图,条形图,饼图和散点图类型。Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。(下面是highcharts官网地址和demo)
HIghChartS官网:http://www.highcharts.com/
HighCharts Demo:http://www.highcharts.com/demo/

由于我在Web开发框架中,主要采用了MVC+EasyUI的方式,因包含的文件如下所示。(每个图表需要引得文件官网的demo里面都有)
<script type="text/javascript" src="<%=basePath%>/view/report/highcharts.js"></script> <script type="text/javascript" src="<%=basePath%>/js/grid.js"></script> <script type="text/javascript" src="<%=basePath%>/view/report/exporting.js"></script> <script type="text/javascript" src="/view/report/jquery.min.js"></script>
<script type="text/javascript" src="<%=basePath%>/view/report/jquery.min.js"></script>
@*图表JS文件应用*@
<script type="text/javascript" src="<%=basePath%>/view/report/highcharts.js"></script> <script type="text/javascript" src="<%=basePath%>/js/grid.js"></script> <script type="text/javascript" src="<%=basePath%>/view/report/exporting.js"></script>
$(function () { $(‘#container‘).highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: ‘2014 某网站上各个浏览器的访问量占比‘ }, tooltip: { headerFormat: ‘{series.name}<br>‘, pointFormat: ‘{point.name}: <b>{point.percentage:.1f}%</b>‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: false }, showInLegend: true } }, series: [{ type: ‘pie‘, name: ‘浏览器访问量占比‘, data: [ [‘Firefox‘, 45.0], [‘IE‘, 26.8], { name: ‘Chrome‘, y: 12.8, sliced: true, selected: true }, [‘Safari‘, 8.5], [‘Opera‘, 6.2], [‘其他‘, 0.7] ] }] }); });
改动后的样式,只需要把data换成动态的数组用json来接收
var chart2= Highcharts.chart(‘container1‘, { chart: { margin: [0, 0, 0, 0], width:300, padding:[0, 0, 0, 0], plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: ‘各航站异常行李数量‘ }, /* tooltip: { headerFormat: ‘{series.name}<br>‘, pointFormat: ‘{point.name}: <b>{point.percentage:.1f}%</b>‘ },*/ plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true, format: ‘<b>{point.name}</b>‘, style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘ } } } }, series: [{ type: ‘pie‘, name: ‘异常行李量‘, data: [ ] }] });
我的ajax请求
function getPieJson(){ var data1 = []; $.ajax({ type : "POST", // 提交方式 url :servicefulPath + ‘/irregularBagReportTotal/pieChart‘, success : function(result){ var json = result.data; for ( var key in json) { //通过遍历对象属性的方法,遍历键值对,获得key,然后通过 对象[key]获得对应的值 if (json.hasOwnProperty(key)) { data1.push([key, json[key]]); } } chart2.series[0].setData(data1); } }); }
(注明:每个的后台框架和条件都不一样,最重要的是返回一个map数据到前台就可以了)
//饼图 public Map<String, Object> pieChart(){ Map<String, Object> map = new HashMap<String, Object>(); StringBuffer sql = new StringBuffer("SELECT SUM (E .LOSE) AS lose,SUM (E .MISSHIPMENT) AS miss,"); sql.append(" SUM (E .LEAKAGE_LUCK) AS leak,SUM (E . LESS) AS LESS,SUM (E .DAMAGED) AS damaged"); sql.append(" FROM E_ABNOM_BAGGA_TRAN E"); Query query = entityManager.createNativeQuery(sql.toString());//执行sql语句 Object[] o = (Object[])query.getResultList().get(0); IrregularBagReport count = new IrregularBagReport(); //丢失 if (o[0] == null) { count.setLost(BigDecimal.ZERO); } else { count.setLost((BigDecimal) o[0]); } //错运 if (o[1] == null) { count.setMisshipMent(BigDecimal.ZERO); } else { count.setMisshipMent((BigDecimal) o[1]); } //漏运 if (o[2] == null) { count.setLeakageLuck(BigDecimal.ZERO); } else { count.setLeakageLuck((BigDecimal) o[2]); } //少收 if (o[3] == null) { count.setLess(BigDecimal.ZERO); } else{ count.setLess( (BigDecimal) o[3]); } //破损 if (o[4] == null) { count.setDamaged(BigDecimal.ZERO); } else { count.setDamaged((BigDecimal) o[4]); } map.put("丢失", count.getLost()); map.put("错运", count.getMisshipMent()); map.put("漏运",count.getLeakageLuck()); map.put("少收", count.getLess()); map.put("破损", count.getDamaged()); return map; }
综上所述,按照上面的步骤就能生成饼图了,欢迎大佬们评论留言。
标签:regular result led export UI agg turn none hash
原文地址:http://www.cnblogs.com/wusha/p/7794276.html