标签:logs rom 功能 png 程序配置 lang 解决 end 读写
最近做一个双11活动的,是一套相关的H5页面。本来以为难度不大,但是做下来几天还是遇到些问题。就总结一下吧,还是有收获的。
1.在H5页面中,有一个遮罩层,还是挺有意思的。直接用div+css控制遮罩层页面。

<!DOCTYPE html > <head> <title>DIV CSS遮罩层</title> <script language="javascript" type="text/javascript"> function showdiv() { document.getElementById("bg").style.display ="block"; document.getElementById("show").style.display ="block"; } function hidediv() { document.getElementById("bg").style.display =‘none‘; document.getElementById("show").style.display =‘none‘; } </script> <style type="text/css"> #bg{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7; opacity:.70; filter: alpha(opacity=70);} #show{display: none; position: absolute; top: 25%; left: 22%; width: 53%; height: 49%; padding: 8px; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;} </style> </head> <body> <input id="btnshow" type="button" value="Show" onclick="showdiv();"/> <div id="bg"></div> <div id="show">测试 <input id="btnclose" type="button" value="Close" onclick="hidediv();"/> </div> </body> </html>
log4.Net在这三种不同的.net程序中添加使用,还是不一样的,不了解的话,死活就是出不来日志文件。
下面是三种不同程序配置log4.Net的方式,注意,Winfrom和MVC,ashx的方式不同,也不能混用。
2.log4.net 在Winfrom、MVC、ashx程序里的使用
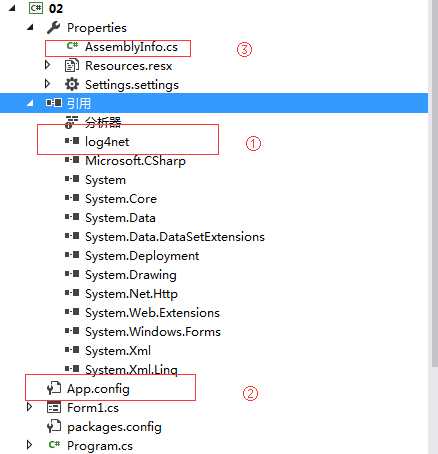
①在Winfrom中添加log.net的dll的引用。
②在App.config中进行log4.net的相关配置。
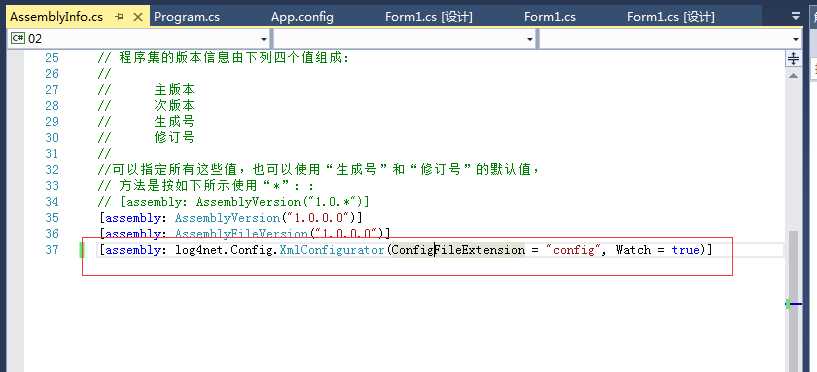
③在AssemblyInfo.cs中添加[assembly: log4net.Config.XmlConfigurator(ConfigFileExtension = "config", Watch = true)]


app.config文件

<?xml version="1.0" encoding="utf-8" ?> <configuration> <configSections> <section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler, log4net-net-1.0"/> </configSections> <log4net> <root> <level value="ALL"/> <appender-ref ref="LogFileAppender"/> </root> <appender name="LogFileAppender" type="log4net.Appender.FileAppender"> <param name="File" value="my_log-file.txt"/> <param name="AppendToFile" value="true"/> <layout type="log4net.Layout.PatternLayout"> <param name="ConversionPattern" value="%d [%t] %-5p %c [%x] <%X{auth}>%n - %m%n"/> </layout> </appender> </log4net> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" /> </startup> </configuration>
3.log4.net 在Winfrom、MVC、ashx程序里的使用
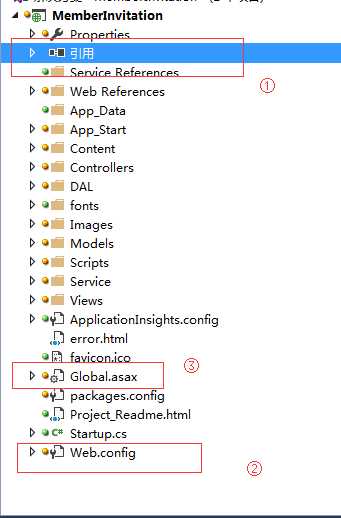
①在Mvc程序中添加log.net的dll的引用。
②在Web.config中进行log4.net的相关配置。
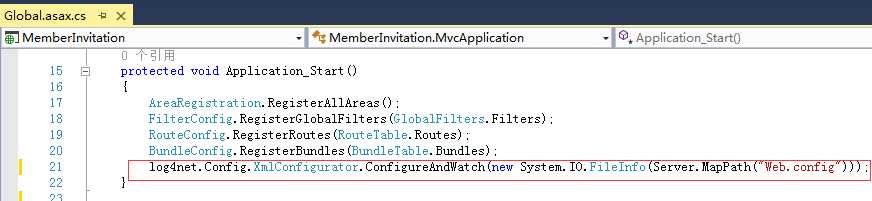
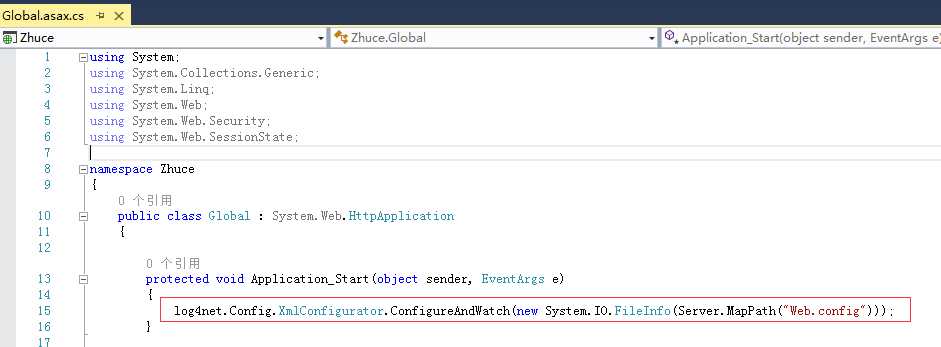
③在Global.asax中添加 log4net.Config.XmlConfigurator.ConfigureAndWatch(new System.IO.FileInfo(Server.MapPath("Web.config")));


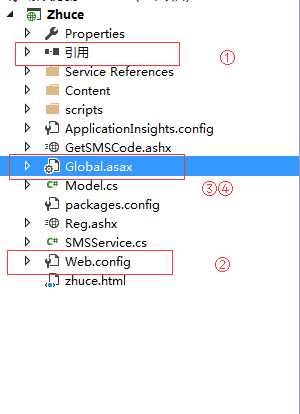
4.log4.net 在Winfrom、MVC、ashx程序里的使用
ashx这种类型的程序,可以看成mvc程序,他们都是web程序,能发布到IIS上,所以可以把ashx程序在按mvc程序来对待。
①在ashx程序中添加log.net的dll的引用。
②在Web.config中进行log4.net的相关配置。
③因为默认的ashx程序里没有Global.asax文件,所以要先添加一个Global.asax文件。
④在Global.asax中添加 log4net.Config.XmlConfigurator.ConfigureAndWatch(new System.IO.FileInfo(Server.MapPath("Web.config")));


5.ashx程序里使用异步
程序里用到了发短信的功能,发短信的代码是写成异步的,即async和await这种关键字。
前端调用代码:
$.ajax({ type: ‘POST‘, url: ‘Reg.ashx‘, data: postDataReg, dataType: ‘json‘, success: function (data) { $("#shadow").removeClass("shadow"); if (data.status == "0") { $("#regsuccess").css(‘display‘, ‘block‘); $("#regbgein").css(‘display‘, ‘none‘); } else { alert(data.msg); } clickflag = true; } });
Reg.ashx代码:
public class GetUserInfoAsync : IHttpHandler { public async void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var name = await GetUserAsync(); context.Response.Write(name); } }
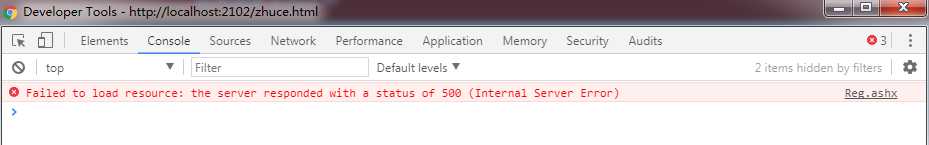
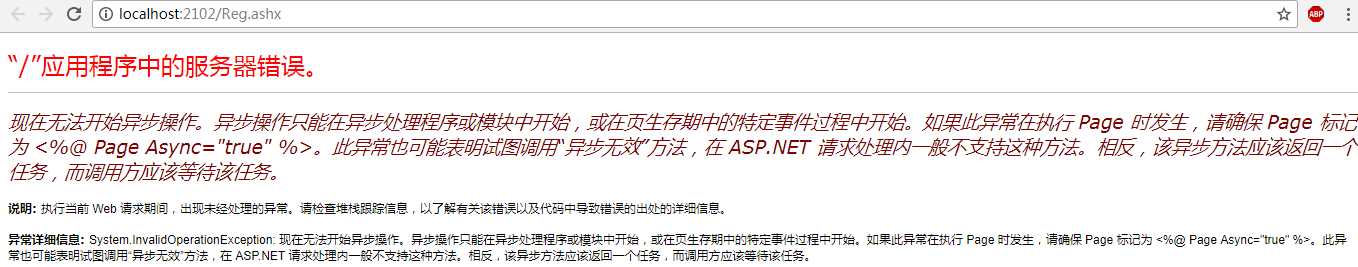
前台是用ajax异步去调用一般处理程序的,本以为这样可以,但是报错。


解决方法:利用HttpTaskAsyncHandler这个接口,替换掉IHttpHandler接口,复写ProcessRequestAsync方法,之后就能正常访问。
/// <summary> /// GetUserInfoAsync 的摘要说明 /// </summary> public class GetUserInfoAsync : HttpTaskAsyncHandler { private async Task<string> GetUserAsync() { return await Task.Run(() => { return "异步handler"; }); }public override async Task ProcessRequestAsync(HttpContext context) { context.Response.ContentType = "text/plain"; var name = await GetUserAsync(); context.Response.Write(name); } }
6.ashx程序里使用Session
ashx程序不能直接使用Session,要想使用,必须继承接口System.Web.SessionState.IRequiresSessionState,之后便能正常使用。
public class Handler1 : IHttpHandler, System.Web.SessionState.IRequiresSessionState { public void ProcessRequest(HttpContext context) { string code = "codeModel"; context.Session["codemodel"] = code; //设置session context.Session.Timeout = 5; //设置session有效期5分钟 var codeModel = context.Session["codemodel"]; //获取session } public bool IsReusable { get { return false; } } }
参考:
1.在C#代码中应用Log4Net(一)简单使用Log4Net
2.asp.net Web项目中使用Log4Net进行错误日志记录
Log4.Net 在Winfrom、MVC、ashx程序里的使用,ashx程序里使用异步
标签:logs rom 功能 png 程序配置 lang 解决 end 读写
原文地址:http://www.cnblogs.com/sdadx/p/7793966.html