标签:tab var 模态框 position jpg ref 技术分享 star str
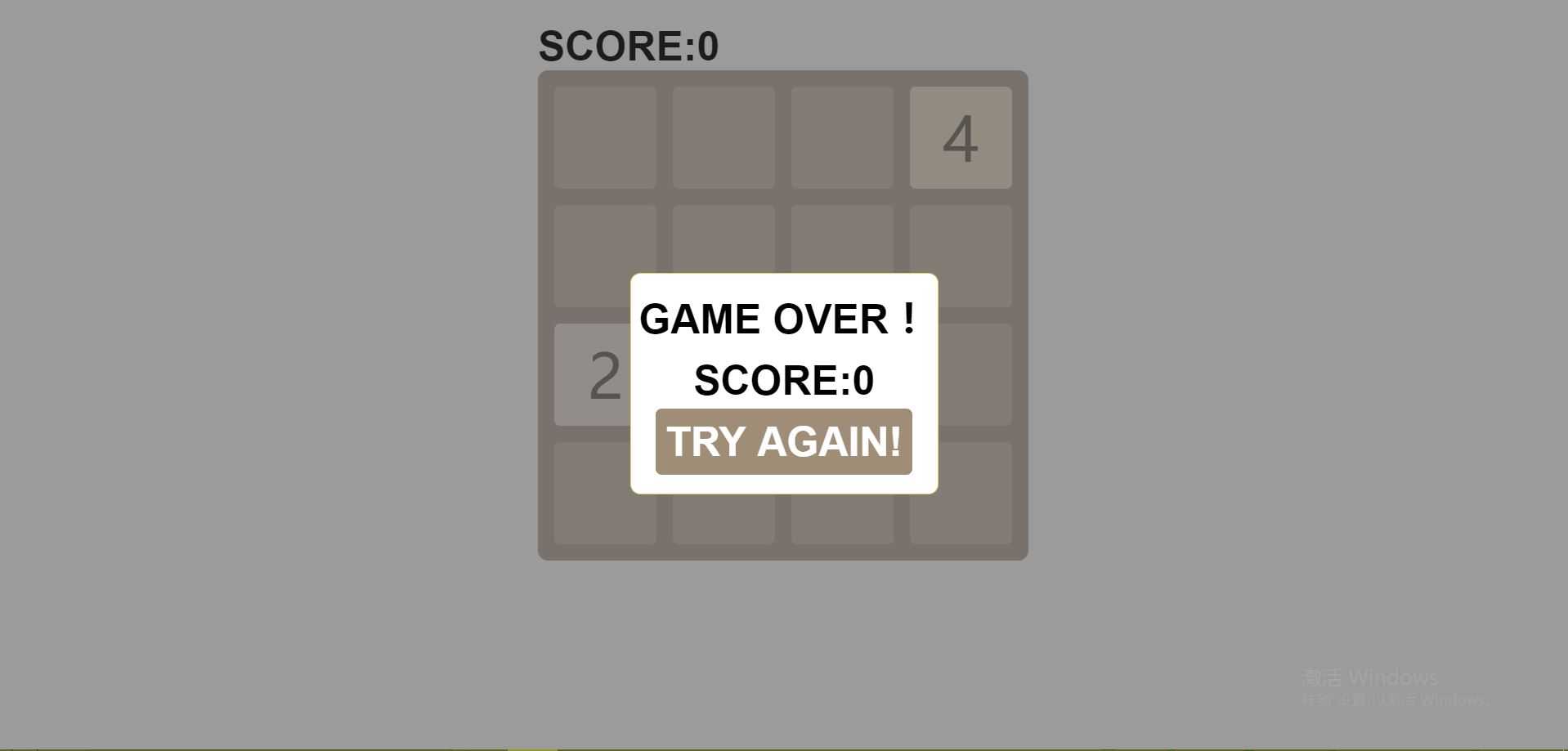
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为文件太大,下载耗时,耗费流量。

| 一、模态对话框的组成 |
2个Div,一个铺满整屛,一个显示内容
<div id="gameover">
<p>
GAME OVER!<br>
SCORE:<span id="final">0</span><br>
<a class="btn" href="javascript:start();">TRY AGAIN!</a>
</p>
</div>
p{
width:480px;
margin:0 auto;
font-size:40px;
font-weight: bold;
font-family:Arial;
padding-top: 15px;
}
#gameover{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background: rgba(55,55,55,0.5);
}
| 二、游戏结束 |
var status=0;//保存游戏状态 0:游戏结束 1:运行中
const RUNNING= 1,GAMEOVER=0;
function start(){
//创建空数组保存到data中
status=RUNNING;//将游戏状态重置为运行中
score=0;//将得分归零
……
}
//判断游戏是否结束
function isGameOver(){
for(var r=0;r<RN;r++){
for(var c=0;c<CN;c++){
if(data[r][c]==0)
return false;
if(c<CN-1&&data[r][c]==data[r][c+1])
return false;
if(r<RN-1&&data[r][c]==data[r+1][c])
return false;
}
return true;
}
}
//每一次移动之后,判断游戏是否结束
if(before!=after){
randomNum();
isGameOver();
updataView();
}
注:转载请注明出处
【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
标签:tab var 模态框 position jpg ref 技术分享 star str
原文地址:http://www.cnblogs.com/ljq66/p/7785036.html