标签:电话 教育 tab ges src images 专业 课程 href
休息了一天,总算能喘口气,平时老师教的挺好但是进度也蛮快,一走神差点就跟不上了,所以周天休息基本上也只能用来睡觉23333....
今个礼拜一,讲了点新玩意儿,网页控制台指令,还学习了一下表格的写法,
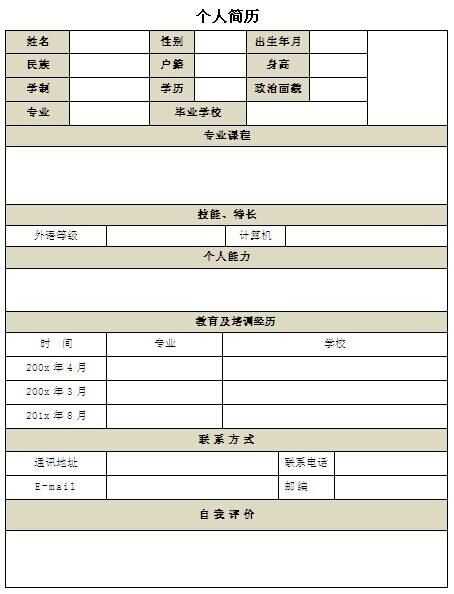
参照图:

下面给大家分享一下做法(密恐福利哦~~)
<body>
<a href=" "></a>
<h1 align="center">个人简历</h1>
<table border="1" width="800" cellspacing="1" cellpadding="10" align="center">
<tr>
<td width="5%" bgcolor="#9B9B9B">姓名</td>
<td width="5%"></td>
<td width="5%" bgcolor="#9B9B9B">性别</td>
<td width="5%"></td>
<td width="5%" bgcolor="#9B9B9B">出生年月</td>
<td width="5%"></td>
<td width="5%" rowspan="3" align="center"><img src="QQ图片20171106164456.jpg" width="100%"></td>
</tr>
<tr>
<td width="5%" bgcolor="#9B9B9B">民族</td>
<td width="5%"></td>
<td width="5%" bgcolor="#9B9B9B">户籍</td>
<td width="5%"></td>
<td width="5%" bgcolor="#9B9B9B">身高</td>
<td width="5%"></td>
</tr>
<tr>
<td width="5%" bgcolor="#9B9B9B">学制</td>
<td width="5%"></td>
<td width="5%" bgcolor="#9B9B9B">学历</td>
<td width="5%"></td>
<td width="5%" bgcolor="#9B9B9B">政治面貌</td>
<td width="5%"></td>
</tr>
<tr>
<td width="5%" bgcolor="#9B9B9B">所学专业</td>
<td width="5%" colspan="2"></td>
<td width="5%" bgcolor="#9B9B9B">毕业院校</td>
<td width="5%" colspan="4"></td>
</tr>
<tr>
<td width="5%" colspan="7" align="center" bgcolor="#9B9B9B">专业课程</td>
</tr>
<tr height="150">
<td width="5%" colspan="7" align="center"></td>
</tr>
<tr>
<td width="5%"colspan="7" align="center" bgcolor="#9B9B9B">技能,特长</td>
</tr> <tr>
<td width="30" colspan="1">外语等级</td>
<td width="30" colspan="3" align="center"></td>
<td width="30" colspan="1" align="center">计算机</td>
<td width="30" colspan="2" align="center"></td>
</tr>
<tr>
<td width="30" colspan="7" align="center" bgcolor="#9B9B9B">个人能力</td>
</tr>
<tr height="100">
<td width="30" colspan="7" align="center"></td>
</tr>
<tr>
<td width="30"colspan="7" align="center" bgcolor="#9B9B9B">教育及培训经历</td>
</tr>
<tr>
<td width="30"colspan="2" >时间</td>
<td width="30"colspan="2" >专业</td>
<td width="30"colspan="3" >学校</td>
</tr>
<tr>
<td width="30"colspan="2" >XXX年XX月</td>
<td width="30"colspan="2" ></td>
<td width="30"colspan="3" ></td>
</tr>
<tr>
<td width="30"colspan="2" >XXX年XX月</td>
<td width="30"colspan="2" ></td>
<td width="30"colspan="3" ></td>
</tr>
<tr>
<td width="30"colspan="2" >XXX年XX月</td>
<td width="30"colspan="2" ></td>
<td width="30"colspan="3" ></td>
</tr>
<tr>
<td width="30"colspan="7" align="center" bgcolor="#9B9B9B">联系方式</td>
</tr>
<tr>
<td width="150"colspan="1">通讯地址</td>
<td width="300"colspan="3"></td>
<td width="150"colspan="1">联系电话</td>
<td width="200"colspan="2"></td>
</tr>
<tr>
<td width="30"colspan="1">E-mail</td>
<td width="30"colspan="3"></td>
<td width="30"colspan="1" >邮箱</td>
<td width="30"colspan="2" ></td>
</tr>
<tr height="40">
<td width="30"colspan="7" align="center" bgcolor="#9B9B9B">自我评价</td>
</tr>
<tr height="150">
<td width="30"colspan="7" align="center" ></td>
</tr>
</table>
</body>
还需要时间消化一下.....
标签:电话 教育 tab ges src images 专业 课程 href
原文地址:http://www.cnblogs.com/fc731655131/p/7795952.html