标签:www auth 接口 pre template pts name rip web
全文重点在于搭建环境,其他相关知识点请百度。




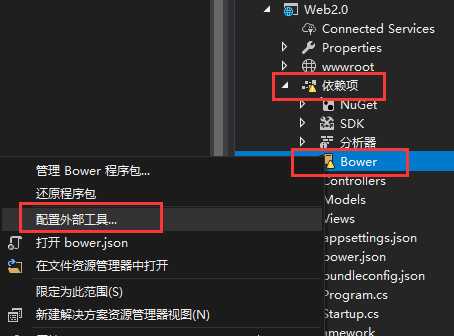
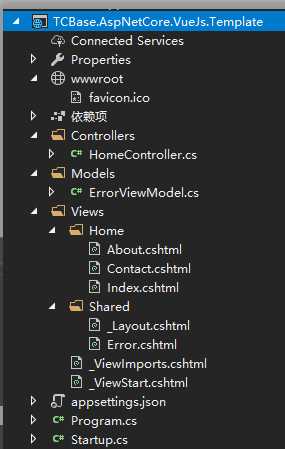
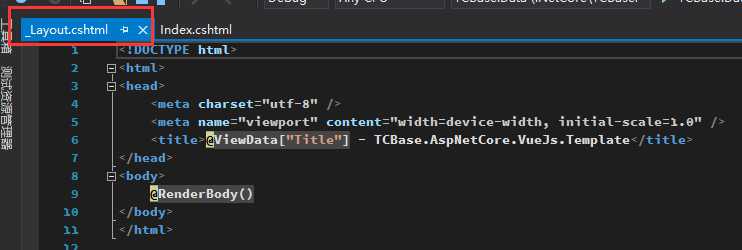
删除不必要的文件后,项目文件结果如下:






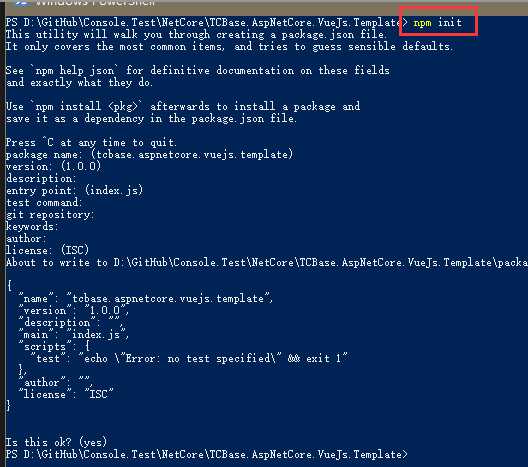
{ "name": "tcbase.aspnetcore.vuejs.template", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "autoprefixer": "^7.1.2", "vue": "^2.4.2", "vue-loader": "^13.0.4", "vue-router": "^2.7.0", "vue-template-compiler": "^2.4.2", "vuex": "^2.3.1", "axios": "^0.16.2", "css-loader": "^0.28.7", "node-sass": "^4.5.3", "sass-loader": "^6.0.6", "style-loader": "^0.18.2", "url-loader": "^0.5.9" }, "devDependencies": { "webpack": "^3.5.2" } }
var path = require(‘path‘) const webpack = require(‘webpack‘) module.exports = { entry: { app: ‘./src/main.js‘ }, output: { path: path.resolve(__dirname, ‘./wwwroot‘), filename: ‘[name].js‘ }, resolve: { extensions: [‘.js‘, ‘.vue‘], alias: { ‘vue$‘: ‘vue/dist/vue.esm.js‘, ‘@‘: path.resolve(__dirname, ‘./src‘) } }, module: { rules: [{ test: /\.vue$/, loader: ‘vue-loader‘, options: { sourceMap: true, loaders: { scss: ‘style-loader!css-loader!sass-loader‘, sass: ‘style-loader!css-loader!sass-loader?indentedSyntax‘, }, } }, { test: /\.css$/, loader: "style-loader!css-loader" }, { test: /\.less/, loader: ‘style!css!autoprefixer!less‘ }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: ‘url-loader‘ }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: ‘url-loader‘ }, ] }, devtool: ‘#source-map‘ }



标签:www auth 接口 pre template pts name rip web
原文地址:http://www.cnblogs.com/fengqiaoyebo/p/7798654.html