标签:名称 back 切换 空格 -- 文字 width 利用 char
CSS选择器:
采用伪类实现轮播:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>伪类选择器--轮播</title> <style> body,ul{margin: 0; padding: 0;} ul{list-style: none;} img{border:0;vertical-align: middle;} .banner{ position: relative; width:375px; height: 300px; margin: 0 auto; border: 1px solid red; } .banner input{ display: none; } .banner .btn{ position: absolute; bottom: 0px; left: 50%; margin-left: -100px; width: 200px; text-align: center; } .btn label{ display: inline-block; width: 25px; height: 25px; background-color: #ddd; border-radius: 50%; text-align: center; line-height: 30px; } .banner .img{ position: relative; width: 275px; height: 275px; margin: 0 auto; } .img li{ position: absolute; top: 0; left: 0; } .img li img{ display: none; } .img li:nth-child(1) img{ display: block; } .banner input:nth-child(1):checked ~ .btn label:nth-child(1){ background-color: red; color: #fff; } .banner input:nth-child(1):checked ~ .img li:nth-child(1) img{ display: block; } .banner input:nth-child(3):checked ~ .btn label:nth-child(3){ background-color: red; color: #fff; } .banner input:nth-child(3):checked ~ .img li:nth-child(3) img{ display: block; } .banner input:nth-child(4):checked ~ .btn label:nth-child(4){ background-color: red; color: #fff; } .banner input:nth-child(4):checked ~ .img li:nth-child(4) img{ display: block; } .banner input:nth-child(5):checked ~ .btn label:nth-child(5){ background-color: red; color: #fff; } .banner input:nth-child(5):checked ~ .img li:nth-child(5) img{ display: block; } .banner input:nth-child(2):checked ~ .btn label:nth-child(2){ background-color: red; color: #fff; } .banner input:nth-child(2):checked ~ .img li:nth-child(2) img{ display: block; } </style> </head> <body> <div class="banner"> <input type="radio" id="radio1" name="radio"> <input type="radio" id="radio2" name="radio"> <input type="radio" id="radio3" name="radio"> <input type="radio" id="radio4" name="radio"> <input type="radio" id="radio5" name="radio"> <div class="btn"> <label for="radio1" class="btn1">1</label> <label for="radio2" class="btn2">2</label> <label for="radio3" class="btn3">3</label> <label for="radio4" class="btn4">4</label> <label for="radio5" class="btn5">5</label> </div> <ul class="img"> <li class="img1"><img src="images/6.jpg" alt="img"></li> <li class="img2"><img src="images/7.jpg" alt="img"></li> <li class="img3"><img src="images/5.jpg" alt="img"></li> <li class="img4"><img src="images/7.jpg" alt="img"></li> <li class="img5"><img src="images/6.jpg" alt="img"></li> </ul> </div> </body> </html>
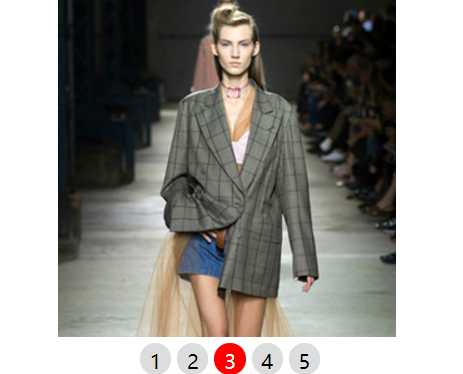
效果:
原理:使用input的checked属性来触发img的切换效果(初始默认设置第一个显示,其他隐藏),同时利用label与input的关联性来实现点击事件。注意:input元素组name属性需设置为相同的名称才为单选按钮组!
标签:名称 back 切换 空格 -- 文字 width 利用 char
原文地址:http://www.cnblogs.com/qiuyueding/p/7798858.html