标签:android style blog http color io os java ar
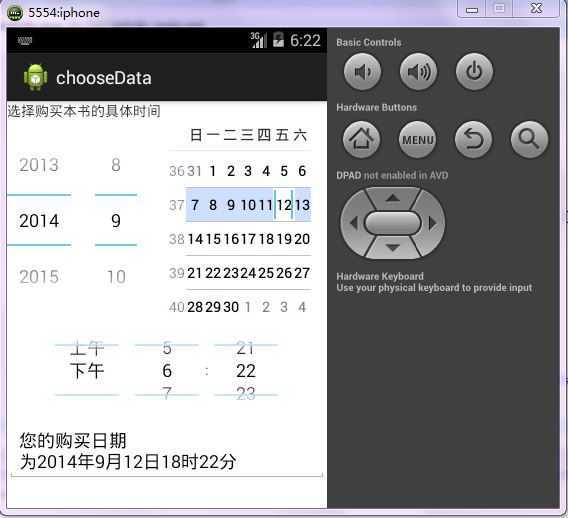
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择购买本书的具体时间" /> <DatePicker android:id="@+id/datePicker" android:layout_width="wrap_content" android:layout_height="200dp" android:startYear="2000" android:endYear="2015" android:calendarViewShown="true" android:spinnersShown="true"/> <TimePicker android:id="@+id/timePicker" android:layout_width="wrap_content" android:layout_height="100dp" android:layout_gravity="center_horizontal" /> <EditText android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="none" android:cursorVisible="false" /> </LinearLayout>
package com.example.choosedata; import java.util.Calendar; import android.app.Activity; import android.os.Bundle; import android.widget.DatePicker; import android.widget.DatePicker.OnDateChangedListener; import android.widget.EditText; import android.widget.TimePicker; import android.widget.TimePicker.OnTimeChangedListener; public class MainActivity extends Activity { private int year; private int month; private int day; private int hour; private int minute; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); DatePicker dataPicker=(DatePicker) findViewById(R.id.datePicker); TimePicker timePicker=(TimePicker) findViewById(R.id.timePicker); Calendar c=Calendar.getInstance(); year=c.get(Calendar.YEAR); month=c.get(Calendar.MONTH); day=c.get(Calendar.DAY_OF_MONTH); hour=c.get(Calendar.HOUR); minute=c.get(Calendar.MINUTE); dataPicker.init(year, month, day,new OnDateChangedListener(){ @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { MainActivity.this.year=year; MainActivity.this.month=monthOfYear; MainActivity.this.day=dayOfMonth; showDate(year,month,day,hour,minute); } }); timePicker.setOnTimeChangedListener(new OnTimeChangedListener(){ @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { MainActivity.this.hour=hourOfDay; MainActivity.this.minute=minute; showDate(year,month,day,hour,minute); } }); } private void showDate(int year, int month, int day, int hour, int minute) { EditText show=(EditText) findViewById(R.id.show); show.setText("您的购买日期为"+year+"年"+(month+1)+"月"+day+"日"+hour+"时"+minute+"分"); } }

安卓学习第28课——DatePicker、TimePicker
标签:android style blog http color io os java ar
原文地址:http://www.cnblogs.com/Yvettey-me/p/3969781.html