标签:数据 不为 代码 java 分享 fun logs pre ges
话不多说, 直接上代码
// 定义一个变量outerParam, 然后使用一个闭包函数给该变量初始化
var outerParam = (function testClosure(param) { // param就是一个形参, 在函数内部使用的
param.a = "a"; // 开始对形参操作, 封装 param.b = "b"; return param; // 最后返回形参, 就是把封装好的数据返回给outerParam
}(outerParam || {})) // 重头戏: 函数闭包的自调用, 传递两个参数putParam和新对象{},调用时: 如果outerParam不为空则调用outerParam,否则调用{}
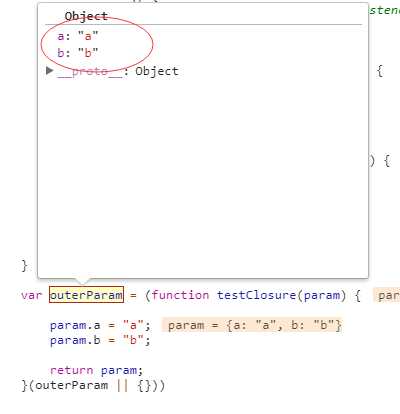
最后变量outerParam的结构如下: 即可在外部调用

标签:数据 不为 代码 java 分享 fun logs pre ges
原文地址:http://www.cnblogs.com/nelson-hu/p/7803046.html