标签:style blog http color io os java ar 2014
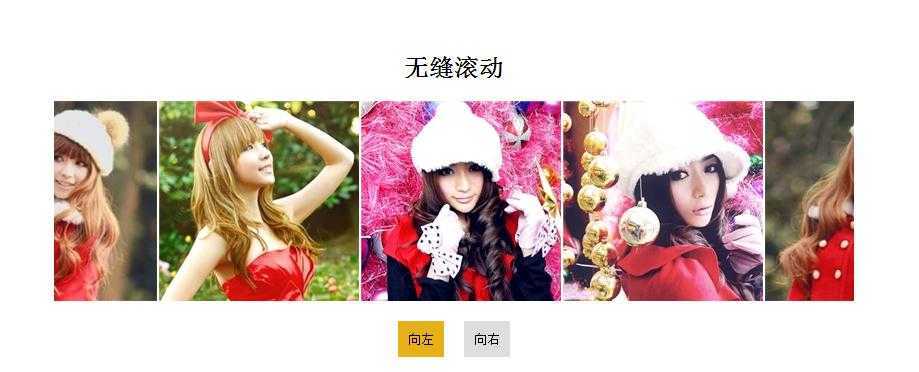
效果

图片大小均为200*200;
默认向左循环滚动;
鼠标悬浮暂停,鼠标移走继续滚动;
可以在此基础进行扩展。
下面是代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>无缝滚动</title> 6 <style> 7 *{ 8 padding:0px; 9 margin:0px; 10 } 11 #main{ 12 width:800px; 13 margin:100px auto; 14 text-align:center; 15 } 16 #box{ 17 width:800px; 18 height:200px; 19 margin:20px auto; 20 position:relative;/*相对于起点*/ 21 /*background:red;*/ 22 overflow:hidden; 23 } 24 ul{ 25 position:absolute; 26 left:0px; 27 top:0px; 28 } 29 ul li{ 30 list-style:none; 31 width:200px; 32 height:200px; 33 float:left; 34 margin:0px 1px; 35 } 36 #main button{ 37 padding:10px; 38 margin:0px 10px; 39 border:0px; 40 background:#ddd; 41 } 42 #main button:hover{ 43 background:#E9AF16; 44 cursor:pointer; 45 } 46 </style> 47 </head> 48 <body> 49 <div id="main"> 50 <h2>无缝滚动</h2> 51 <div id="box"> 52 <ul> 53 <li><img src="images/p1.jpg" alt="p1"></li> 54 <li><img src="images/p2.jpg" alt="p2"></li> 55 <li><img src="images/p3.jpg" alt="p3"></li> 56 <li><img src="images/p4.jpg" alt="p4"></li> 57 </ul> 58 </div> 59 <button>向左</button><button>向右</button> 60 </div> 61 62 <script> 63 var oBox=document.getElementById("box"); 64 var aUl=oBox.getElementsByTagName("ul")[0]; 65 var aLi=oBox.getElementsByTagName("li"); 66 var speed=2; 67 68 aUl.innerHTML=aUl.innerHTML+aUl.innerHTML;//使li增加一倍 69 aUl.style.width=aLi[0].offsetWidth*aLi.length+"px";//修改aUl框的宽度,注意单位 70 71 function move(){ 72 //向左移动aUl.offsetLeft是负的,我们需要把aUl的一半宽度放置在div右侧 73 if(aUl.offsetLeft<-aUl.offsetWidth/2){ 74 aUl.style.left=0+"px";//将ul放回原位 75 } 76 //向右移动aUl.offsetLeft是大于0的,我们需要把aUl的一半宽度放置在div左侧 77 if(aUl.offsetLeft>0){ 78 aUl.style.left=-aUl.offsetWidth/2+"px";//放置在div左侧,left为负值 79 } 80 aUl.style.left=aUl.offsetLeft-speed+"px";//整体移动ul,右 81 } 82 83 timer=setInterval(move,30); 84 85 aUl.onmouseover=function(){ 86 clearInterval(timer); 87 } 88 89 aUl.onmouseout=function(){ 90 timer=setInterval(move,30); 91 } 92 93 var aBtn=document.getElementsByTagName("button"); 94 aBtn[0].onmouseover=function(){ 95 speed=2; 96 } 97 aBtn[1].onmouseover=function(){ 98 speed=-2; 99 } 100 </script> 101 </body> 102 </html>
标签:style blog http color io os java ar 2014
原文地址:http://www.cnblogs.com/52fhy/p/3969826.html