标签:年月日 区域 选择器 border item nta ajax 变更 src
一、ARIA是啥?
WAI-ARIA指无障碍网页应用。主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。而ARIA就是可以让屏幕阅读器准确识别网页中的内容,变化,状态的技术规范,可以让盲人这类用户也能无障碍阅读!
虽然HTML5的出现大大增强了网页的可访问性和无障碍阅读,但是,其不是万能的,例如无法让盲人知道模拟控件的类型等。所以ARIA才显得更加重要。
其次,ARIA规范一直在更新维护,浏览器方面IE8+以及其他所有现代浏览器都都已支持ARIA, 几乎可以说是全方位支持。流行的JavaScript库jQuery, 以及衍生的jQuery Mobile早已支持了ARIA,国内知名JavaScript库kissy也在11年支持了ARIA并在实际项目中使用了。
二、实际应用的例子
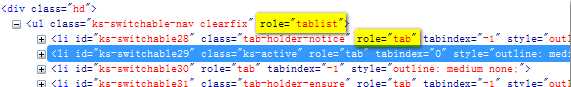
本例来自淘宝首页,示例对象见下截图(淘宝网右上角选项卡):

大家主要到这个部分的地方,F12开启开发人员模式,可以发现,后台有一行代码,如下:

这个就是ARIA在现实应用的例子。
三、属性
以下是整理后的:ARIA属性值表、ARIA属性表、ARIA状态属性表。
(1)、 ARIA属性表:
ARIA Roles值示意及说明表
| role属性值 | 含义 | HTML示意 | 说明 |
| alert | 警告 |

1 <p id="ajax_error_alert" role="alert"></p>
|
例如ajax操作返回错误信息的div标签。 |
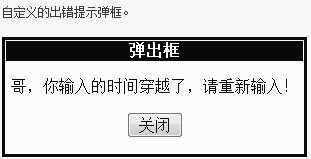
| alertdialog | 表示警告弹出框 |

1 <div aria-labelledby="alert_title" aria-hidden="false" tabindex="0" role="alertdialog" id="alert1"> 2 <p id="alert_title">弹出框</p> 3 <p id="alert_message">哥,你输入的时间穿越了,请重新输入!</p> 4 <input type="button" value="关闭" id="alert_close" /> 5 </div>
|

|
| application | 表示应用 |

1 <div id="application" role="application"> 2 <label id="date_label" for="date">时间</label>: 3 <input id="date" type="text"/> 4 <button id="bn_date">选择日期...</button> 5 <div id="dp1" class="datepicker" aria-hidden="true"> 6 <-- 时间选择控件具体 --> 7 </div> 8 </div>
|
例如自定义的时间选择器。 |
| button | 表示按钮 |

1 <div role="toolbar" tabindex="0" aria-activedescendant="button1"> 2 <img src="btncut.png" id="button1" role="button" alt="cut" /> 3 <img src="btncopy.png" id="button2" role="button" alt="copy" /> 4 <img src="btnpaste.png" id="button3" role="button" alt="paste" /> 5 </div>
|
就是一个button |
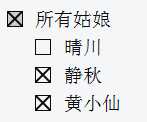
| checkbox | 表示复选框 |

1 <ul role="group"> 2 <li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li> 3 <li role="checkbox" aria-checked="false" tabindex="0">晴川</li> 4 <li role="checkbox" aria-checked="true" tabindex="0">静秋</li> 5 <li role="checkbox" aria-checked="true" tabindex="0">黄小仙</li> 6 </ul>
|

|
| combobox | 表示下拉列表框 |

1 <input id="cb1-edit" class="cb_edit" type="text" tabindex="0" 2 role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" /> 3 4 <ul id="cb1-list" tabindex="-1" role="listbox" aria-expanded="true"> 5 <li id="cb1-opt1" role="option">晴川</li> 6 <li id="cb1-opt2" role="option">静秋</li> 7 <li id="cb1-opt3" role="option">黄小仙</li> 8 </ul>
|

|
| grid | 表示网格 |

1 <table id="grid1" role="grid" aria-labelledby="grid1_label" aria-readonly="true"> 2 <caption id="grid1_label">美女们</caption> 3 <thead> 4 <tr> 5 <th id="grid1_q" tabindex="-1">晴川</th> 6 <th id="grid1_j" tabindex="-1">静秋</th> 7 <th id="grid1_h" tabindex="-1">黄小仙</th> 8 </tr> 9 </thead> 10 <tbody id="data"></tbody> 11 </table>
|

|
| gridcell | 表示网格单元 |

1 <table role="grid" aria-readonly="true"> 2 <tr role="row" aria-selected="false"> 3 <td role="gridcell" tabindex="-1">晴川</td> 4 <td role="gridcell" tabindex="-1">静秋</td> 5 <td role="gridcell" tabindex="-1">黄小仙</td> 6 </tr> 7 </table>
|
类似于table & table-cell |
| group | 表示组合并 |

1 <ul role="group"> 2 <li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li> 3 <li role="checkbox" aria-checked="false" tabindex="0">晴川</li> 4 <li role="checkbox" aria-checked="true" tabindex="0">静秋</li> 5 <li role="checkbox" aria-checked="true" tabindex="0">黄小仙</li> 6 </ul>
|

|
| heading | 表示应用程序标题头 |

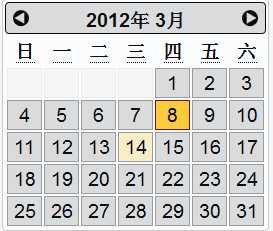
1 <div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div>
|

|
| listbox | 表示列表框 |

1 <input id="cb1-edit" class="cb_edit" type="text" tabindex="0" 2 role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" /> 3 4 <ul id="cb1-list" tabindex="-1" role="listbox" aria-expanded="true"> 5 <li id="cb1-opt1" role="option">晴川</li> 6 <li id="cb1-opt2" role="option">静秋</li> 7 <li id="cb1-opt3" role="option">黄小仙</li> 8 </ul>
|

|
| log | 表示日志记录 |

1 <div role="log" aria-atomic="false" aria-relevant="additions"></div>
|
类似三国杀右侧记录战事区域;或是比赛文字直播记录区域 |
| menu | 表示菜单 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true">美女 3 <ul role="menu" aria-hidden="true"> 4 <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> 6 <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> 7 </ul> 8 </li> 9 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 12 </ul>
|

|
| menubar | 表示菜单栏 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true">美女 3 <ul role="menu" aria-hidden="true"> 4 <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> 6 <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> 7 </ul> 8 </li> 9 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 12 </ul>
|

|
| menuitem | 表示菜单项 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true">美女 3 <ul role="menu" aria-hidden="true"> 4 <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> 6 <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> 7 </ul> 8 </li> 9 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 12 </ul>
|

|
| menuitemcheckbox | 表示可复选的菜单项 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true">美女 3 <ul role="menu" aria-hidden="true"> 4 <li role="menuitemcheckbox" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="menuitemcheckbox" tabindex="-1" aria-checked="true">静秋</li> 6 <li role="menuitemcheckbox" tabindex="-1" aria-checked="false">黄小仙</li> 7 </ul> 8 </li> 9 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 12 </ul>
|

|
| menuitemradio | 表示只能单选的菜单项 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true">美女 3 <ul role="menu" aria-hidden="true"> 4 <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> 6 <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> 7 </ul> 8 </li> 9 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 12 </ul>
|

|
| option | 表示选项 |

1 <input id="cb1-edit" class="cb_edit" type="text" tabindex="0" 2 role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" /> 3 4 <ul id="cb1-list" tabindex="-1" role="listbox" aria-expanded="true"> 5 <li role="option">晴川</li> 6 <li role="option">静秋</li> 7 <li role="option">黄小仙</li> 8 </ul>
|

|
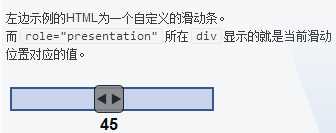
| presentation | 表示称述 |

1 <div class="slider"> 2 <img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0" 3 role="slider" src="slider_control.png" /> 4 <div role="presentation" tabindex="0">45</div> 5 </div>
|

|
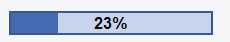
| progressbar | 表示进度条 |

1 <div class="progress" role="progressbar" 2 aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" tabindex="0"> 3 <div class="progressIndicator" style="width: 23.3333%;"></div> 4 <div class="progressVal" aria-hidden="false">23%</div> 5 </div>
|

|
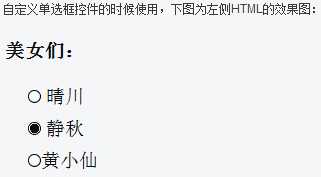
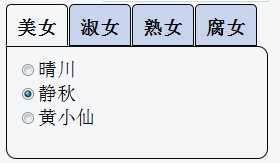
| radio | 表示单选 |

1 <h3 id="girl_label">美女们:</h3> 2 <ul role="radiogroup" aria-labelledby="girl_label"> 3 <li tabindex="-1" role="radio" aria-checked="false"> 4 <img role="presentation" src="radio-unchecked.gif" /> 晴川 5 </li> 6 <li tabindex="0" role="radio" aria-checked="true"> 7 <img role="presentation" src="radio-checked.gif" /> 静秋 8 </li> 9 <li tabindex="-1" role="radio" aria-checked="false"> 10 <img role="presentation" src="radio-unchecked.gif" /> 黄小仙 11 </li> 12 </ul>
|

|
| radiogroup | 表示单选组 |

1 nchecked.gif" /> 晴川 2 </li> 3 <li tabindex="0" role="radio" aria-checked="true"> 4 <img role="presentation" src="radio-checked.gif" /> 静秋 5 </li> 6 <li tabindex="-1" role="radio" aria-checked="false"> 7 <img role="presentation" src="radio-unchecked.gif" /> 黄小仙 8 </li> 9 </ul>
|

|
| region | 表示区域 |

1 <div role="region" tabindex="-1" aria-expanded="false"> 2 我之所以会出现,是因为主人你点击了某个命中注定的按钮。 3 </div>
|

|
| row | 表示行 |

1 <table role="grid" aria-readonly="true"> 2 <tr role="row" aria-selected="false"> 3 <td role="gridcell" tabindex="-1">晴川</td> 4 <td role="gridcell" tabindex="-1">静秋</td> 5 <td role="gridcell" tabindex="-1">黄小仙</td> 6 </tr> 7 </table>
|
用在表格模拟的行列表上,对应table下面的tr标签。 |
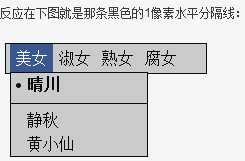
| separator | 表示分隔 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true">美女 3 <ul role="menu" aria-hidden="true"> 4 <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="separator" tabindex="-1"></li> 6 <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> 7 <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> 8 </ul> 9 </li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 12 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 13 </ul>
|

|
| slider | 表示滑动条 |

1 <div class="slider"> 2 <img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0" 3 role="slider" src="slider_control.png" /> 4 <div role="presentation" tabindex="0">45</div> 5 </div>
|

|
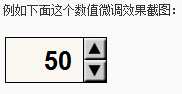
| spinbutton | 表示微调 |

1 <div class="spinbutton" role="spinbutton" 2 aria-valuemin="0" aria-valuemax="100" aria-valuenow="50" tabindex="0"> 3 50</div>
|

|
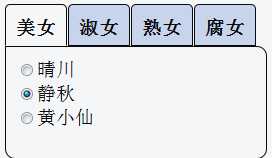
| tab | 表示标签 |

1 <div class="tabpanel"> 2 <ul class="tablist" role="tablist"> 3 <li aria-selected="true" role="tab" tabindex="0">美女</li> 4 <li role="tab" aria-selected="false" tabindex="-1">淑女</li> 5 <li role="tab" aria-selected="false" tabindex="-1">熟女</li> 6 <li role="tab" aria-selected="false" tabindex="-1">腐女</li> 7 </ul> 8 </div>
|

|
| tablist | 表示标签列表 |

1 <div class="tabpanel"> 2 <ul class="tablist" role="tablist"> 3 <li aria-selected="true" role="tab" tabindex="0">美女</li> 4 <li role="tab" aria-selected="false" tabindex="-1">淑女</li> 5 <li role="tab" aria-selected="false" tabindex="-1">熟女</li> 6 <li role="tab" aria-selected="false" tabindex="-1">腐女</li> 7 </ul> 8 </div>
|

|
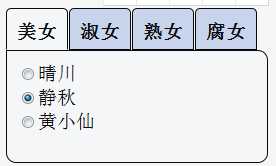
| tabpanel | 表示标签面板 |

1 <div role="tabpanel"> 2 <ul class="tablist" role="tablist"><-- 选项卡 --></ul> 3 <div id="panel1" aria-labelledby="tab1" role="tabpanel"> 4 <ul class="controlList"> 5 <li><input id="girl1" type="radio" name="girl" value="q" /> 6 <label for="girl1">晴川</label></li> 7 <li><input id="girl2" type="radio" name="girl" value="j" checked /> 8 <label for="girl2">静秋</label></li> 9 <li><input id="girl3" type="radio" name="girl" value="h" /> 10 <label for="girl3">黄小仙</label></li> 11 </ul> 12 </div> 13 <div id="panel2" aria-labelledby="tab2" role="tabpanel"></div> 14 <div id="panel3" aria-labelledby="tab3" role="tabpanel"></div> 15 <div id="panel4" aria-labelledby="tab4" role="tabpanel"></div> 16 </div>
|

|
| timer | 表示计数 |

1 <div role="timer" aria-atomic="true" aria-relevant="all">0</div>
|
模拟计数器,使用在动态显示规律数值变化的地方 |
| toolbar | 表示工具栏 |

1 <div role="toolbar" tabindex="0" aria-activedescendant="button1"> 2 <img src="btncut.png" id="button1" role="button" alt="cut" /> 3 <img src="btncopy.png" id="button2" role="button" alt="copy" /> 4 <img src="btnpaste.png" id="button3" role="button" alt="paste" /> 5 </div>
|
左边HTML表示一个剪切,复制,粘贴三功能在一起的工具栏。 |
| tooltip | 表示提示文本 |

1 <div class="text"> 2 <label id="name_label" for="name">姓名:</label> 3 <input type="text" id="name" name="name" aria-labelledby="name_label" 4 aria-describedby="tip" aria-required="false" /> 5 <div id="tip" role="tooltip" aria-hidden="true">必须是美女姓名哦~~</div> 6 </div>
|

|
| tree | 表示树形 |

1 <ul role="tree"> 2 <li aria-expanded="true" tabindex="-1" role="treeitem"> 3 <img alt="展开" src="expanded.gif" />美女 4 <ul role="group"></ul> 5 </li> 6 <li aria-expanded="false" tabindex="0" role="treeitem"> 7 <img alt="收起" src="contracted.gif" />淑女 8 <ul role="group"></ul> 9 </li> 10 </ul>
|
效果见下面treeitem中的图。 |
| treeitem | 表示树结构选项 |

1 <ul role="tree"> 2 <li aria-expanded="true" tabindex="-1" role="treeitem"> 3 <img alt="展开" src="expanded.gif" />美女 4 <ul role="group"> 5 <li tabindex="-1" role="treeitem">晴川</li> 6 <li tabindex="-1" role="treeitem">静秋</li> 7 <li tabindex="-1" role="treeitem">黄小仙</li> 8 </ul> 9 </li> 10 <li aria-expanded="false" tabindex="0" role="treeitem"> 11 <img alt="收起" src="contracted.gif" />淑女 12 <ul role="group"></ul> 13 </li> 14 </ul>
|

|
(2)、 ARIA属性值:
ARIA 属性值示意及说明表
| 属性名 | 属性值 | HTML代码示例 | 说明 | |
| aria-activedescendant | 字符串。表示后代元素的id值。 |

1 <div role="toolbar" tabindex="0" aria-activedescendant="button1"> 2 <img src="btncut.png" id="button1" role="button" alt="cut" /> 3 <img src="btncopy.png" id="button2" role="button" alt="copy" /> 4 <img src="btnpaste.png" id="button3" role="button" alt="paste" /> 5 </div>
|
aria-activedescendant 属性定义了当 工具栏获取焦点时,哪一个工具栏的子控 件获取了焦点。在此HTML示例中,工具 栏的第一个控件(拥有 能获取焦点的子控件。 |
|
| aria-atomic |
字符串。表示区域内容是否完整 播报。值可以为 为 整个区域内容都通报给使用者; 如果为 修改的部分。 |

1 <div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div>
|
还是这个时间选择器年月标题的例子。这 里的 的时候,这里的年月日期要完整播放,不 要只改了月份就只报月份内容。 |
|
| aria-autocomplete |
字符串。表示用户的文本框的 自动提示是否提供。可选值有:
|

1 <input id="cb1-edit" class="cb_edit" type="text" tabindex="0" 2 role="combobox" aria-autocomplete="inline" aria-owns="list" /> 3 4 <ul id="list" tabindex="-1" role="listbox" aria-expanded="true"> 5 <li id="cb1-opt1" role="option">晴川</li> 6 <li id="cb1-opt2" role="option">静秋</li> 7 <li id="cb1-opt3" role="option">黄小仙</li> 8 </ul>
|
目前,该属性对于 的含义暂不清楚。不过可以确定的是该 属性对应HTML5中 需要注意的是,如果
或 支持
|
|
| aria-busy |
字符串。表当前区域的忙碌状 态。默认为 状态;可选为 正在加载;或为 区域验证无效。 |

1 <ul aria-atomic="true" aria-busy="true" aria-live="polite">
|
如果某个区域内(如这里 方需要修改,需要全部修改完毕再通 知使用者的话,就可以先将 设为 再设成 工具在区域内容更新完毕前不断即 时提醒使用者。 |
|
| aria-controls |
字符串。空格分隔的 列表。 |

1 <h3 id="tab1" aria-selected="true" aria-controls="panel1" 2 aria-expanded="true" role="tab" tabindex="0">姑娘们</h3> 3 4 <div id="panel1" aria-labelledby="tab1" aria-hidden="false" role="tabpanel"> 5 <h3 tabindex="0">请选择你中意的美女……</h3> 6 </div>
|
该属性定义了元素间不能通过文档 结构决定的关联关系。 属性主要被 或 |
|
| aria-describedby |
字符串。空格分隔的 列表。 |

1 <ul role="group"> 2 <li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li> 3 <li role="checkbox" aria-checked="false" 4 aria-describedby="desc1" tabindex="0">晴川</li> 5 </ul> 6 <p id="desc1">杨幂饰演的穿越女王~~</p>
|
同样的,该属性定义了文档结构表 现不出来的的元素间的相互关联性。 该属性旨在通过标签提供更多用户 可能需要的信息。如果指定了不只 一个 同创建一条单独的描述。 |
|
| aria-dropeffect |
字符串。表示拖拽效果。可选 值有:
示:复制,移动,参照,执行 ,弹出以及没有效果。 |
该属性用在拖拽上。 | ||
| aria-flowto | 字符串。空格分隔的id值们。 |
如果该属性值对应的是单独的 辅助技术会恢复目标元素的阅读; 如果对应的是多个 术会让用户去选择、导航到目标 元素。 |
||
| aria-grabbed |
字符串。拖拽中元素的捕获状 态。可选值有:
表示元素捕获状态未知。
|
该属性用在拖拽上。类似于 HTML5中的 |
||
| aria-haspopup |
字符串。 的时候会出现菜单或是 浮动元素; 没有pop-up效果。 |

1 <ul role="menubar" title="美女菜单"> 2 <li role="menuitem" tabindex="0" aria-haspopup="true"> 3 美女<ul role="menu" aria-hidden="true"> 4 <li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li> 5 <li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li> 6 <li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li> 7 </ul> 8 </li> 9 <li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li> 10 <li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li> 11 <li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li> 12 </ul>
|

|
|
| aria-label | 字符串。 | 定义一个字符串值标记当前元素。 | ||
| aria-labelledby | 字符串。空格分隔的id们 |

1 <div aria-labelledby="title" role="alertdialog"><h3 id="title">标题</h3></div>
|
对于的 元素的 |
|
| aria-level | 数值。表示等级。 |

1 <div aria-level="2">次标题</div>
|
上面的HTML类似于<h2>次标题</h2> |
|
| aria-live |
字符串。可选值有: 默认为
要的时候甚至中断用户。 |

1 <div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div>
|
绝大多数的更新应该在用户闲 暇的时候告知,即时提示对用 户是一种干扰。如果希望内容 完全更新后再提示,可以使用 上面提到的 左侧的HTML为时间选择控件 的年月标题部分,
选择了新的时间的时候,尽 快通知用户时间发生了变更。 |
|
| aria-multiselectable |
字符串。表示是否可多选。 默认为 能选择一个项。 一次可以选择多个项。 |
例如手风琴展开收起效果, 我们可以使用
知辅助设备,一次可以 展开多个项还是只有一个展开。 |
||
| aria-owns | 字符串。值为目标元素id. |

1 <input id="cb1-edit" class="cb_edit" type="text" tabindex="0" 2 role="combobox" aria-autocomplete="inline" aria-owns="list" /> 3 4 <ul id="list" tabindex="-1" role="listbox" aria-expanded="true"> 5 <li id="cb1-opt1" role="option">晴川</li> 6 <li id="cb1-opt2" role="option">静秋</li> 7 <li id="cb1-opt3" role="option">黄小仙</li> 8 </ul>
|

|
|
| aria-posinset | 数值。表示当前位置 | 用在设置和获取一个集合内某项的当前位置 | ||
| aria-readonly |
|

1 <table id="grid1" role="grid" aria-labelledby="girl_label" aria-readonly="true"> 2 <caption id="girl_label">美女们</caption> 3 <tr> 4 <th id="grid1_q" tabindex="-1">晴川</th> 5 <th id="grid1_j" tabindex="-1">静秋</th> 6 <th id="grid1_h" tabindex="-1">黄小仙</th> 7 </tr> 8 </table>
|

|
|
| aria-relevant |
字符串。表示区域内哪 些操作行为需要做出反应。 可选值有:
可以空格分隔多个一起 显示. 增节点的时候做出反应;
时重要操作; 文本改变是值得重视的;
面三个属性值。 |

1 <div role="log" aria-atomic="false" aria-relevant="additions"></div>
|
左边的HTML表示当日志内容有添加的时候做出反应。 | |
| aria-required |
字符串。元素值是否必 需。默认为 元素值可以为空; 表示元素值是必需的。 |

1 <div class="text"> 2 <label id="name_label" for="name">* 姓名:</label> 3 <input type="text" id="name" name="name" aria-labelledby="name_label" 4 aria-describedby="tip" aria-required="true" /> 5 <div id="tip" role="tooltip" aria-hidden="true">姓名不能为空</div> 6 </div>
|
多半用在表单控件中。对应HTML5中required属性。 |
|
| aria-secret |
字符串。表示机密状态。 |
具体含义不详 | ||
| aria-setsize | 数值。设置的尺寸大小值。 | 顾名思意 | ||
| aria-sort |
|
Widget组件应用属性。 | ||
| aria-valuemax | 数值。表允许的最大值。 |

1 <div class="slider"> 2 <img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0" 3 role="slider" src="slider_control.png" /> 4 <div role="presentation" tabindex="0">45</div> 5 </div>
|
用在范围组件上。对应 于HTML5中的 |
|
| aria-valuemin | 数值。表示允许的最小值。 |

1 <div class="slider"> 2 <img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0" 3 role="slider" src="slider_control.png" /> 4 <div role="presentation" tabindex="0">45</div> 5 </div>
|
用在范围组件上。对应 于HTML5中的 |
|
| aria-valuenow | 数值。表示当前值。 |

1 <div class="slider"> 2 <img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0" 3 role="slider" src="slider_control.png" /> 4 <div role="presentation" tabindex="0">45</div> 5 </div>
|
用在范围组件上。对 应于 |
|
| aria-valuetext |
字符串。定义等同于
的文本。 |
用在范围组件上。 |
(3)、 ARIA属性值:
ARIA 状态值示意及说明表
| 属性状态 | 属性值 | HTML示意 | 说明 |
| aria-checked |
字符串。表示检查的状态。
择和为选择状态。 |

1 <ul role="group"> 2 <li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li> 3 <li role="checkbox" aria-checked="false" tabindex="0">晴川</li> 4 <li role="checkbox" aria-checked="true" tabindex="0">静秋</li> 5 <li role="checkbox" aria-checked="true" tabindex="0">黄小仙</li> 6 </ul>
|

该属性用来表明用户是 否选择了某些项(如上边 这个截图所示)。 |
| aria-disabled |
字符串。表禁用状态,
状态; 非激活状态。 |

1 <div role="button" tabindex="0" title="添加个姑娘" aria-pressed="false" 2 aria-disabled="false">添加</div>
|
对应单复选框等控件的
自定义模拟控件中。 |
| aria-expanded |
字符串。表示展开状态。 默认为 当前展开状态未知。 其它可选值: 表示元素是展开的;
|

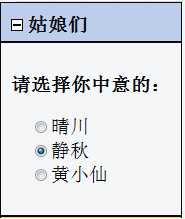
1 <h3 id="tab1" aria-selected="true" aria-controls="panel1" 2 aria-expanded="true" role="tab" tabindex="0">姑娘们</h3> 3 4 <div id="panel1" aria-labelledby="tab1" aria-hidden="false" role="tabpanel"> 5 <h3 tabindex="0">请选择你中意的:</h3> 6 <ul class="controlList"> 7 <li><input id="p1_1" type="radio" name="girl" value="q" /> 8 <label for="p1_1">晴川</label></li> 9 <li><input id="p1_2" type="radio" name="girl" value="j" checked /> 10 <label for="p1_2">静秋</label></li> 11 <li><input id="p1_3" type="radio" name="girl" value="h" /> 12 <label for="p1_3">黄小仙</label></li> 13 </ul> 14 </div>
|

例如在手风琴交互效果中标示展开 与否的状态。该属性对应HTML5 的 |
| aria-hidden |
字符串。可选值为
(不可见), 可见。 |

1 <div aria-hidden="false">23%</div>
|
该属性使用非常普遍。几乎所 有涉及到显示与隐藏这类交互 或没有交互的地方都可以应用 该属性。左边的示例HTML代 码来自进度条进度值显示的
表示该进度值是可见的。 |
| aria-invalid |
字符串。表示元素值是否 错误的。默认为 表示是OK的,如果为 则表示值验证不通过。 |

1 <input type="text" size="3" aria-labelledby="valid" aria-invalid="false" />
|
|
| aria-pressed |
字符串。表示按下的状态, 可选值有:
未知; (按钮按下); 示元素抬起; 元素同时有按下和没有 按下的状态。 |

1 <div role="button" tabindex="0" title="添加个姑娘" aria-pressed="false" 2 aria-disabled="false">添加</div>
|
左边HTML表示按钮已经按 下,同时处于禁用状态。 |
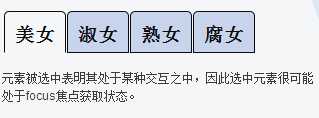
| aria-selected |
字符串。表示选择状态。 可选值有:
选择状态未知。 表示元素已选择;
|

1 <div class="tabpanel"> 2 <ul class="tablist" role="tablist"> 3 <li role="tab" aria-selected="true" tabindex="0">美女</li> 4 <li role="tab" aria-selected="false" tabindex="-1">淑女</li> 5 <li role="tab" aria-selected="false" tabindex="-1">熟女</li> 6 <li role="tab" aria-selected="false" tabindex="-1">腐女</li> 7 </ul> 8 </div>
|

|
注意:为了跨浏览器兼容,总是使用WAI-ARIA属性解析来访问和修改ARIA属性,例如object.setAttribute("aria-valuenow", newValue).
四、附录
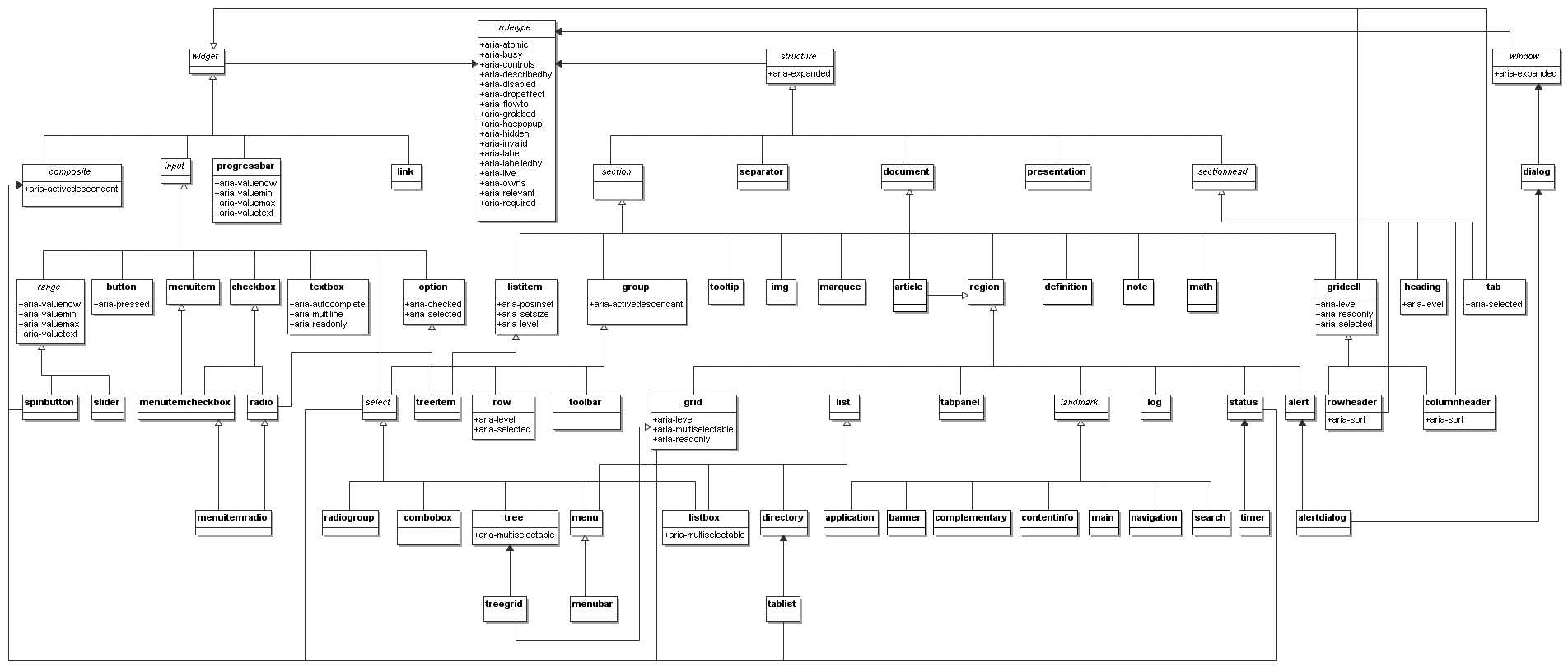
ARIA属性关系图:

标签:年月日 区域 选择器 border item nta ajax 变更 src
原文地址:http://www.cnblogs.com/xiaobaicai12138/p/7803327.html