标签:rtmp 复制 测试 highlight try mpeg play tac 直播
1、公司之前用的是:
直播:rtmp+jwplayer
点播:h5(mp4文件)
弊端:兼容性差,貌似跟系统版本,浏览器,浏览器版本都有关。还有就是rtmp推流生成的文件是flv格式,需要转码成mp4才能点播。
2、SRS+flv.js的优点:
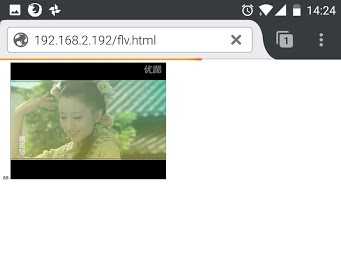
当然是兼容性大大提高了,在pc端谷歌,火狐都可以播放,手机端火狐可以,谷歌不行,其他没测。
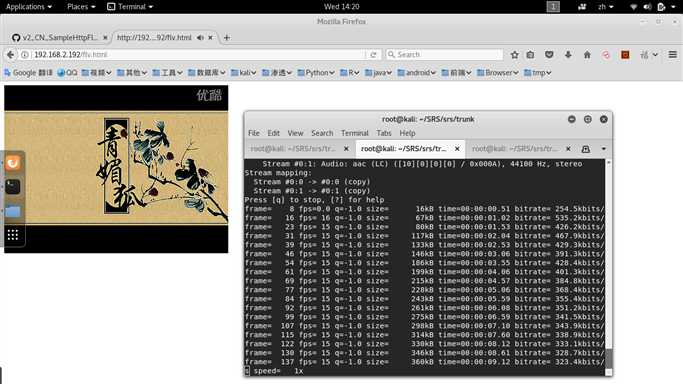
3、上图,看看效果:


样式什么的没添加,官方的demon 直接copy过来。
4、flv.js下载,构建:
Github:https://github.com/Bilibili/flv.js
解压后进入mater:
构建:
npm install npm install -g gulp gulp release
在dist下生成了我们需要的js
flv.html:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
</head>
<body>
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById(‘videoElement‘);
var flvPlayer = flvjs.createPlayer({
type: ‘flv‘,
url: ‘http://192.168.2.192/live/video.flv‘
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>
type可以是mp4,flv。url的类型要对应,可以是服务器的文件,也可以是rtmp推流的临时文件。
在这一步可以测试下点播是否正常,文件应该放在http服务器下以http协议访问,不能是文件形式访问。http服务器可以是nginx,python,tomcat等都可以
5、如果上一步成功,接下来就是搭建SRS服务器了
Github : https://github.com/ossrs/srs/wiki/v2_CN_SampleHttpFlv
这篇文章介绍的比较详细,下面是简单记录步骤:
假定你已经下载并编译好了SRS,可以参考:SRS服务器搭建,ffmpeg 本地推流
首先复制conf中的http.flv.live.conf为my.http.flv.live.conf,内容:
# the config for srs to remux rtmp to flv live stream.
# @see https://github.com/ossrs/srs/wiki/v2_CN_DeliveryHttpStream
# @see full.conf for detail config.
listen 1935;
max_connections 1000;
daemon off;
srs_log_tank console;
http_server {
enabled on;
listen 80;
dir ./objs/nginx/html;
}
vhost __defaultVhost__ {
http_remux {
enabled on;
mount [vhost]/[app]/[stream].flv;
hstrs on;
}
dvr {
# https://github.com/ossrs/srs/wiki/v2_CN_DVR
enabled on;
dvr_path ./objs/nginx/html/[app]/[stream].flv;
dvr_plan session;
dvr_duration 30;
dvr_wait_keyframe on;
time_jitter full;
}
}
这里该了http的服务端口为80,添加了保存rtmp流文件的配置,指定存储路径./objs/nginx/html/[app]/[stream].flv。
启动SRS:
./objs/srs -c conf/my.http.flv.live.conf
接下来就是推流了。
假定你安装了ffmpeg。
ffmpeg -re -i /root/Videos/video.flv -c copy -f flv rtmp://192.168.2.192/live/video
如果推流成功那就可以在VLC中播放rtmp://192.168.2.192/live/video了,这样之前的html中的url就是:http://192.168.2.192/live/video.flv,
把之前的html/js copy到SRS的/objs/nginx/html/ 下,访问 http://ip/flv.html(这时的http服务由SRS提供,和之前的不一样) ,注意ip要和html中的ip一致,否则会报跨域的错。
至此整个直播点播服务的雏形就搭建成功!
标签:rtmp 复制 测试 highlight try mpeg play tac 直播
原文地址:http://www.cnblogs.com/lanqie/p/7804466.html