标签:无效 material UI htm 技术 fresh 详细 内容 失效
为了做一个这样的效果出来真的是呕心沥血,一个坑有一个坑,说多了都是泪,分享给大家,长长经验吧。。。。
首先页面框架还是一样的,导入mui.min.css,mui.min.js,mui.pullToRefresh.js,mui.pullToRefresh.material.js,主体结构还是一样的,下面就是交互问题了。
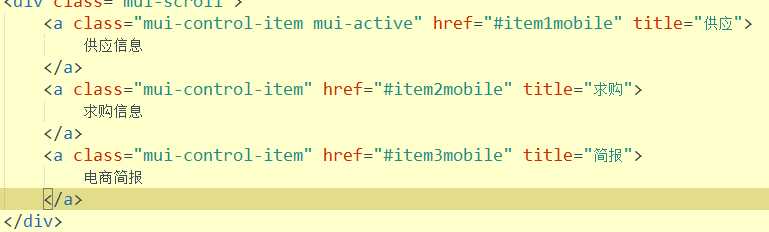
pullrefresh_with_tab.html这个demo的原理就是先将所有页面的数据拼接出来,所以第一次就必须要拿到所有数据,然后根据标题进行拼接,这边有三个标题,请注意title值,这是你要发送请求传的值

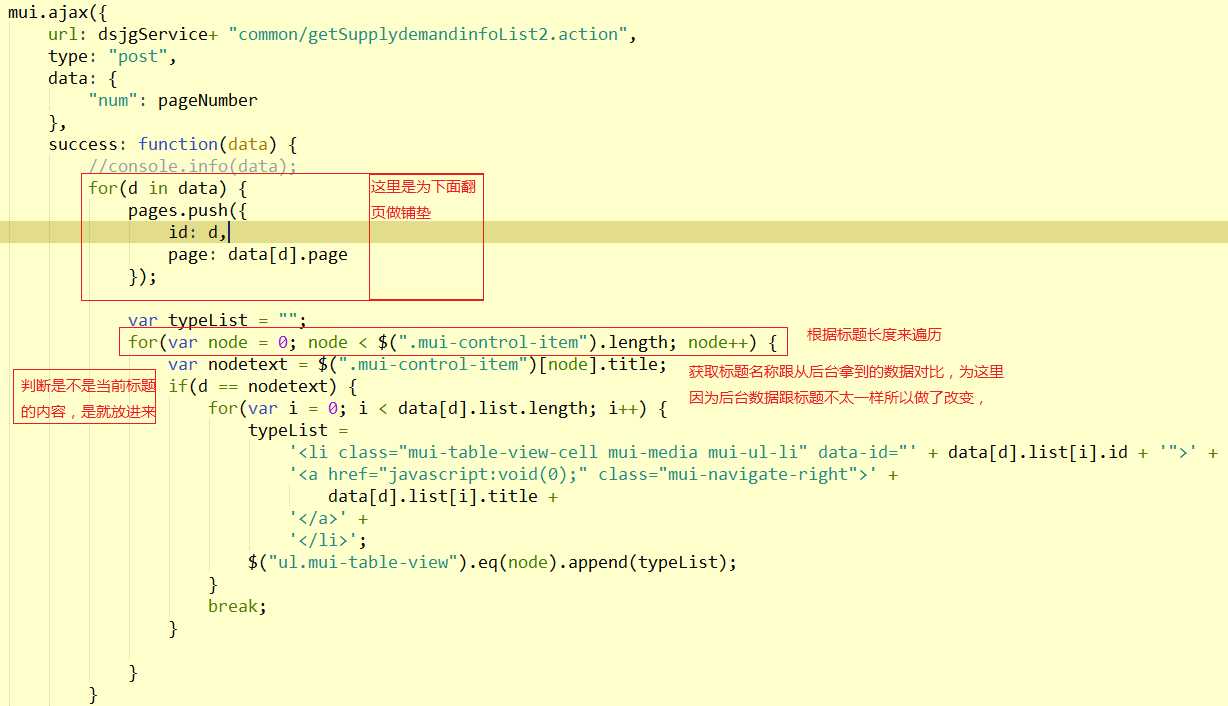
下面就有三个ul来装列表,然后发送请求将内容放在各自标题下面

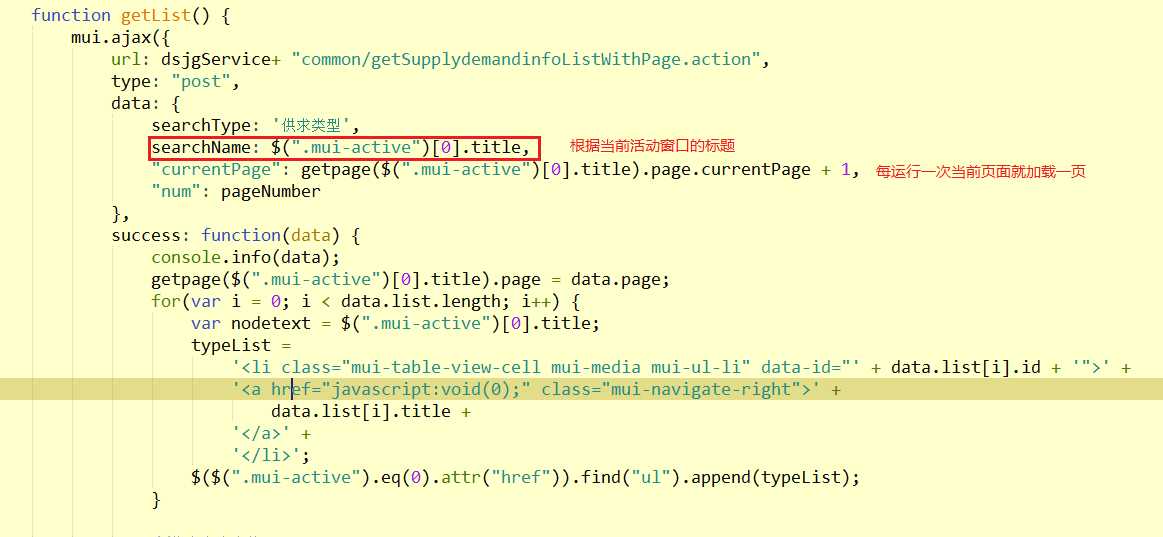
这就拿到了每个标题下面的数据,后面就涉及到一个翻页的问题,我这边是做了一个另外的请求,重新写了一个方法,因为之前的方法拿到的是全部的数据,这个方法就是请求单个标题的数据,

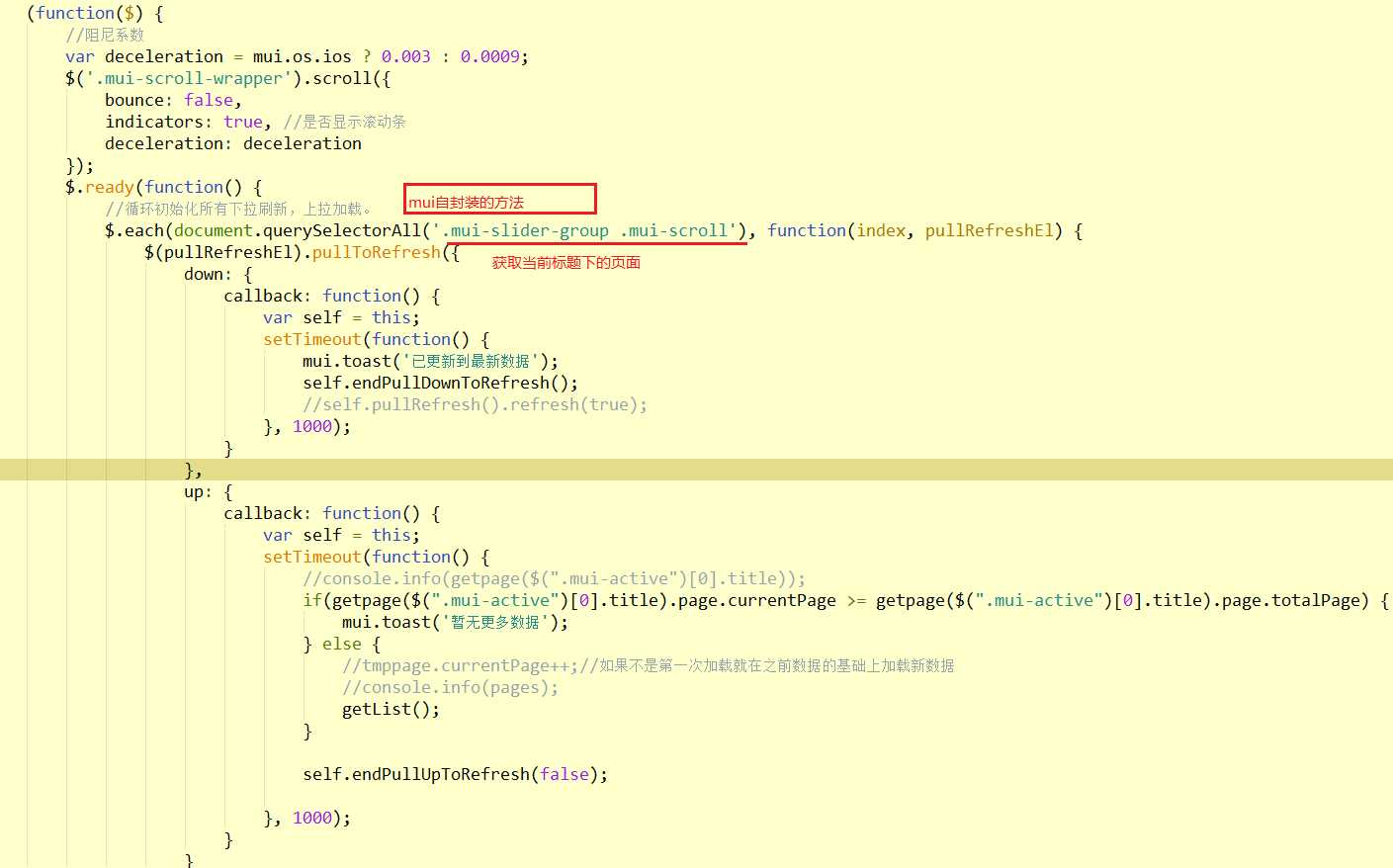
翻页写好之后是通过上拉加载来调用的,

通过上拉加载来翻页,但是我自己做的时候出了一个很烦人的问题,就是我第一次上拉加载之后再上拉就失效了,非要第二次才有用,找好久才发现原来只要把setTimeout删掉就可以了,这里有一个延迟的效果
这边是我个人碰到的问题,跟大家分享一下,可能不够详细,不明白的地方或者有问题的地方欢迎大家评论,私聊。。。

pullrefresh_with_tab.html真是数据交互,并解决demo中第一次上拉加载无效
标签:无效 material UI htm 技术 fresh 详细 内容 失效
原文地址:http://www.cnblogs.com/Smile-Forever/p/7805099.html