标签:错误 整数 color error ... style 控制台显示 技术 表示
在控制台单个输出:
console.log(...):值
console.info(...):信息
console.debug(...):调试信息
console.warn(...):警告信息
console.log("1");//值
console.info("1");//信息
console.debug("1");//调试信息
console.warn("1");//警告信息
console.error("1");//错误信息
占位符:
%d:整数
%f:浮点数
%s:字符串
%o:对象
console.log("%d年%d月%d日",2014,5,24);//2014年5月24日
console.log("%d年%s月%d日",2014,"5",24);//2014年5月24日
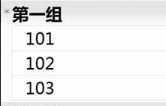
在控制台分组输出:
console.group(...)和console.groupEnd()中间的输出表示一组。
console.group("第一组");
console.log("101");
console.log("102");
console.log("103");
console.groupEnd();
在控制台显示如下:

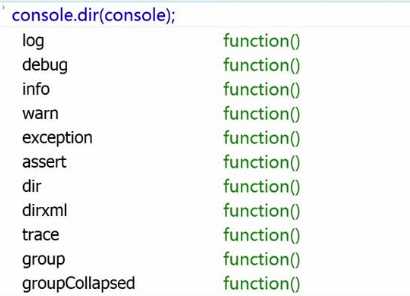
显示对象的属性和方法:
console.dir(...)
例如:

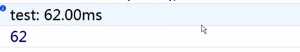
显示代码运行时间:
console.time(...)和console.timeEnd(...)
console.time("test");
for(var i=0;i<100000;i++){}
console.timeEnd("test");
结果如下:

标签:错误 整数 color error ... style 控制台显示 技术 表示
原文地址:http://www.cnblogs.com/winteronlyme/p/7805293.html