标签:web.xml ack data happy 页面 方法 ica content mic
1.配置web.xml文件
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <filter> <filter-name>CharacterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceRequestEncoding</param-name> <param-value>true</param-value> </init-param> <init-param> <param-name>forceResponseEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
2.处理器
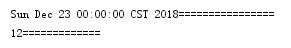
import org.springframework.beans.propertyeditors.CustomDateEditor; import org.springframework.stereotype.Controller; import org.springframework.web.bind.WebDataBinder; import org.springframework.web.bind.annotation.InitBinder; import org.springframework.web.bind.annotation.RequestMapping; import java.text.SimpleDateFormat; import java.util.Date; @Controller public class FirstController { @InitBinder public void initBinder(WebDataBinder binder) { //registerCustomEditor:为给定类型的所有属性注册给定的定制属性编辑器。 binder.registerCustomEditor(Date.class, new CustomDateEditor(new SimpleDateFormat("yyyy-MM-dd"), true)); }//CustomDateEditor:定义日期格式,覆盖默认的日期格式,允许为空 @RequestMapping("/first") //类型转化工作一定是在真正的handler方法执行前执行的。 public String doFirst(Date birthday, int age) { System.out.println(birthday + "================"); System.out.println(age + "============="); return "/index.jsp"; } }
3.映射器
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:component-scan base-package="cn.happy.controller"/> </beans>
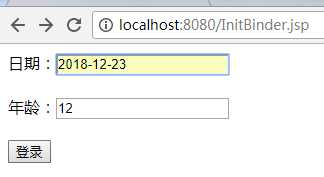
4.1:视图页面(登录)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/first" method="post">
日期:<input name="birthday"/>
年龄:<input name="age"/>
<input type="submit" value="登录"/>
</form>
</body>
</html>
4.2视图页面(成功页面)
<html> <body> <h2>Hello World!</h2> </body> </html>
测试结果:自定义的格式



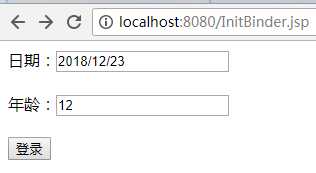
测试默认的:结果报错了,原因是默认的格式被覆盖了


标签:web.xml ack data happy 页面 方法 ica content mic
原文地址:http://www.cnblogs.com/Chenghao-He/p/7806297.html