标签:选择 grid href frame ges catch mes gif ios
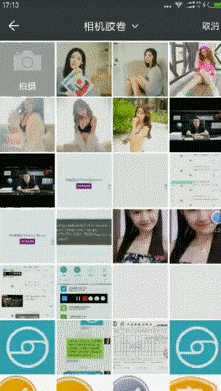
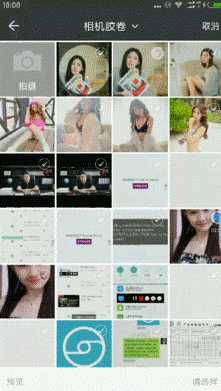
目前关于rn比较知名并且封装好的图片选择控件很多,不过能同时支持多图片上传,个数控制兼容iOS/Ad的却寥寥无几,而今天介绍的这款框架可以实现:图片裁剪、最大图片个数限制、拍照、本地相册等功能。


原理:react-native-syan-image-picker多图片选择器:
Android 基于 PictureSelector 2.0
iOS 基于 TZImagePickerController 1.9.0
iOS/android配置:具体步骤参考:https://github.com/syanbo/react-native-syan-image-picker
核心代码:
import ImagePicker from ‘react-native-syan-image-picker‘ /** * 默认参数 */ const options = { imageCount: 6, // 最大选择图片数目,默认6 isCamera: true, // 是否允许用户在内部拍照,默认true isCrop: false, // 是否允许裁剪,默认false CropW: ~~(width * 0.6), // 裁剪宽度,默认屏幕宽度60% CropH: ~~(width * 0.6), // 裁剪高度,默认屏幕宽度60% isGif: false, // 是否允许选择GIF,默认false,暂无回调GIF数据 showCropCircle: false, // 是否显示圆形裁剪区域,默认false showCropFrame: true, // 是否显示裁剪区域,默认true showCropGrid: false // 是否隐藏裁剪区域网格,默认false }; /** * 以Callback形式调用 * 1、相册参数暂时只支持默认参数中罗列的属性; * 2、回调形式:showImagePicker(options, (err, selectedPhotos) => {}) * 1)选择图片成功,err为null,selectedPhotos为选中的图片数组 * 2)取消时,err返回"取消",selectedPhotos将为undefined * 按需判断各参数值,确保调用正常,示例使用方式: * showImagePicker(options, (err, selectedPhotos) => { * if (err) { * // 取消选择 * return; * } * // 选择成功 * }) * * @param {Object} options 相册参数 * @param {Function} callback 成功,或失败回调 */ /** * 以Promise形式调用 * 1、相册参数暂时只支持默认参数中罗列的属性; * 2、使用方式 * 1)async/await * handleSelectPhoto = async () => { * try { * const photos = await SYImagePicker.asyncShowImagePicker(options); * // 选择成功 * } catch (err) { * // 取消选择,err.message为"取消" * } * } * 2)promise.then形式 * handleSelectPhoto = () => { * SYImagePicker.asyncShowImagePicker(options) * .then(photos => { * // 选择成功 * }) * .catch(err => { * // 取消选择,err.message为"取消" * }) * } * @param {Object} options 相册参数 * @return {Promise} 返回一个Promise对象 */
到此已经结束了,总体来说使用还是很方便的,如有使用上的问题或者疑问欢迎评论留言~
react-native多图选择、图片裁剪(支持ad/ios图片个数控制)
标签:选择 grid href frame ges catch mes gif ios
原文地址:http://www.cnblogs.com/vipstone/p/7804964.html