标签:blank child ie9 alt 获取 高度 原理 页面 targe
第一种:
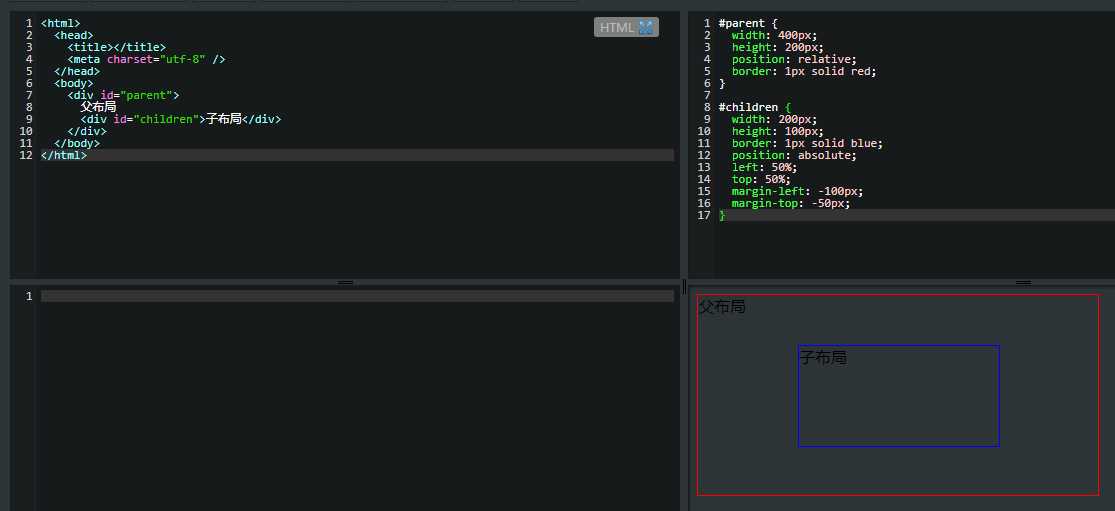
给父元素相对定位,给子元素绝对定位
父布局 { position: relative; } 子布局 { position: absolute; left: 50%; top: 50%; margin-left: -(宽度度/2); margin-top: -(高度/2); }
例子:

当不知到盒子的具体大小时,可借助jquery实现css样式:
jQuery实现水平和垂直居中的原理就是通过jQuery设置DIV的CSS,获取DIV的左、上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该DIV得宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意DIV的CSS设置要在resize()方法中完成,就是每次改变窗口大小时,都要执行设置DIV的CSS,代码如下:
$(window).resize(function(){ $("#children").css({ position: "absolute", left: ($(window).width() - $("#children").outerWidth())/2, top: ($(window).height() - $("#children").outerHeight())/2 }); });
此外在页面载入时,就需要调用resize()。
$(function(){ $(window).resize(); });
第二种:
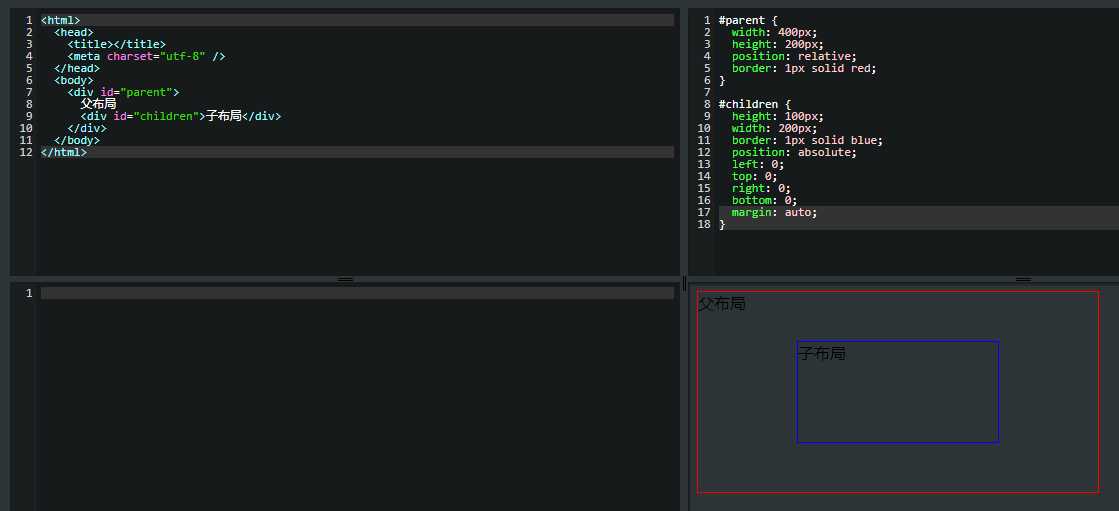
给父盒子相对定位, 给子盒子设定绝对定位; top、right、bottom、left全为0,此时当设置绝对定位四个方向都为0时,浏览器不知道你所处的位置,这时设置margin:auto,应验起到作用,但这个方法不到万不得已时,不要使用

注:不过这高大上的它,兼容性不好,不支持IE9及IE9以下,具体方法是:
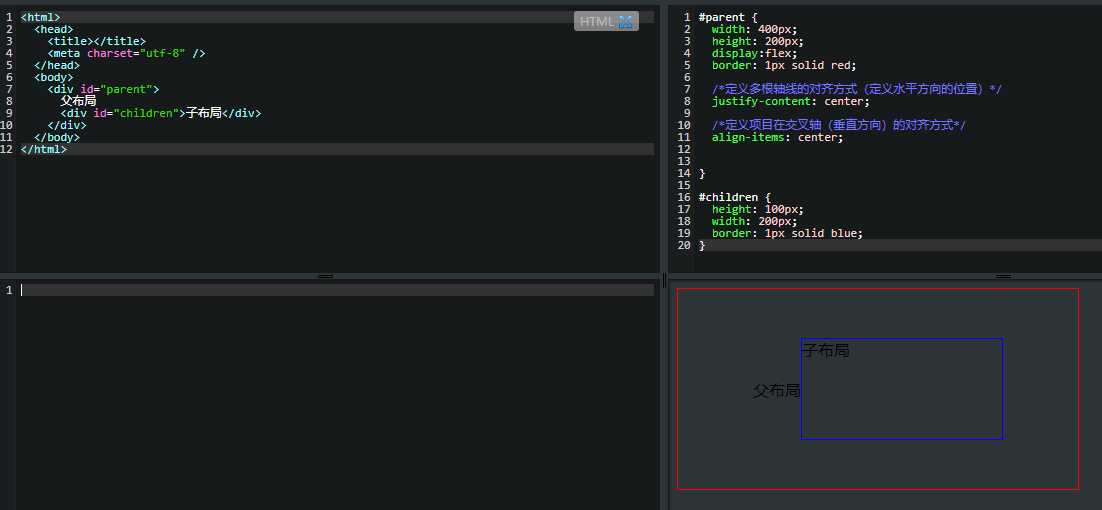
为父级元素开启fllex布局 display:flex;
justify-content: center; //定义多根轴线的对齐方式(定义水平方向的位置)
align-items: center;//定义项目在交叉轴(垂直方向)的对齐方式
(不过这高大上的它,兼容性不好,不支持IE9及IE9以下)

注:不兼容IE8及IE8以下,方法:
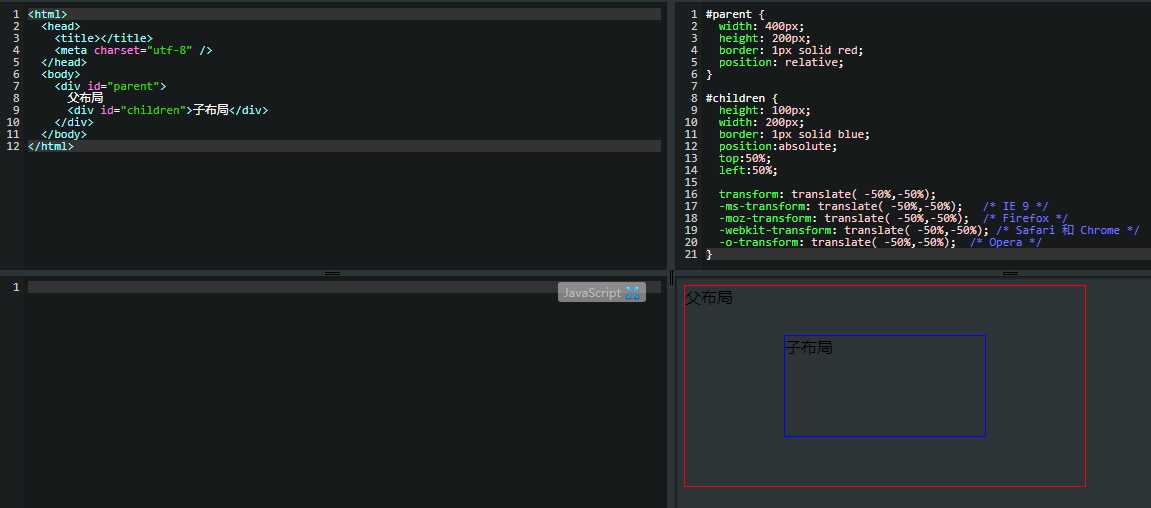
为父亲开启相对定位position;relative;
为孩子开启绝对定位position:absolute;top:50%;left:50%;最后利用CSS3中的transform:translate( -50%,-50%); 就可以将盒子居中了

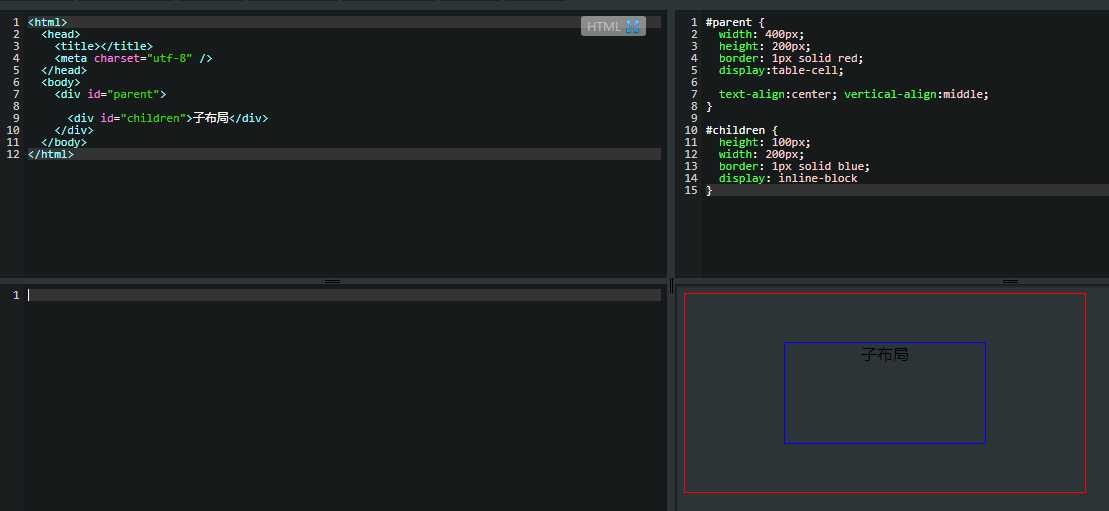
关于更多 display:table-cell的应用,推荐移步 我所知道的几种display:table-cell的应用

延伸阅读:css自带的居中属性
text-align: center
只能对图片,按钮,文字等行内元素(display为inline或inline-block等)进行水平居中。但要说明的是在IE6、7这两个奇葩的浏览器中,它是能对任何元素进行水平居中的。
line-height: 50px
文字上下居中(前提是已知盒子高度,50为盒子高度),适用于只有一行文字的情况
div左右居中
div1{width: 200px;margin: auto}
这样div1就会在父级中左右居中;
上下居中可用padding属性上下撑开。
标签:blank child ie9 alt 获取 高度 原理 页面 targe
原文地址:http://www.cnblogs.com/rysinal/p/7808697.html