标签:定位 sed open webkit 变化 text pos data idt
rotate(angle) 2D旋转;rotateX(angle) 沿着x轴旋转;rotateY(angle) 沿着y轴旋转;rotate(angle) 沿着z轴旋转;
deg角度、rad弧度、turn圈、grad梯度
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
0<取值<1 缩小;取值>1 放大。
translate(0px,0px);translateX() ;translateY() ;translateZ(); translate3d();
单位为px; 第一个值为x轴方向上移动,第二个值为y轴方向上移动;
单位为deg,第一个值为水平方向上倾斜,第二个值为垂直方向上倾斜;
默认变换的基点为中心点,可设置坐标值或关键词改变基点;
transform-origin: left top;
使被转换的子元素保留其 3D 转换: preserve-3d;
子元素将不保留其3D转换:flat;

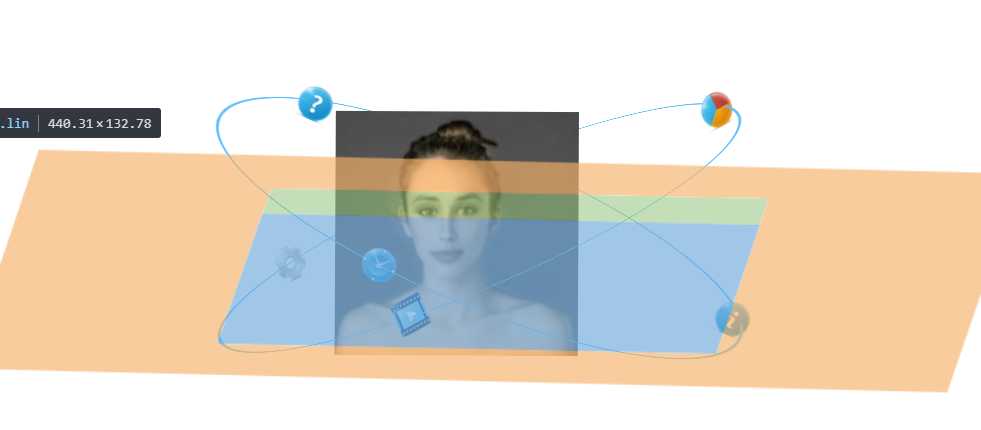
<!doctype html> <html> <head> <meta charset="utf-8"> <title>H5动画-行星运动3D效果</title> <style> body, ul { margin: 0; padding: 0; } ul { list-style: none; } .lin[data-v-3dcdcd53]{ width: 400px; height: 400px; padding-top: 80px; margin: 100px auto; position: relative; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(75deg) rotateY(0deg) rotate(5deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(75deg) rotateY(0deg) rotate(5deg); transition: all 1s; } .limg{ width: 300px; height: 300px; text-align: center; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform: translateX(15px) translateY(-50px) translateZ(-40px) rotateX(-75deg) rotateY(0deg) rotate(-1deg); transform: translateX(15px) translateY(-50px) translateZ(-40px) rotateX(-75deg) rotateY(0deg) rotate(-1deg); } ul[data-v-3dcdcd53] { width: 450px; height: 450px; transform-style: preserve-3d; transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); animation: allCircle 25s linear infinite alternate; } @-webkit-keyframes allCircle { 0% { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); } to { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); } } @keyframes allCircle { 0% { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(30deg) rotate(0deg); } to { -webkit-transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); transform: translateX(-50px) translateY(-500px) translateZ(0) rotateX(0deg) rotateY(-5deg) rotate(0deg); } } li[data-v-3dcdcd53] { width: 450px; height: 450px; border: 2px solid #5ec0ff; border-radius: 50%; position: absolute; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } li span[data-v-3dcdcd53] { width: 28px; height: 28px; border-radius: 50%; position: absolute; } li .sp1[data-v-3dcdcd53] { left: -14px; top: 211px; } li .sp2[data-v-3dcdcd53] { left: 311px; top: 16px; } li .sp3[data-v-3dcdcd53] { left: 311px; top: 406px; } .circle1[data-v-3dcdcd53] { -webkit-transform: rotateY(10deg); transform: rotateY(10deg); -webkit-animation: circle1 10s infinite linear; animation: circle1 10s infinite linear; } .circle1 span[data-v-3dcdcd53] { -webkit-transform: rotateX(-90deg) rotateY(-10deg); transform: rotateX(-90deg) rotateY(-10deg); -webkit-animation: circle1In 10s infinite linear; animation: circle1In 10s infinite linear; } .circle2[data-v-3dcdcd53] { -webkit-transform: rotateY(-35deg); transform: rotateY(-35deg); -webkit-animation: circle2 8s infinite linear; animation: circle2 8s infinite linear; } .circle2 span[data-v-3dcdcd53] { -webkit-transform: rotateX(-90deg) rotateY(35deg); transform: rotateX(-90deg) rotateY(35deg); -webkit-animation: circle2In 8s infinite linear; animation: circle2In 8s infinite linear; } @-webkit-keyframes circle1 { 0% { -webkit-transform: rotateY(10deg) rotate(0deg); transform: rotateY(10deg) rotate(0deg); } 30% { -webkit-transform: rotateY(10deg) rotate(180deg); transform: rotateY(10deg) rotate(180deg); } to { -webkit-transform: rotateY(10deg) rotate(1turn); transform: rotateY(10deg) rotate(1turn); } } @keyframes circle1 { 0% { -webkit-transform: rotateY(10deg) rotate(0deg); transform: rotateY(10deg) rotate(0deg); } 30% { -webkit-transform: rotateY(10deg) rotate(180deg); transform: rotateY(10deg) rotate(180deg); } to { -webkit-transform: rotateY(10deg) rotate(1turn); transform: rotateY(10deg) rotate(1turn); } } @-webkit-keyframes circle1In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg) } 30% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg) } } @keyframes circle1In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg) } 30% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg) } } @-webkit-keyframes circle2 { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn) } } @keyframes circle2 { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn); transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn) } } @-webkit-keyframes circle2In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg) } } @keyframes circle2In { 0% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg) } 70% { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg) } to { -webkit-transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg); transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg) } } </style> </head> <body> <div class="login"> <div class="lin" data-v-3dcdcd53=""> <div class="limg"> <img src="images/demo1/1.png" alt="img"> </div> <ul data-v-3dcdcd53="" class="allCircle"> <li data-v-3dcdcd53="" class="circle1"> <span data-v-3dcdcd53="" class="sp1"> <img data-v-3dcdcd53="" src="images/icon/1.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp2"> <img data-v-3dcdcd53="" src="images/icon/2.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp3"> <img data-v-3dcdcd53="" src="images/icon/3.png" height="28" width="28" alt=""> </span> </li> <li data-v-3dcdcd53="" class="circle2"> <span data-v-3dcdcd53="" class="sp1"> <img data-v-3dcdcd53="" src="images/icon/4.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp2"> <img data-v-3dcdcd53="" src="images/icon/5.png" height="28" width="28" alt=""> </span> <span data-v-3dcdcd53="" class="sp3"> <img data-v-3dcdcd53="" src="images/icon/6.png" height="28" width="28" alt=""> </span> </li> </ul> </div> </div> </body> <html>
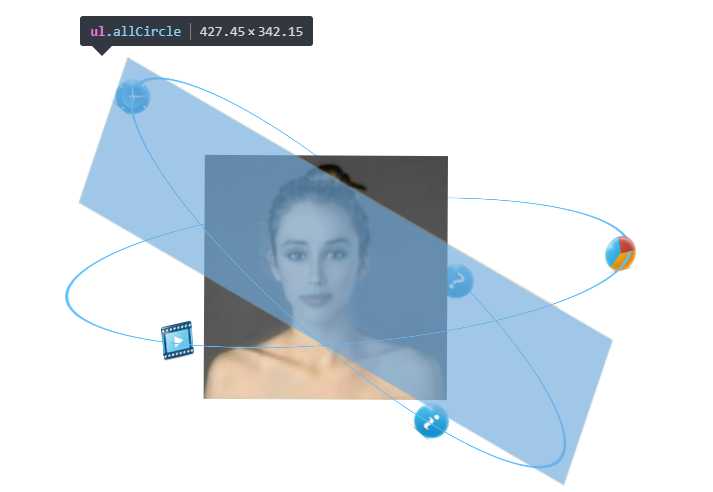
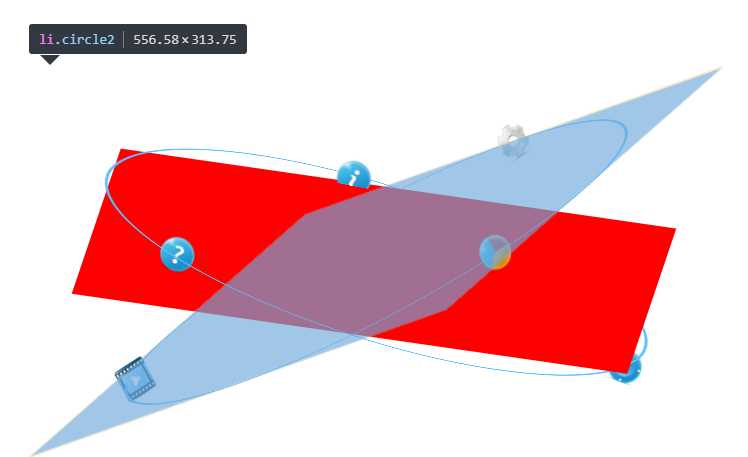
原理: 简单来说就是动画为一个ul整体,然后两个轨迹分别是里面的两个面,最后给他们添加不同的动画轨迹。

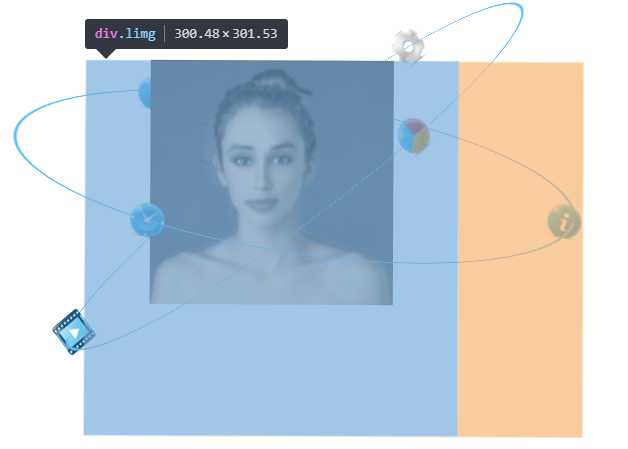
故limg想要显示为正中间靠前就需要设置变换(相对于父级lin定位),效果如下图:




不过有个小问题,我们还需要将小图标旋转角度,因为li位面的角度问题,现在这样我们是看不到小图标的。
【CSS3】变换transform---小案例,行星运动效果
标签:定位 sed open webkit 变化 text pos data idt
原文地址:http://www.cnblogs.com/qiuyueding/p/7804559.html