标签:事件 ima 文字 jpg color elements 组合 char 高亮
代码:
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>文本高亮</title> <style> .bg-red { background-color: red; } </style> </head> <body> <div style="margin: 20px auto;text-align: center;"> <input type="text" id="search" placeholder="输入要搜索的内容"> </div> <div style="width: 90%;margin: 20px auto;" id="con"> <p>在Web开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown、onkeypress、onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制、剪贴和粘贴这些操作,处理组合快捷键也很麻烦。</p> <p>js的replace默认替换只替换第一个匹配的字符,如果字符串有超过两个以上的对应字符就无法进行替换,这时候就要进行一点操作,进行全部替换。 var strM = "这是要被替换的字符串啊啊!...</p> <p>最近在帮公司一个小孩看一个很奇怪的bug,是MFC 的一个小GUI,在客户环境上一个输入框中的数据总是有乱码,导致从数据库中查不出数据。但是奇怪的是在我们环境上重现不了,因为我们的测试环境用的是Win...</p> </div> </body> <script> window.onload = function () { var pNodes = document.getElementById(‘con‘).getElementsByTagName(‘p‘); var searchNode = document.getElementById(‘search‘); var pTextArr = []; for(var i=0; i<pNodes.length; i++){ pTextArr.push(pNodes[i].innerHTML); } //监听文本框的内容的变化 searchNode.addEventListener(‘input‘, function (e) { var text = this.value; for(var i=0; i<pNodes.length; i++){ var pNode = pNodes[i]; //段落节点 var pText = pTextArr[i]; //每一段的文字 var values = pText.split(text); var pNodeText = values.join(‘<span class="bg-red">‘+text+‘</span>‘); pNode.innerHTML = pNodeText; } }) } </script> </html>
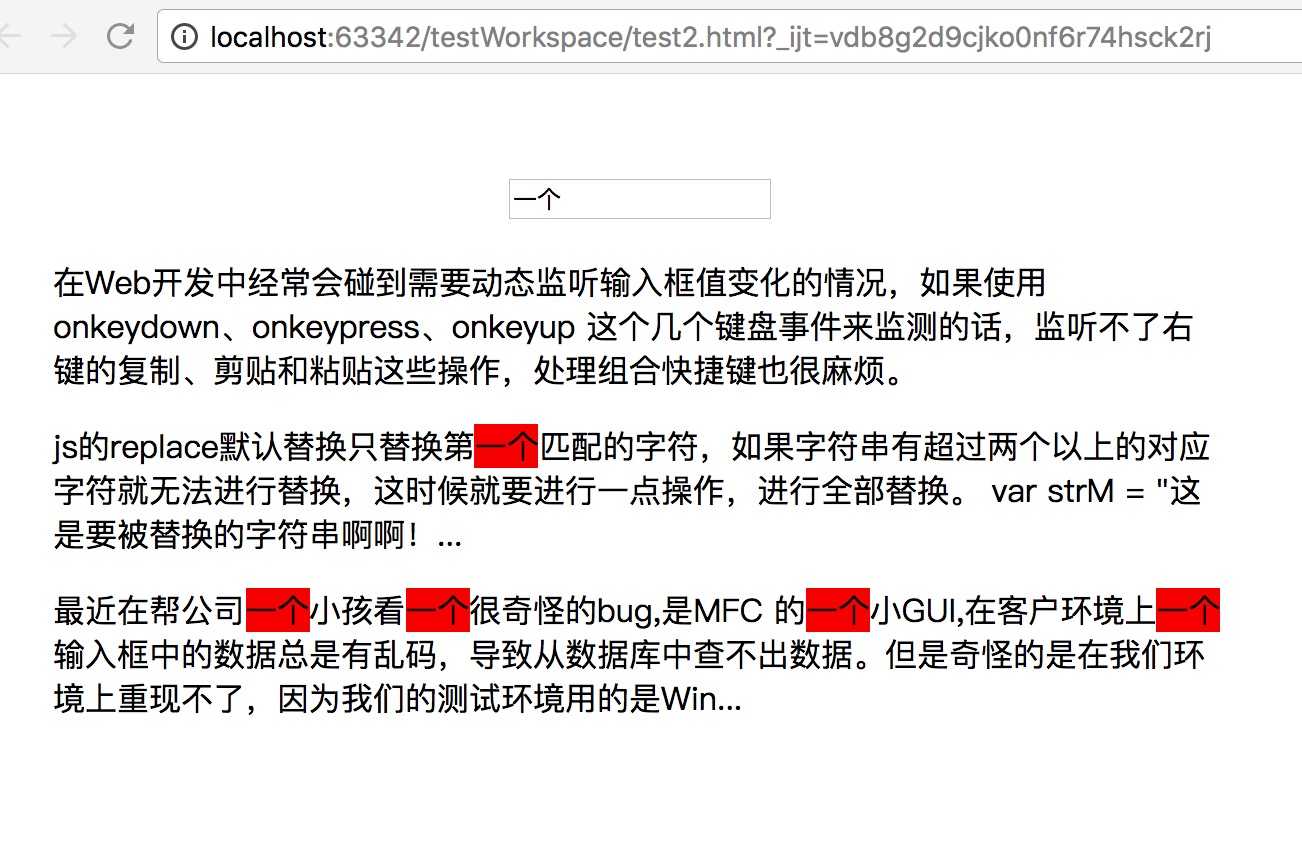
效果:

标签:事件 ima 文字 jpg color elements 组合 char 高亮
原文地址:http://www.cnblogs.com/libo0125ok/p/7810982.html