标签:afn ret ref 嵌套 height logs 页面 异步 tin
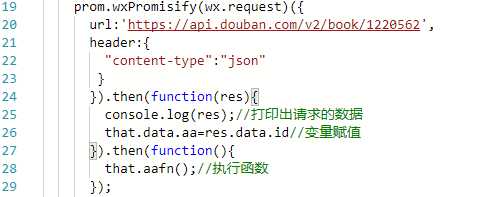
直接看问题:

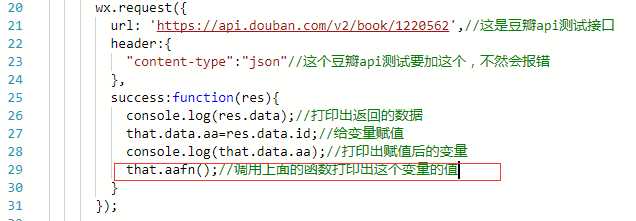
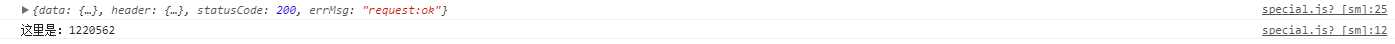
然后看打印的结果:

根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求success的回调里返回的数据和赋值后的变量的值;
为什么先执行的aafn,并且打印的值没有赋值上?
因为wx.request是一个异步的请求,所以数据请求的同时,可以继续向下执行函数。所以这里值还没有赋值上就开始打印了变量的值;
这种情况,怎么解决呢?
方法一:
嵌套
在wx.request的success回调里执行aafn函数

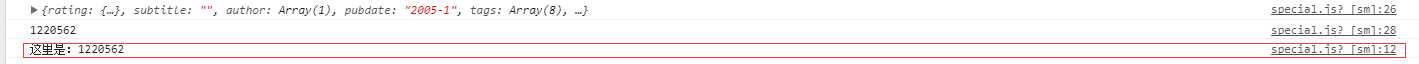
然后运行结果

这里就取到值了
但是如果逻辑很复杂,需要用到很多层异步,就像这样:
asyncFn1(function(){ //... asyncFn2(function(){ //... asyncFn3(function(){ //... asyncFn4(function(){ //... asyncFn5(function(){ //... }); }); }); }); });
这样代码看起来就很不好看,代码的可读性和可维护性就不好了
那怎么解决这个问题呢?Promise这种概念的产生,很好地解决了这一切,Promise是什么?这里我就不多说了有兴趣的自己去看一看,Promise介绍链接
先看看Promise的方式:
function asyncFn1(){ return new Promise(function (resolve, reject) { //... }) } // asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...
调用
asyncFn1()
.then(asyncFn2)
.then(asyncFn3)
.then(asyncFn4)
.then(asyncFn5);
这样的话,异步函数就可以依次执行了



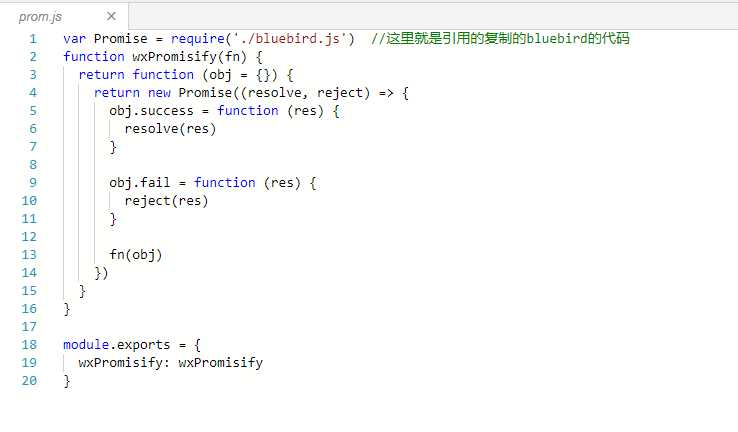
然后需要使用的那个页面的js里引入prom.js:

调用:

打印结果

这样就可以了,完结。
想了解更多的小程序的知识请添加微信小程序开发交流群:368506119
标签:afn ret ref 嵌套 height logs 页面 异步 tin
原文地址:http://www.cnblogs.com/xjwy/p/7813859.html