标签:地形 ddl color alt cti 事件 get 上海 marker
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="initial-scale=1.0,user-scalable=no" /> 6 <title>googleMapAPI</title> 7 <script src="http://maps.google.com/maps/api/js?sensor=true"></script> 8 <script> 9 window.onload=function(){ 10 var maps = document.getElementById(‘maps‘); 11 var latlng = new google.maps.LatLng(31.182888,121.437468); 12 var gmap = new google.maps.Map( 13 maps,{ 14 zoom:16, 15 center:latlng, 16 mapTypeId:google.maps.MapTypeId.ROADMAP 17 }); 18 }; 19 </script> 20 </head> 21 <body> 22 <div id="maps" style=" margin:auto; width: 800px; height: 500px;"></div> 23 </body> 24 </html> 25 <!-- 26 作者:1991403547@qq.com 27 时间:2017-11-10 28 注释:?sensor=true【是否使用传感器,对移动端很重要,我仅在PC端进行了模拟】 29 zoom:缩放比例; 30 center:地图中心; 31 mapTypeId:MapTypeId.ROADMAP;【通常地图】 32 MapTypeId.SATELLITE;【卫星地图】 33 MapTypeId.HYBRID;【前两个的混合地图】 34 MapTypeId.TERRAIN;【物理地形地图】 35 -->
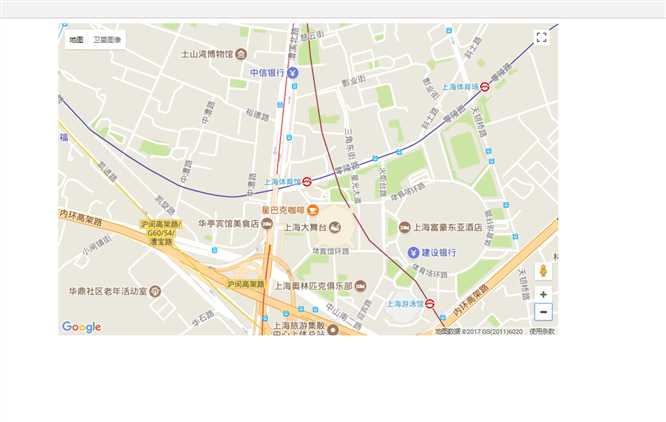
效果:

卫星地图效果:

1 var marker = new google.maps.Marker({//marker:用来追加标记; 2 position: latlng, 3 map:gmap, 4 title:‘上海体育馆‘ 5 }); 6 google.maps.event.addListener(marker,‘click‘,function(event){//移动端不显示,所以追加监听事件 7 alert(‘上海体育馆‘) 8 })
效果图:

标签:地形 ddl color alt cti 事件 get 上海 marker
原文地址:http://www.cnblogs.com/gaoxuerong123/p/7813787.html