标签:class nbsp rip 技术 ann button color img code

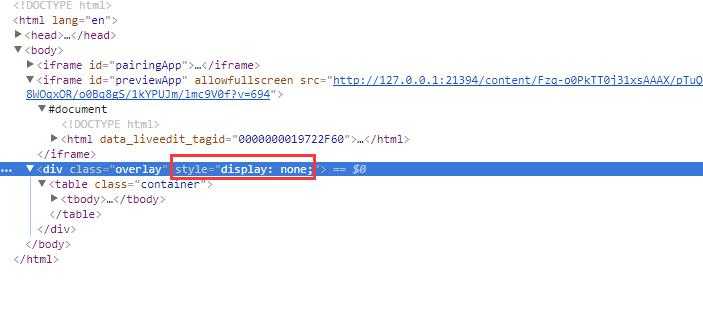
原因JQuery 自动插入了style样式

解决办法:JQuery执行后删除style属性
1 <script> 2 $(document).ready(function(){ 3 $("button").click(function(){ 4 if($(".itemright").attr("data-display")){ 5 6 $(".itemright").hide("fast",function(){$(".itemright").removeAttr("data-display");}); 7 8 }else{ 9 $(".itemright").attr("style","display:none"); 10 $(".itemright").show("fast",function(){ 11 $(".itemright").removeAttr("style"); 12 }).attr("data-display","1"); 13 14 } 15 16 }); 17 }); 18 19 20 </script>
<div class="bodymain"> <div class="hearder">头部div</div> <div class="item">栏目div</div> <div class="main">主体div</div> <div class="itemright" data-display="1"> <ul class="ul"> <li><a href="http://www.baidu.com" target="_blank" class="a">aaa</a></li> </ul> </div> <div class="footer">底部div</div> <div class="anniu"><button>button click</button></div> </div>
执行完JQuery hide()/show() @medio display属性失效
标签:class nbsp rip 技术 ann button color img code
原文地址:http://www.cnblogs.com/lijianqiang/p/7813909.html