标签:通过 src method 参数 asc ons name change event
1、通过原生js获取this对象
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="" class="files" >
<label class="file" >
选择图片
<input type="file" id="file" name="file" onclick="onFileChange(this)"/>
</label>
</form>
</body>
<script src="js/vue.js"></script>
<script type="text/javascript">
function onFileChange(e) {
console.log(e.files)////获取图片
console.log(e.target)//获取键盘的目标对象
console.log(e.target.files) //获取图片
}
</script>
</html>
```
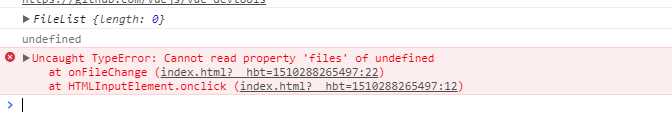
=>结果为:

2、原生js获取鼠标对象
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="" class="files" >
<label class="file" >
选择图片
<input type="file" id="file" name="file" onclick="onFileChange(event)"/>
</label>
</form>
</body>
<script src="js/vue.js"></script>
<script type="text/javascript">
function onFileChange(e) {
console.log(e.files)////获取图片
console.log(e.target)//获取键盘的目标对象
console.log(e.target.files) //获取图片
}
</script>
</html>
```
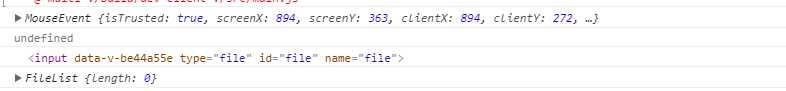
=>结果为:

3、vue中默认的鼠标参数
```<form action="" class="files" >
<label class="file" >
选择图片
<input type="file" id="file" name="file" @click="onFileChange"/>
</label>
</form>
methods:{
onFileChange(e){
console.log(e)
console.log(e.files)
console.log(e.target)
console.log(e.target.files)
},
}
```
=>结果为:

原生js中获取this与鼠标对象以及vue中默认的鼠标对象参数
标签:通过 src method 参数 asc ons name change event
原文地址:http://www.cnblogs.com/Sarah119/p/7814063.html