标签:就是 init xhr 解释 进入 其他 initial 交互 介绍
前言:很久之前学Ajax,今天突然觉得应该写写笔记,记录一下学习Ajax的历程。
首先了解一下什么ajax,其实ajax的一些特点和优点又或者缺点现在百度一下就会出来一大堆关于ajax的解释,那么我们就简单用一句概括一下ajax吧。
1.所谓ajax?
就是指:页面在不刷新的情况下,利用XMLHttpRequest发送Http请求JS网络化。
好,接下来就直接进入正题咯。关于其他更多ajax的解释什么的我就不想写太多,不懂百度一下(嘻嘻)
2.ajax执行流程?
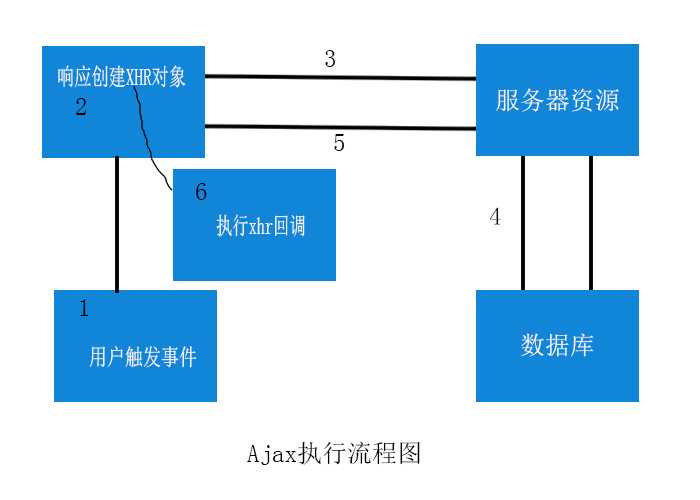
下面我们用一张图来表达

上面就是我画的执行流程图,可能不太好看哈,原谅我没有艺术家的灵魂...
流程大概就是这样的:1.用户触发事件->2.创建xhr(XMLHttpRequest)对象->3.发送请求访问服务端->4.服务端可能与数据库交互->5.服务端返回客户端请求的数据->6.执行xhr(XMLHttpRequest)对象回调
差不多到这边结束,下一篇我们就开始来介绍ajax的重要实现对象XMLHttpReqeust!
标签:就是 init xhr 解释 进入 其他 initial 交互 介绍
原文地址:http://www.cnblogs.com/mdcm/p/7813995.html