标签:$path 求和 写入 for 同步异步 size get请求 head cos
前言:上篇我们介绍了ajax是什么和ajax的执行流程本篇我们介绍实现ajax的对象XMLHttpRequest对象
1.如何使用XMLHttpRequest做ajax请求?
首先我们要先创建XMLHttpRequest对象,按标准new XMLHttpRequest()即可得到,但是如果考虑到低版本的ie那么我们可以new Window.ActiveXObject(Mircosoft.XMLHttp);
下面我们写一个版本兼容函数来创建我们的XMLHttpRequest对象。
1 function createXHR () { 2 if (typeof XMLHttpRequest != ‘undefined‘) { 3 return new XMLHttpRequest(); 4 } 5 var version = [‘MSXML2.XMLHttp.6.0‘,‘MSXML2.XMLHttp.3.0‘,‘MSXML2.XMLHttp‘]; 6 for (var i = 0; i < version.length; i++) { 7 try { 8 return new ActiveXObject(version[i]); 9 }catch (e) {} 10 } 11 }
上面就是我们创建XMLHttpRequest 的版本兼容函数,如果你不需要考虑版本兼容问题那么直接new XMLHttpRequest对象即可。
在上一篇的博文中我们已经介绍了ajax的请求流程,上面则是我们的第二个流程创建xhr对象,那么接下来则开始我们第三流程发送请求访问服务端,
2.如何请求后台服务器?
分析http协议,要请求需要明确这样几个因素
1.用什么方法来请求?(GET,POST,DELETE,HEAD)
2.请求哪个资源?(url)
3.同步方式--同步/异步?
接下来我们来创建一个简单的ajax请求完成异步投票(这个需求很简单,就是页面每点击一次按钮我们的票数就增加一次)
首先我们在页面创建一个简单的按钮

并且为按钮绑定一个点击事件(这个按钮的id就是vote)
1 var vote = document.getElementById(‘vote‘); 2 vote.onclick = function () { 3 4 } 5 function createXHR () { 6 if (typeof XMLHttpRequest != ‘undefined‘) { 7 return new XMLHttpRequest(); 8 } 9 var version = [‘MSXML2.XMLHttp.6.0‘,‘MSXML2.XMLHttp.3.0‘,‘MSXML2.XMLHttp‘]; 10 for (var i = 0; i < version.length; i++) { 11 try { 12 return new ActiveXObject(version[i]); 13 }catch (e) {} 14 } 15 }
创建一个名为vote.php文件(这里服务端使用php)
1 <?php 2 // 文件路径 3 $path = "vote.txt"; 4 // 如果文件不存在则创建 5 is_file($path) || file_put_contents($path,"0"); 6 // 读取文件内容将内容+1并重新写入 7 file_put_contents($path,file_get_contents($path) + 1);
这个文件代码如下非常简单,我们这里就不和数据库交互存储使用文件就好了
接下来开始实现我们的ajax请求
1 var vote = document.getElementById(‘vote‘); 2 vote.onclick = function () { 3 // 1.创建xhr对象 4 var xhr = createXHR() 5 // 2.打开url连接 6 // 参数一:请求方法(GET,POST,DELETE,HEAD) 7 // 参数二:请求url 8 // 参数三:同步异步(true为异步,false为异步) 9 xhr.open("GET","vote.php",true) 10 // 3.发送请求 11 // 参数一:请求数据,这里我们是get请求所以填写null 12 xhr.send(null) 13 } 14 function createXHR () { 15 if (typeof XMLHttpRequest != ‘undefined‘) { 16 return new XMLHttpRequest(); 17 } 18 var version = [‘MSXML2.XMLHttp.6.0‘,‘MSXML2.XMLHttp.3.0‘,‘MSXML2.XMLHttp‘]; 19 for (var i = 0; i < version.length; i++) { 20 try { 21 return new ActiveXObject(version[i]); 22 }catch (e) {} 23 } 24 }
这样我们的ajax请求就实现啦!

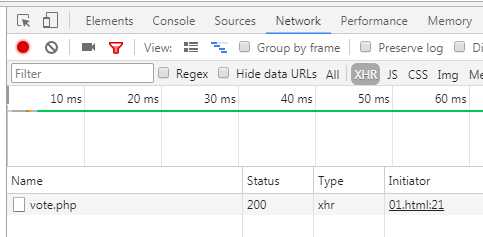
这里可以看到每次请求和返回值,大家要善于使用NetWork

这里这样就实现完咯最后附上全部代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>XMLHttpRequest的创建和使用</title> 6 </head> 7 <body> 8 <button id="vote">投票</button> 9 <script type="text/javascript"> 10 var vote = document.getElementById(‘vote‘); 11 vote.onclick = function () { 12 // 1.创建xhr对象 13 var xhr = createXHR() 14 // 2.打开url连接 15 // 参数一:请求方法(GET,POST,DELETE,HEAD) 16 // 参数二:请求url 17 // 参数三:同步异步(true为异步,false为异步) 18 xhr.open("GET","vote.php",true) 19 // 3.发送请求 20 // 参数一:请求数据,这里我们是get请求所以填写null 21 xhr.send(null) 22 } 23 function createXHR () { 24 if (typeof XMLHttpRequest != ‘undefined‘) { 25 return new XMLHttpRequest(); 26 } 27 var version = [‘MSXML2.XMLHttp.6.0‘,‘MSXML2.XMLHttp.3.0‘,‘MSXML2.XMLHttp‘]; 28 for (var i = 0; i < version.length; i++) { 29 try { 30 return new ActiveXObject(version[i]); 31 }catch (e) {} 32 } 33 } 34 </script> 35 </body> 36 </html>
本篇就到这里结束啦,下一篇介绍ajax请求回调的各项返回值
ajax学习篇(二)XMLHttpRequest的创建和使用
标签:$path 求和 写入 for 同步异步 size get请求 head cos
原文地址:http://www.cnblogs.com/mdcm/p/7814088.html