标签:web node log 单元 重复加载 asc script 获取 版本控制
概念:模块(Module)和包(Package)是Node.js最重要的支柱。开发一个具有一定规模的程序不可能只用一个文件,通常需要把各个功能拆分、分装、然后组合起来。模块正式为了实现这种方式而诞生,在浏览器JavaScript中,脚本模块的拆分和组合通常使用HTML的script标签来实现,Node.js提供了require函数来调用其他模块,而且模块都是基于文件,机制非常简单,模块和包的区别是透明的,因此经常不作区分。
一、模块
1.什么是模块
模块和文件是一一对应的。一个Node.js文件就是一个模块,这个文件可能是JavaScript代码、JSON或者编译过的C/C++扩展。
var http=require(‘http‘),其中http是Node.js的一个核心模块,通过require函数获取这个模块,然后使用其中的对象
2.创建及加载模块
(1)创建模块
Node.js提供了exports和require两个对象,其中exports是模块公开的接口,require用于从外部获取一个模块的接口,即获取模块的exports对象
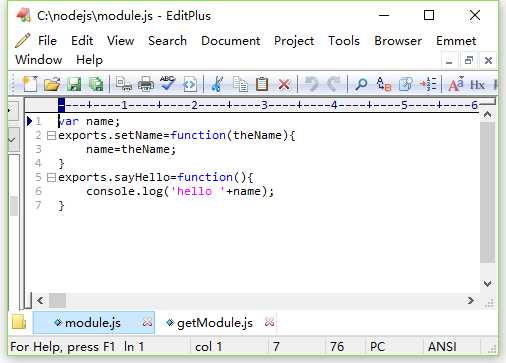
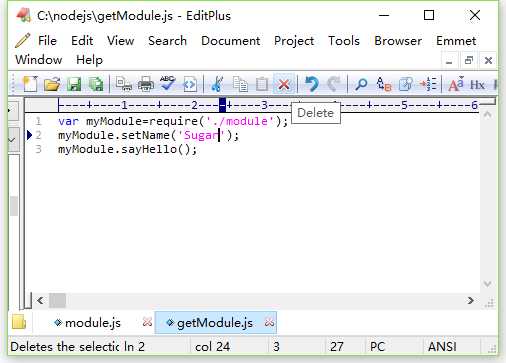
通过同级下两个js文件:module.js和getModule.js的实现:
(2)单次加载
上面的例子有点类似创建一个对象,但实际上和对象又有本质的区别,因为require不会重复加载模块,也就是说无论调用多少次require,获取的模块都是同一个
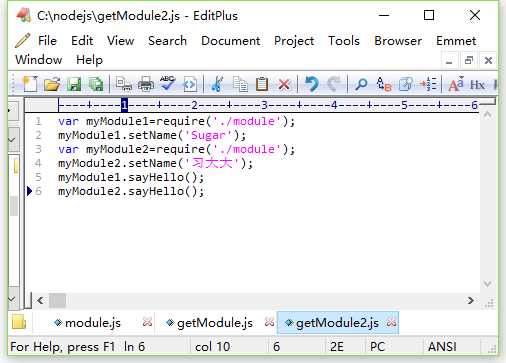
将⑴中getModule.js改为getModule2.js:
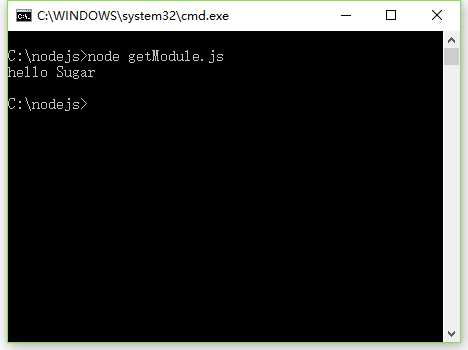
运行结果:
(3)覆盖exports
有时我们只是想把一个对象封装到模块中,例如
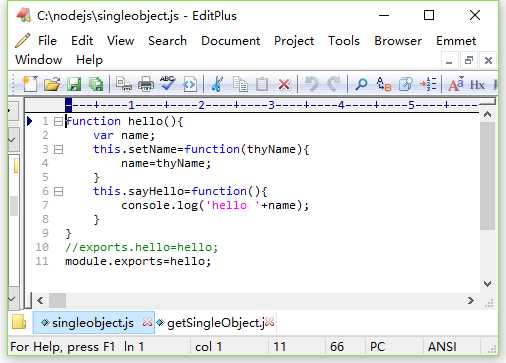
定义模块:singleobejct.js
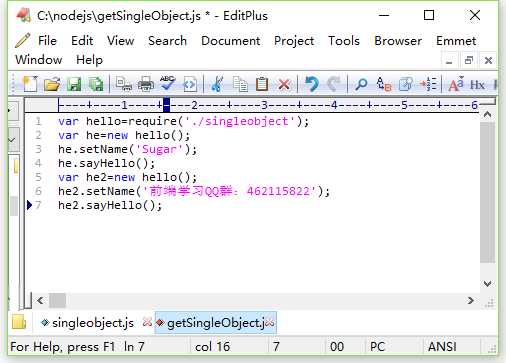
引入模块使用:getSingleObject.js
A.繁琐:exports.hello=hello;
引入:require("./singleobject").hello;
B.简易:module.exports=hello;
exports本身仅仅是一个普通的空对象,即{},它是专门用来声明接口
二、创建包
1.包的概念
包是在模块基础上更深一步的抽象,Node.js的包类似于C/C++的函数库或者java的类库,它讲某个独立的功能封装起来,用于发布、更新、依赖管理的版本控制。开发了npm来解决包的发布和获取需求。
2.如何创建一个包
CommonJS规范的包应该具备一下特征:
package.json必须在包的顶层目录下
二进制文件应该在bin目录下
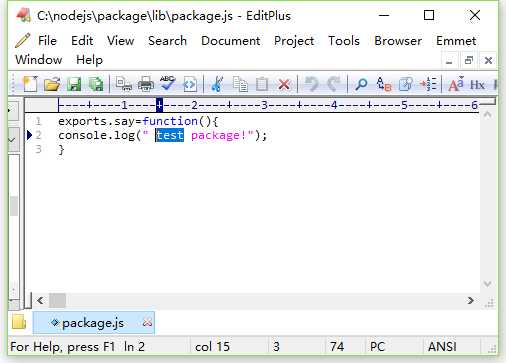
javaScript代码应该在lib目录下
文档应该在doc目录下
单元测试应该在test目录下
Node.js对包要求并没有那么严格,只要顶层目录下有package.json,并符合基本规范即可
(1)作为文件夹的模块
somepackage文件夹
最简单的包,就是一个作为文件夹的模块,
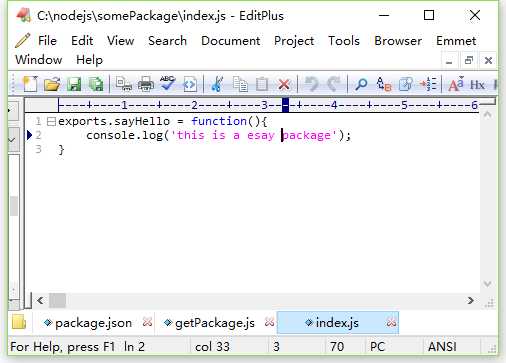
创建一个文件夹 somepackage,里面有一个index.js,里面提供一个方法sayHello()
var somepackage=require(‘./somepackage‘);
somepackage.sayHello();
我们使用这种方法可以把文件夹封装成一个模块,即所谓的包。包通常是一些模块的集合,在模块的基础上提供了更高层的抽象,相当于提供了一些固定接口的函数库,通过定制package.json,我们可以创建更复杂、更完善、更符合规范的包用于发布。
(2)package.json
前面的例子,在somepackage文件夹下,我们创建一个package.json的文件,内容
{
‘main‘:‘./lib/index.js‘
}
Node.js在调用某个包时,会检查包中package.json文件的main字段,将其作为包的接口模块,如果package.json或main字段不存在,会常事寻找index.js或index.code作为包的接口
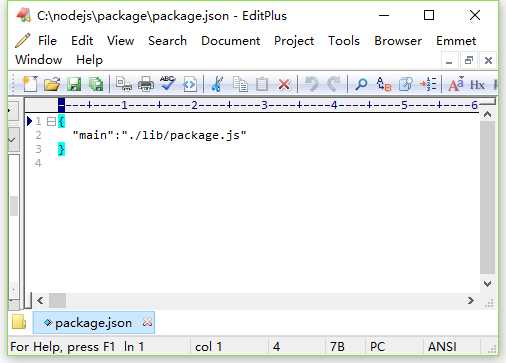
package.json:
package.json的规范属性:
name:包的名称,必须是唯一
description:包的简要说明
version:符合语义化版本识别规范的版本字符串
keywords:关键字数据,通常用于搜索
maintainers:维护者数组,每个元素要包含name、email、web可选字段
contributors:贡献者数组,格式与maintainers相同。包的坐着应该是贡献者数据的第一个元素
bugs:提交bug的地址,可以是网址或者电子邮件地址
licenses:许可证数组,每个元素要包含type和url字段
repositories:仓库托管地址数组,每个元素要包含type、url和path字段
dependencies:包的依赖,一个关联数组,由包名称和版本号组成。
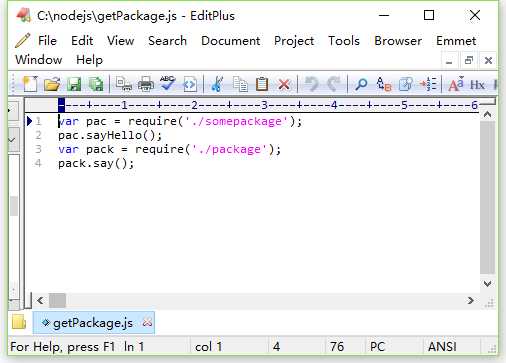
⑶ 新建getPackage.js,运行结果:
【第四节 Node.js模块和包】
标签:web node log 单元 重复加载 asc script 获取 版本控制
原文地址:http://www.cnblogs.com/lizeren/p/7814985.html