标签:div .com style log har blog view col 输出
先抛个例子出来
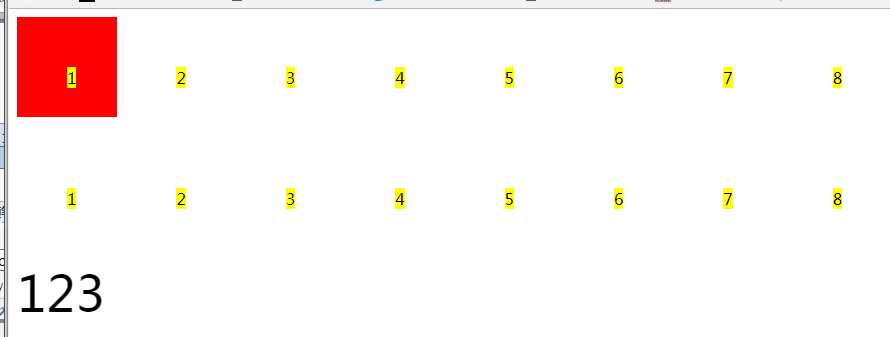
运行下面的例子后,可以看到输出内容如下。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: red; font-size: 50px; } p{ float: left; background-color: yellow; margin: 50px; } </style> </head> <body> <span> <p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p> </span> <div>123</div> </body> </html>
可以看到p元素浮动后,把后面的div给分离了,div的背景由于看不到浮动元素,所以左上角去了,而div的内容123由于能够看到浮动元素,所以被放到浮动元素后一行显示。也就是说由于浮动流的存在导致div如法包裹“”123“”这几个文字。

为了使div的块和内容统一,那肯定得消除浮动,消除浮动的方法,请看上一篇文章。
下面再看一个奇怪的现象。代码及效果如下。原因我还在探究中,有了解的可以先留言。
而且随着窗口减小,内容123显示的越来越少。
 View Code
View Code
标签:div .com style log har blog view col 输出
原文地址:http://www.cnblogs.com/yaochc/p/7815380.html