标签:sele 按钮 :focus toggle yellow idt inpu htm bin

HTML代码:
<input type="button" id="run" value="run"/> <div></div> <div id="mover"></div> <div></div>
jQuery代码:
$(function(){ //文档加载完成之后 $("#run").click(function(){ //按钮的点击事件 $("div:animated").toggleClass("colored");//$("div:animated")找到正在执行动画的div,toggleClass()对设置或者移除的被选元素的一个或多个类进行切换 }); function animatedIt(){ $("#mover").slideToggle("slow",animatedIt);//slideToggle通过滑动来切换元素的可见状态,slideToggle("slow(600毫秒的时间)",animatedIt) } animatedIt();//调用函数 });
css代码:
div{ width:100px; height:100px; background-color:yellow; float:left; border:solid 1px #aaaaaa; margin:0 5px; } .colored{ background-color:green; }
效果:中间的方块实现了滑动的动画效果,点击按钮可以切换中间方块的颜色





HTML代码:
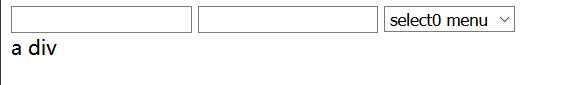
<div id="content"> <input type="text" tabindex="1">
<!--tabindex控制tab键控制次序,(当tab用于导航时)--><input type="text" tabindex="2"> <select tabindex="3"> <option>select0 menu</option> <option>select1 menu</option> <option>select2 menu</option> </select> <div tabindex="4"> a div </div> </div>
jQuery代码:
$(function(){ $("#content").delegate("*","focus blur",function(event){//delegate("所有元素","事件是获得焦点",)给指定的元素添加一个或者多个事件 var e=$(this);//存储当前指向的对象 setTimeout(function(){ e.toggleClass("focused",e.is(":focus"));//e.is(":focus")获取焦点的时候 },0); }) });
CSS代码:
.focused{ background-color:#abcdef; }
效果:点击各个元素,变成微蓝色





HTML代码:
<table border="1"><!--border="1"表格边框的宽度--> <tr> <td>#9</td> <td>#8</td> <td>#7</td> </tr> <tr> <td>#6</td> <td>#5</td> <td>#4</td> </tr> <tr> <td>#3</td> <td>#2</td> <td>#1</td> </tr> </table>
jQuery代码:
$(function(){ $("td:lt(4)").css("color","red"); })
效果:将索引小于4的文本颜色变红


标签:sele 按钮 :focus toggle yellow idt inpu htm bin
原文地址:http://www.cnblogs.com/xiaojiujiu1999/p/7815312.html