标签:表数 default 版本 elements 属性 cti dev val pad
之前我在自己的博客里发表了一篇用angularJs自定义指令实现的分页插件,今天简单改造了一下,改成了原生JavaScript版本的分页插件,特此记录下来。如有不足之处,欢迎指出。
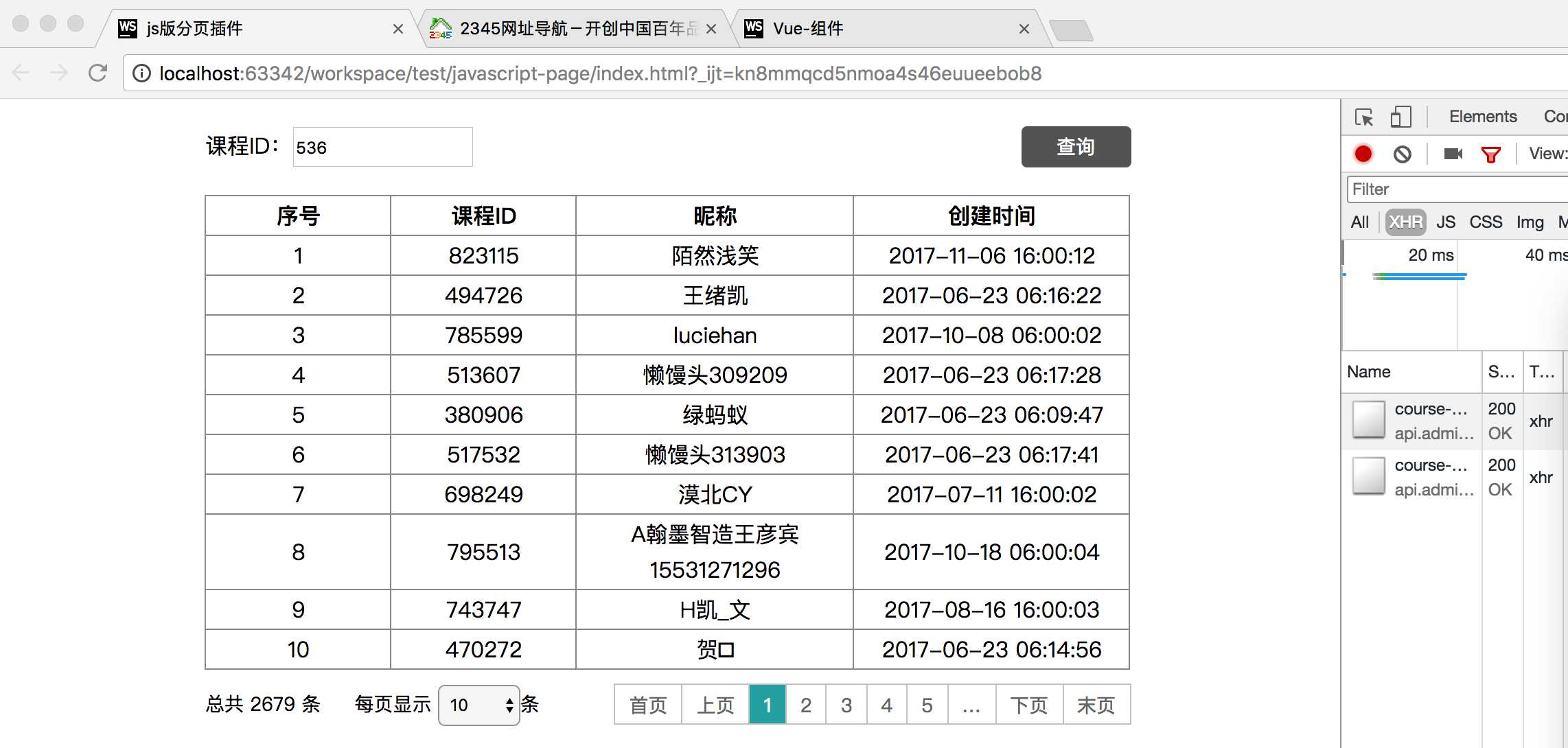
本插件可以实现的功能:
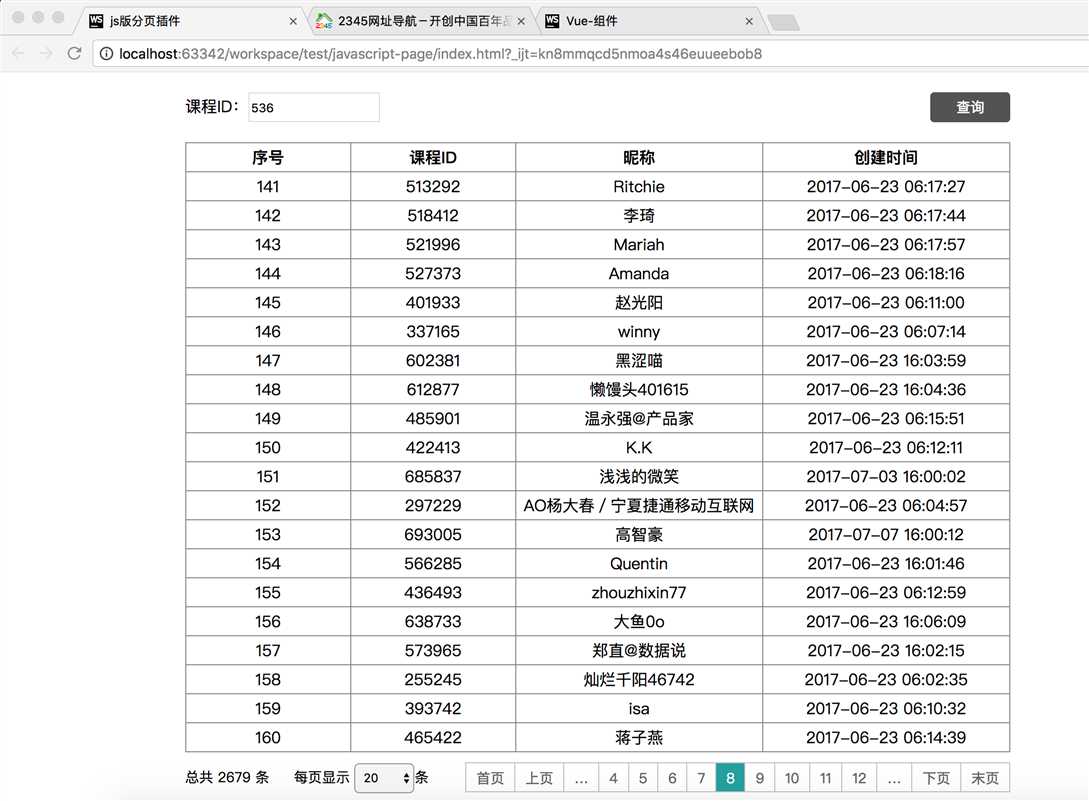
1. 可初始化每页条数,以及重新选择每页条数
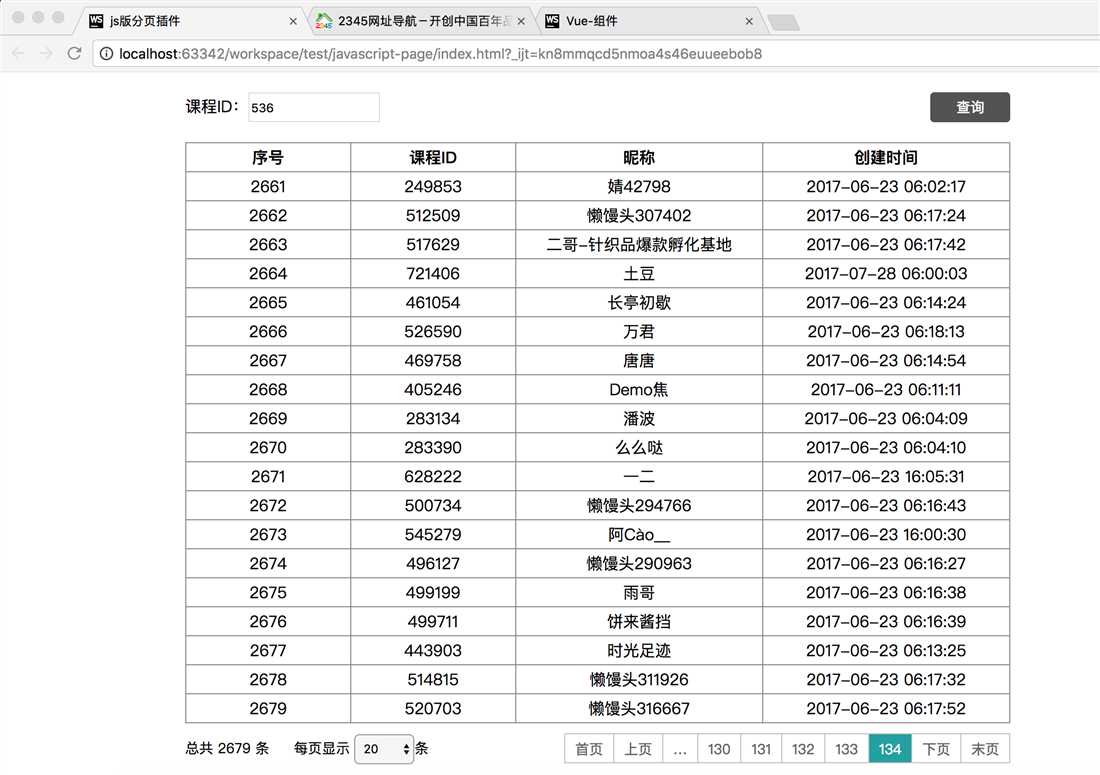
2.自定义首末页、上下页按钮的显示内容(是:<<、 >>、 < 、 > 还是:首页、末页、上一页、下一页)
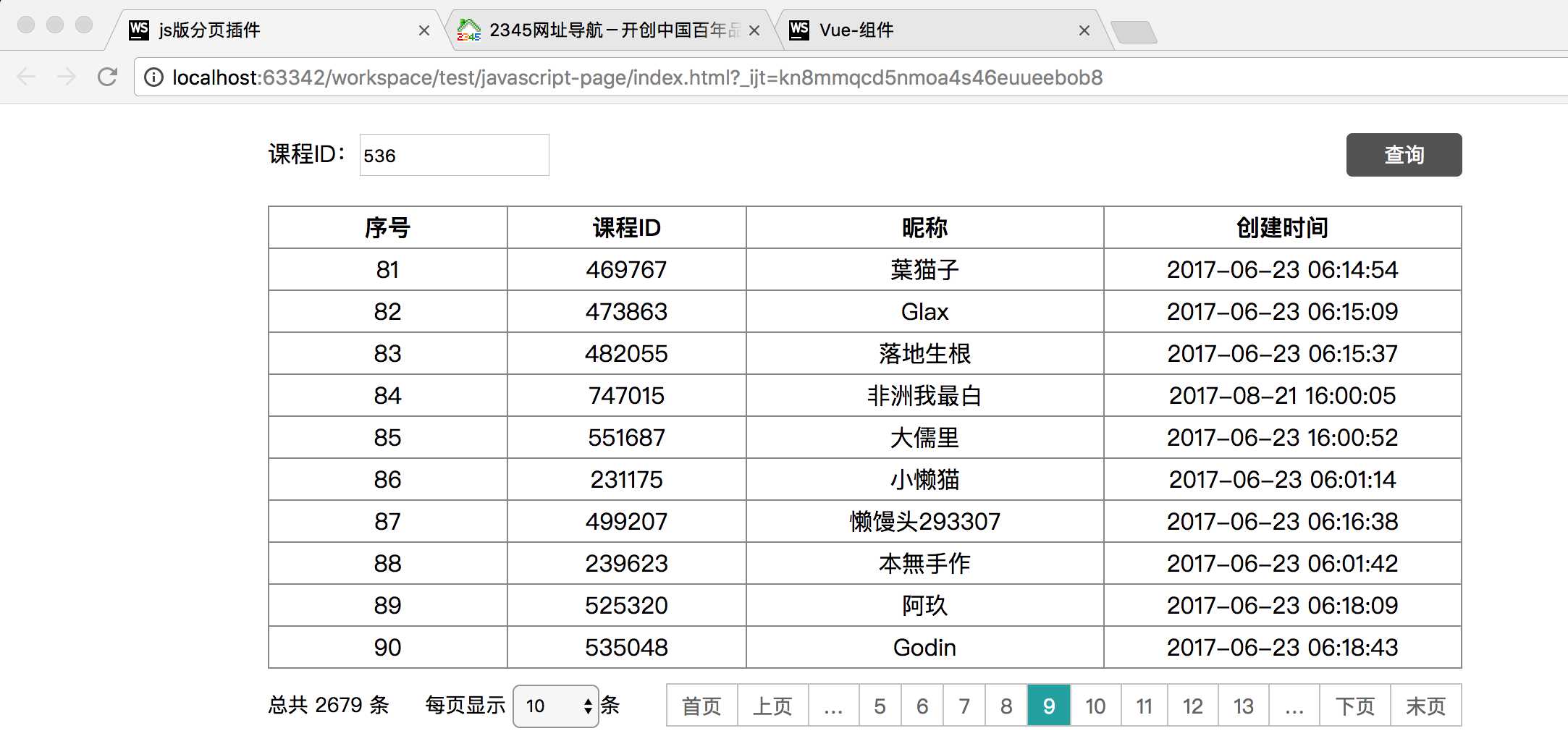
3.设置当前页在一定范围时,是否显示省略号按钮
4.自定义当前页按钮与省略号按钮之间显示的数字按钮的个数
需要设置的参数如下:
pageSize: 10, //每页条数(不设置时,默认为10)
prevPage: ‘上页‘, //上一页按钮显示内容(不设置时,默认为:<)
nextPage: ‘下页‘, //下一页按钮显示内容(不设置时,默认为:>)
firstPage: ‘首页‘, //首页按钮显示内容(不设置时,默认为:<<)
lastPage: ‘末页‘, //末页按钮显示内容(不设置时,默认为:>>)
degeCount: 4, //当前页前后两边可显示的页码个数(不设置时,默认为3)
ellipsis: true //是否显示省略号按钮(不可点击)(true:显示,false:不显示,不设置时,默认为显示)
这些设置项只需要在页面加载时定义一个js对象,设置相应的参数,在创建Paging实例时,传入该对象即可。当然也可以不定义该参数对象,则在创建Paging实例时,需传入空对象,此时就是默认设置。
由于本案例用的jQuery的ajax调用的接口是真实接口,返回的都是真实数据,所以在本博客的代码中,我会把调用的接口地址和相关的请求头信息隐藏。
自己实现的简单小插件,把分页部分的css样式写在了插件paging.js中,以动态创建style标签的方式,加入到页面中。
分页的css样式写在插件中,动态创建style标签,加载到页面中。在该js中有一个Paging构造函数。在构造函数中有两个参数,第一个是自定义分页参数的js对象,第二个是回调函数。
在构造函数中有一个initPage()方法。用来渲染分页DOM结构。页码点击事件和选择每页条数的事件都写在构造函数中,目前这样感觉确实不好,后续再改进。
代码如下:
var tableStyle = `.page {font-size: 14px;background-color: transparent;width: 100%;height: 50px;line-height: 50px;display: none;} .page .page-l select {width: 60px;height: 30px;} .page .page-l .page-size-box {display: inline-block;margin-left: 20px;} .page .page-r {float: right;padding-top: 10px;} .page .page-r ul {float: left;list-style: none;margin: 0;height: 30px;box-sizing: border-box;padding: 0;} .page .page-r ul li {float: left;list-style: none;height: 100%;line-height: 30px;border: 1px solid #ccc;border-right: 0 none;box-sizing: border-box;} .page .page-r ul li:hover {background-color: #f5f2f2;} .page .page-r ul li:last-child {border-right: 1px solid #ccc;} .page .page-r ul li a {text-decoration: none;display: block;height: 100%;padding:0 10px; color: #777;} .page .page-r ul li a.active {background-color: #09aeb0;color: #fff;} .page .page-r ul li span {display: block;height: 100%;padding:0 10px; color: #777;cursor: pointer;} .page .page-r ul li span.ellipsis {cursor: default;}`; var styleNode = document.createElement(‘style‘); styleNode.innerHTML = tableStyle; var headNode = document.getElementsByTagName(‘head‘)[0]; headNode.appendChild(styleNode); function Paging(paramsObj, callback) { this.pageSize = paramsObj.pageSize || 10; //每页条数(不设置时,默认为10) this.pageIndex = paramsObj.pageIndex || 1; //当前页码 this.totalCount = paramsObj.totalCount || 0; //总记录数 this.totalPage = Math.ceil(paramsObj.totalCount / paramsObj.pageSize) || 0; //总页数 this.prevPage = paramsObj.prevPage || ‘<‘; //上一页(不设置时,默认为:<) this.nextPage = paramsObj.nextPage || ‘>‘; //下一页(不设置时,默认为:>) this.firstPage = paramsObj.firstPage || ‘<<‘; //首页(不设置时,默认为:<<) this.lastPage = paramsObj.lastPage || ‘>>‘; //末页(不设置时,默认为:>>) this.degeCount = paramsObj.degeCount || 3; //当前页前后两边可显示的页码个数(不设置时,默认为3) this.ellipsis = paramsObj.ellipsis; //是否显示省略号不可点击按钮(true:显示,false:不显示) this.ellipsisBtn = (paramsObj.ellipsis == true || paramsObj.ellipsis == null) ? ‘<li><span class="ellipsis">…</span></li>‘ : ‘‘; var that = this; document.getElementById(‘page_size‘).value = this.pageSize; callback && callback(this.pageIndex, this.pageSize); //立即执行回调函数 // 生成分页DOM结构 this.initPage = function (totalCount, totalPage, pageIndex) { this.totalCount = totalCount; this.totalPage = totalPage; this.pageSize = Math.ceil(totalCount / totalPage); var degeCount = this.degeCount; var pageHtml = ‘‘; var tmpHtmlPrev = ‘‘; var tmpHtmlNext = ‘‘; if(pageIndex - degeCount >= degeCount-1 && totalPage - pageIndex >= degeCount+1){ //前后都需要省略号按钮 var count = degeCount; //前后各自需要显示的页码个数 for(var i=0; i<count; i++){ if(pageIndex != 1){ tmpHtmlPrev += ‘<li><a href="javascript:;" class="page-number">‘+(pageIndex-(count-i))+‘</a></li>‘; } tmpHtmlNext += ‘<li><a href="javascript:;" class="page-number">‘+((pageIndex-0)+i+1)+‘</a></li>‘; } pageHtml = ‘<li><a id="first_page" href="javascript:;">‘+this.firstPage+‘</a></li>‘+ ‘<li><a id="prev_page" href="javascript:;">‘+this.prevPage+‘</a></li>‘+ ((pageIndex>degeCount+1) ? this.ellipsisBtn : ‘‘ )+ tmpHtmlPrev + ‘<li><a href="javascript:;" class="active">‘+pageIndex+‘</a></li>‘+ tmpHtmlNext + this.ellipsisBtn+ ‘<li><a id="next_page" href="javascript:;">‘+this.nextPage+‘</a></li>‘+ ‘<li><a id="last_page" href="javascript:;">‘+this.lastPage+‘</a></li>‘; }else if(pageIndex - degeCount >= degeCount-1 && totalPage - pageIndex < degeCount+1) { //前面需要省略号按钮,后面不需要 var count = degeCount; //前需要显示的页码个数 var countNext = totalPage - pageIndex; //后需要显示的页码个数 if(pageIndex != 1){ for(var i=0; i<count; i++){ tmpHtmlPrev += ‘<li><a href="javascript:;" class="page-number">‘+(pageIndex-(count-i))+‘</a></li>‘; } } for(var i=0; i<countNext; i++){ tmpHtmlNext += ‘<li><a href="javascript:;" class="page-number">‘+((pageIndex-0)+i+1)+‘</a></li>‘; } pageHtml = ‘<li><a id="first_page" href="javascript:;">‘+this.firstPage+‘</a></li>‘+ ‘<li><a id="prev_page" href="javascript:;">‘+this.prevPage+‘</a></li>‘+ ((pageIndex>degeCount+1) ? this.ellipsisBtn : ‘‘ )+ tmpHtmlPrev + ‘<li><a href="javascript:;" class="active">‘+pageIndex+‘</a></li>‘+ tmpHtmlNext + ‘<li><a id="next_page" href="javascript:;">‘+this.nextPage+‘</a></li>‘+ ‘<li><a id="last_page" href="javascript:;">‘+this.lastPage+‘</a></li>‘; }else if(pageIndex - degeCount < degeCount-1 && totalPage - pageIndex >= degeCount+1){ //前面不需要,后面需要省略号按钮 var countPrev = pageIndex - 1; //前需要显示的页码个数 var count = degeCount; //后需要显示的页码个数 if(pageIndex != 1){ for(var i=0; i<countPrev; i++){ tmpHtmlPrev += ‘<li><a href="javascript:;" class="page-number">‘+(pageIndex-(countPrev-i))+‘</a></li>‘; } } for(var i=0; i<count; i++){ tmpHtmlNext += ‘<li><a href="javascript:;" class="page-number">‘+((pageIndex-0)+i+1)+‘</a></li>‘; } pageHtml = ‘<li><a id="first_page" href="javascript:;">‘+this.firstPage+‘</a></li>‘+ ‘<li><a id="prev_page" href="javascript:;">‘+this.prevPage+‘</a></li>‘+ tmpHtmlPrev + ‘<li><a href="javascript:;" class="active">‘+pageIndex+‘</a></li>‘+ tmpHtmlNext + this.ellipsisBtn+ ‘<li><a id="next_page" href="javascript:;">‘+this.nextPage+‘</a></li>‘+ ‘<li><a id="last_page" href="javascript:;">‘+this.lastPage+‘</a></li>‘; }else if(pageIndex - degeCount < degeCount-1 && totalPage - pageIndex < degeCount+1){ //前后都不需要省略号按钮 var countPrev = pageIndex - 1; //前需要显示的页码个数 var countNext = totalPage - pageIndex; //后需要显示的页码个数 if(pageIndex != 1){ for(var i=0; i<countPrev; i++){ tmpHtmlPrev += ‘<li><a href="javascript:;" class="page-number">‘+(pageIndex-(countPrev-i))+‘</a></li>‘; } } for(var i=0; i<countNext; i++){ tmpHtmlNext += ‘<li><a href="javascript:;" class="page-number">‘+((pageIndex-0)+i+1)+‘</a></li>‘; } pageHtml = ‘<li><a id="first_page" href="javascript:;">‘+this.firstPage+‘</a></li>‘+ ‘<li><a id="prev_page" href="javascript:;">‘+this.prevPage+‘</a></li>‘+ tmpHtmlPrev + ‘<li><a href="javascript:;" class="active">‘+pageIndex+‘</a></li>‘+ tmpHtmlNext + ‘<li><a id="next_page" href="javascript:;">‘+this.nextPage+‘</a></li>‘+ ‘<li><a id="last_page" href="javascript:;">‘+this.lastPage+‘</a></li>‘; } document.getElementById(‘page_ul‘).innerHTML = pageHtml; document.getElementById(‘total_count‘).innerHTML = totalCount; }; // 点击页码(首页、上一页、下一页、末页、数字页) document.getElementById(‘page_ul‘).addEventListener(‘click‘, function (e) { var _this = e.target; //当前被点击的a标签 var idAttr = _this.id; //id属性 var className = _this.className; //class属性 if(idAttr == ‘first_page‘){ //如果是点击的首页 that.pageIndex = 1; }else if(idAttr == ‘prev_page‘){ //如果点击的是上一页 that.pageIndex = that.pageIndex == 1 ? that.pageIndex : that.pageIndex - 1 ; }else if(idAttr == ‘next_page‘){ //如果点击的是下一页 that.pageIndex = that.pageIndex == that.totalPage ? that.pageIndex : parseInt(that.pageIndex) + 1; }else if(idAttr == ‘last_page‘){ //如果点击的是末页 that.pageIndex = that.totalPage; }else if(className == ‘page-number‘){ //如果点击的是数字页码 that.pageIndex = _this.innerText; } callback && callback(that.pageIndex, that.pageSize); }); // 改变每页条数 document.getElementById(‘page_size‘).addEventListener(‘change‘, function () { var _this = this; that.pageIndex = paramsObj.pageIndex = 1; that.pageSize = paramsObj.pageSize = _this.value - 0; callback && callback(that.pageIndex, that.pageSize); }) }
只需要在创建Paging实例的时候,传入设置项的js对象,然后在回调函数里发送ajax请求获取数据。回调函数里需要传入两个形参,依次是当前页码和每页条数。ajax请求的成功回调里根据接口返回的总条数,结合每页条数计算出总页数。再调用Paging实例的initPage()方法,传入总条数、总页数和当前页码,即可渲染出分页的DOM结构了。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js版分页插件</title> <style> .data { width: 70%; margin: 0 auto; } .params { margin: 20px 0; } .params input { height: 30px; box-sizing: border-box; } .params .search-btn { float: right; width: 80px; border: 0 none; background-color: #666; color: #fff; font-size: 14px; } table { width: 100%; border-collapse: collapse; text-align: center; } th, td { border: 1px solid #999; height: 26px; line-height: 26px; } .no-data { display: block; height: 80px; line-height: 80px; text-align: center; color: #aaa; } </style> </head> <body> <div class="data"> <div class="params"> <label for="course_id">课程ID:</label><input type="text" id="course_id" value="536"> <input type="button" value="查询" class="search-btn" id="search_btn"> </div> <table> <thead> <tr> <th>序号</th> <th>课程ID</th> <th>昵称</th> <th>创建时间</th> </tr> </thead> <tbody id="data_list"></tbody> </table> <div class="no-data">未查询到数据</div> <!-- 分页结构 --> <div class="page"> <div class="page-l" id="page_l" style="float: left;"> <span>总共 <span id="total_count"></span> 条</span> <div class="page-size-box"> <span>每页显示</span> <select id="page_size"> <option value="10">10</option> <option value="20">20</option> <option value="50">50</option> <option value="100">100</option> </select>条 </div> </div> <div class="page-r"> <ul id="page_ul" class="page-ul"></ul> </div> </div> </div> <script src="jquery.js"></script> <script src="paging.js"></script> <script> $(function () { //分页参数(参数名固定不可变) var pageConfig = { pageSize: 10, //每页条数(不设置时,默认为10) prevPage: ‘上页‘, //上一页(不设置时,默认为:<) nextPage: ‘下页‘, //下一页(不设置时,默认为:>) firstPage: ‘首页‘, //首页(不设置时,默认为:<<) lastPage: ‘末页‘, //末页(不设置时,默认为:>>) degeCount: 4, //当前页前后两边可显示的页码个数(不设置时,默认为3) ellipsis: true //是否显示省略号按钮(不可点击)(true:显示,false:不显示,不设置时,默认为显示) } getList(); //初始加载就查询 //点击查询按钮 $(‘#search_btn‘).click(function () { getList(); }) //查询列表数据 function getList() { var courseId = $(‘#course_id‘).val(); //初始化Paging实例(pageConfig参数也可以为空对象,此时就是默认设置) var pageIng = new Paging(pageConfig, function (pageIndex, pageSize) { $.ajax({ url: ‘http://******‘, //接口地址隐藏 type: ‘get‘, data: { page: pageIndex, pageSize: pageSize, course_id: courseId }, headers: {Authorization: ‘******‘}, //请求头信息隐藏 success: function (res) { if(res.success){ if(res.data.list.length > 0){ //如果查询到了数据 $(‘.page‘).show(); $(‘.no-data‘).hide(); var dataList = res.data.list; var html = ‘‘ dataList.forEach(function (item, i) { html += ‘<tr>‘+ ‘<td style="width: 20%;">‘+((pageIndex-1)*pageSize+i+1)+‘</td>‘+ ‘<td style="width: 20%;">‘+item.id+‘</td>‘+ ‘<td style="width: 30%;">‘+item.nickname+‘</td>‘+ ‘<td style="width: 30%;">‘+item.create_time+‘</td>‘+ ‘</tr>‘; }); $(‘#data_list‘).html(html); var totalCount = res.data.totalCount; //接口返回的总条数 var totalPage = Math.ceil(totalCount / pageSize); //根据总条数和每页条数计算总页码数 // 调用Paging实例的 initPage()方法生成分页DOM结构 pageIng.initPage(totalCount, totalPage, pageIndex); }else{ //如果未查询到数据 $(‘#data_list‘).html(‘‘); $(‘.page‘).hide(); $(‘.no-data‘).show(); } }else{ $(‘#data_list‘).html(‘‘); $(‘.page‘).hide(); $(‘.no-data‘).show(); } } }) }); } }) </script> </body> </html>




标签:表数 default 版本 elements 属性 cti dev val pad
原文地址:http://www.cnblogs.com/libo0125ok/p/7815597.html