标签:lan 20px har carousel title margin can undefined 目标
轮播图就是让图片每隔几秒自动滑动,达到图片轮流播放的效果。轮播图从效果来说有滑动式的也有渐入式的,滑动式的轮播图就是图片从左向右滑入的效果,渐入式的轮播图就是图片根据透明度渐渐显示的效果,这里说的是实现第一种效果的方法。
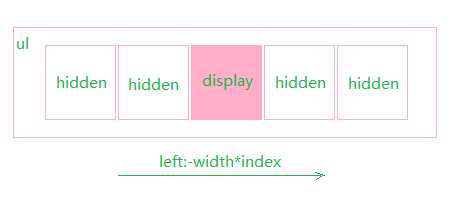
相同大小的图片并成一列,但只显示其中一张图片,其余的隐藏,通过修改left值来改变显示的图片。
点击查看效果
nav为总容器,第一个ul列表#index为小圆点列表,鼠标覆盖哪个小圆点就显现第几张图片,on是一个给小圆点添加背景颜色属性的类;第二个ul列表#img为图片列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Carousel Figure</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--从左向右滑动-->
<nav>
<ul id="index">
<li class="on"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul id="img">
<li><img src="../images/img1.jpg" alt="img1"></li>
<li><img src="../images/img2.jpg" alt="img2"></li>
<li><img src="../images/img3.jpg" alt="img3"></li>
<li><img src="../images/img4.jpg" alt="img4"></li>
<li><img src="../images/img5.jpg" alt="img5"></li>
</ul>
</nav>
<script src="script.js"></script>
</body>
</html>图片尺寸均为720*405,这里需要注意以下几点:
ul#img列表相对于nav是绝对定位的,#img的长度必须设置为所有图片的总宽度,这样图片才可以并列一排显示;
总容器nav的宽度必须设置为图片的宽度720px,即只能显示一张图片,超出宽度的部分隐藏,即overflow: hidden;
小圆点列表应该在图片列表上面显示,故设置#img的z-index:-1;
小圆点列表是由一系列的li通过改变边框样式构成,故只需改变背景颜色即可达到移动小圆点的效果。
*{
margin:0;
padding:0;
}
nav{
width: 720px;
height: 405px;
margin:20px auto;
overflow: hidden;
position: relative;
}
#index{
position: absolute;
left:320px;
bottom: 20px;
}
#index li{
width:8px;
height: 8px;
border: solid 1px gray;
border-radius: 100%;
background-color: #eee;
display: inline-block;
}
#img{
width: 3600px;/*不给宽高无法移动*/
height: 405px;
position: absolute;/*不定义absolute,js无法设置left和top*/
z-index: -1;
}
#img li{
width: 720px;
height: 405px;
float: left;
}
#index .on{
background-color: black;
}moveElement函数需要获取图片现在的位置以及目标位置并计算它们之间的差距进行移动,可以用offsetLeft和offsetTop获取图片现在的位置。图片移动时“划过”的效果是将距离分成好10次进行移动,即利用setTimeOut函数,然而为了防止鼠标悬停,需调用clearTimeout()函数,代码如下:
function moveElement(ele,x_final,y_final,interval){//ele为元素对象
var x_pos=ele.offsetLeft;
var y_pos=ele.offsetTop;
var dist=0;
if(ele.movement){//防止悬停
clearTimeout(ele.movement);
}
if(x_pos==x_final&&y_pos==y_final){//先判断是否需要移动
return;
}
dist=Math.ceil(Math.abs(x_final-x_pos)/10);//分10次移动完成
x_pos = x_pos<x_final ? x_pos+dist : x_pos-dist;
dist=Math.ceil(Math.abs(y_final-y_pos)/10);//分10次移动完成
y_pos = y_pos<y_final ? y_pos+dist : y_pos-dist;
ele.style.left=x_pos+‘px‘;
ele.style.top=y_pos+‘px‘;
ele.movement=setTimeout(function(){//分10次移动,自调用10次
moveElement(ele,x_final,y_final,interval);
},interval)
}
移动小圆点的实质是移动设置的背景颜色的类on,原理是先判断哪个li上有背景颜色,有则去掉,让所有的li都没有背景,然后在对当前的li添加背景。
function moveIndex(list,num){//移动小圆点
for(var i=0;i<list.length;i++){
if(list[i].className==‘on‘){//清除li的背景样式
list[i].className=‘‘;
}
}
list[num].className=‘on‘;
} 将以下代码直接写在window.onload中即可。
这里需要定义一个变量index,表示移动到第index(0~n-1,n为li的个数)张图片。
var img=document.getElementById(‘img‘);
var list=document.getElementById(‘index‘).getElementsByTagName(‘li‘);
var index=0;//这里定义index是变量,不是属性
var nextMove=function(){//一直向右移动,最后一个之后返回
index+=1;
if(index>=list.length){
index=0;
}
moveIndex(list,index);
moveElement(img,-720*index,0,20);
};图片的自动轮播需要用到setInterval()函数,让程序每隔几秒自动调用nextMove()函数:
var play=function(){
timer=setInterval(function(){
nextMove();
},2500);
};要实现鼠标覆盖哪个小圆点,就呈现出对应的图片这一效果,需要知道鼠标覆盖的是哪个小圆点,这里给每个li都添加一个自定的属性index,使该属性的值为对应的小圆点的序号i(0~n-1,n为li的个数),这样每次鼠标覆盖时只需获取index属性的值即可知道鼠标覆盖的是哪个小圆点。注意,该index属性和变量index没有丝毫的关系,只有相同的名字。
for(var i=0;i<list.length;i++){//鼠标覆盖上哪个小圆圈,图片就移动到哪个小圆圈,并停止
list[i].index=i;//这里是设置index属性,和index变量没有任何联系
list[i].onmouseover= function () {
var clickIndex=parseInt(this.index);
moveElement(img,-720*clickIndex,0,20);
index=clickIndex;
moveIndex(list,index);
clearInterval(timer);
};
list[i].onmouseout= function () {//移开后继续轮播
play();
};
}轮播图的实现并不复杂,主要在于将图片的移动行为和小圆点的移动行为分开,这样就比较容易实现。这个轮播图其实还是有点问题的,从最后一幅图滑向第一个时滑动的距离较长,其实也很好解决,将滑动的方式改一下,这里是根据-720*index来计算最终的left值,而index是将图片的移动和小圆点的移动绑到一起,将滑动方式改成现在的offsetLeft+(-720),图片的移动就可以与index值无关,然后在html文件增加一幅图片:
<li><img src="../images/img1.jpg" alt="img1"></li>
<li><img src="../images/img2.jpg" alt="img2"></li>
<li><img src="../images/img3.jpg" alt="img3"></li>
<li><img src="../images/img4.jpg" alt="img4"></li>
<li><img src="../images/img5.jpg" alt="img5"></li>
<li><img src="../images/img1.jpg" alt="img1"></li>然后在滑到最后一幅图片时,迅速的将偏移量赋值0,变成第一幅,两幅图一样,无法分辨其中变化,即可达到无缝连接。
if(x_pos==-3600){
ele.style.left=‘0‘;
ele.style.top=‘0‘;
}else{
ele.style.left=x_pos+‘px‘;
ele.style.top=y_pos+‘px‘;
}标签:lan 20px har carousel title margin can undefined 目标
原文地址:http://www.cnblogs.com/xiaocaiyuxiaoniao/p/7815974.html