标签:ges div img 名称 console 原型 ons .com push
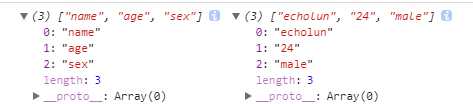
var obj = { name:"echolun", age:"24", sex:"male" }, objName=[], //用来装对象属性名 objVal=[]; //用来装对象属性值 for(var i in obj){ objName.push(i); objVal.push(obj[i]); } console.log(objName,objVal);

需要注意的是,for in循环对象会访问原型链上所有对象属性,看下面。
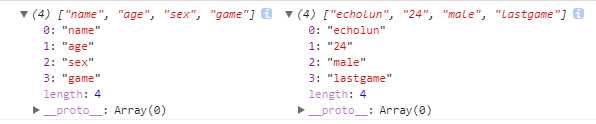
var obj = { name:"echolun", age:"24", sex:"male" }, objName=[], //用来装对象属性名 objVal=[]; //用来装对象属性值 Object.prototype.game="lastgame"; for(var i in obj){ objName.push(i); objVal.push(obj[i]); } console.log(objName,objVal); }
这里同样是循环对象obj,但是需要注意的是,原型链上我们额外添加的对象game也被循环出来。

那么我们只想循环对应的对象该怎么做呢,这里引入hasOwnProperty()方法,hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性。如果有,返回true,否则返回false。
说简单点,它能帮你指向你当前循环的对象,而过滤掉原型链上其它对象,因为在工作中我们很难保证其他人是否会修改原型链,这样做会更为保险,那么修改代码。
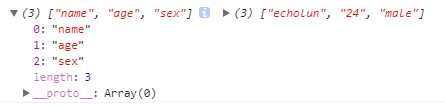
var obj = { name:"echolun", age:"24", sex:"male" }, objName=[], //用来装对象属性名 objVal=[]; //用来装对象属性值 Object.prototype.game="lastgame"; for(var i in obj){ if(obj.hasOwnProperty(i)) { objName.push(i); objVal.push(obj[i]); } } console.log(objName,objVal); }
看吧,这下就过滤掉game了。

【JS】for in循环对象,hasOwnProperty()的作用
标签:ges div img 名称 console 原型 ons .com push
原文地址:http://www.cnblogs.com/echolun/p/7816084.html