标签:package etl item android中 1.0 col cti width adl
最近发现一个好玩的东西,图片轮播。我在做网页时,发现了这个东西,但是网页上的特别简单,很容易实现,那么在Android中如何实现呢,我在查找了一下资料的情况下,发现真的有这么一个控件,非常简单,只需要一点代码就能实现。下面让我们来看看吧。
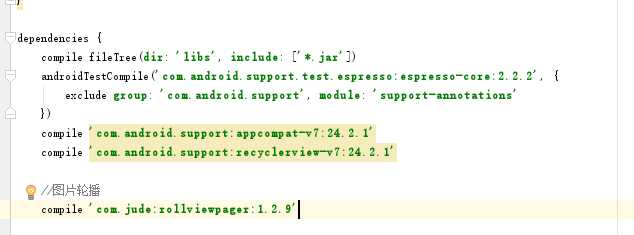
首先,导入这个控件,在gradle中导入包:
1:

效果如图:
Mainactivity代码如下:
package com.example.double2.rollviewpagertest; import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import com.jude.rollviewpager.RollPagerView; import com.jude.rollviewpager.adapter.StaticPagerAdapter; import com.jude.rollviewpager.hintview.ColorPointHintView; public class MainActivity extends AppCompatActivity { private RollPagerView mRollViewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mRollViewPager = (RollPagerView) findViewById(R.id.roll_view_pager); //设置播放时间间隔 mRollViewPager.setPlayDelay(1000); //设置透明度 mRollViewPager.setAnimationDurtion(500); //设置适配器 mRollViewPager.setAdapter(new TestNormalAdapter()); //设置指示器(顺序依次) //自定义指示器图片 //设置圆点指示器颜色 //设置文字指示器 //隐藏指示器 //mRollViewPager.setHintView(new IconHintView(this, R.drawable.point_focus, R.drawable.point_normal)); mRollViewPager.setHintView(new ColorPointHintView(this, Color.YELLOW,Color.WHITE)); //mRollViewPager.setHintView(new TextHintView(this)); //mRollViewPager.setHintView(null); } }
创建适配器:
private class TestNormalAdapter extends StaticPagerAdapter { private int[] imgs = { 下面是自己的图片, R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, }; @Override public View getView(ViewGroup container, int position) { ImageView view = new ImageView(container.getContext()); view.setImageResource(imgs[position]); view.setScaleType(ImageView.ScaleType.CENTER_CROP); view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); return view; } @Override public int getCount() { return imgs.length; } }
布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.jude.rollviewpager.RollPagerView android:id="@+id/roll_view_pager" android:layout_width="match_parent" android:layout_height="180dp" app:rollviewpager_play_delay="3000"/> </RelativeLayout>
快点来实践一下吧。
标签:package etl item android中 1.0 col cti width adl
原文地址:http://www.cnblogs.com/zll20153246/p/7816688.html