标签:span 分享 它的 alt 之间 height 技术分享 log htm
1、a标签与a标签之间有3px距离
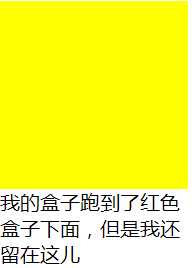
2、标准流中的文字不会被浮动的盒子遮挡。下面的黄色盒子脱标了,虽然红色盒子顶了它的位置,但是黄色盒子中的文字依然在它标准流的位置上。
<div style="width:150px;height:150px;background-color:yellow;float:left"></div>
<div style="width:150px;height:50px;background-color:red;">
<span>我的盒子跑到了红色盒子下面,但是我还留在这儿</span>
</div>

标签:span 分享 它的 alt 之间 height 技术分享 log htm
原文地址:http://www.cnblogs.com/wuqiuxue/p/7818619.html