标签:ges 其他 client rect 大小 位置 使用 cli image
使用:
var section = $(‘.section‘);这是jquery包装的dom元素,其他前端框架返回的可能也是一个包装元素, 我们需要获得的是里面的html的dom元素

然后:section[0]: 获得html的dom元素

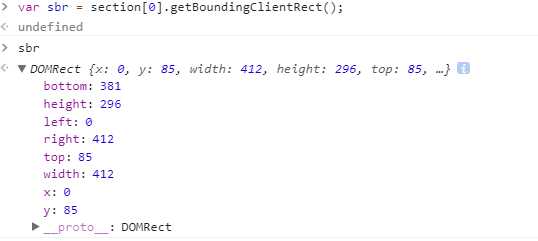
然后: 使用section[0].getBoundingClientRect来获取该元素的时时位置和大小

使用html元素的getBoundingClientRect来获取dom元素的时时位置和大小
标签:ges 其他 client rect 大小 位置 使用 cli image
原文地址:http://www.cnblogs.com/nelson-hu/p/7818575.html