标签:结果 fileinput load contex append str images blog 文件的
公司的项目很多地方要用到文件上传,以前的上传主要是用apache的fileupload ,使用的感受并不太好。今天试了试spring的MultipartFile,感觉还不错,封装的比较简洁。
当然,中间也排除了不少坑。
1. 配置CommonsMultipartResolver
1 <!-- 配置MultipartResolver 用于文件上传 使用spring的CommosMultipartResolver --> 2 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 3 <property name="defaultEncoding" value="UTF-8"/> 4 <property name="maxUploadSize" value="209715200"/> 5 <property name="maxInMemorySize" value="4096"/> 6 <property name="uploadTempDir" value="fileUpload/temp"/> 7 </bean>
defaultEncoding="UTF-8" 是请求的编码格式,默认为iso-8859-1
maxUploadSize="209715200" 是上传文件的总的大小,单位为字节,我设置的是200M,
uploadTempDir="fileUpload/temp" 为上传文件的临时路径
2. 添加apache的 fileupload
1 <dependency> 2 <groupId>commons-fileupload</groupId> 3 <artifactId>commons-fileupload</artifactId> 4 <version>1.2.2</version> 5 </dependency>
应该是multipartfile方式上传底层也会用到commons-fileupload
3.前端用了jquery file upload
1 <span class="btn btn-success fileinput-button"> 2 <i class="glyphicon glyphicon-plus"></i> 3 <span>选择文件...</span> 4 <!-- The file input field used as target for the file upload widget --> 5 <input id="fileupload" type="file" name="file[]" multiple> 6 </span> 7 #jquery file upload 没有采用form表单上传,是ajax方式向后台发送的请求,
#如果是以表单形式提交上传请求,不要忘了加上enctype="multipart/form-data"
8 ... 9 10 $(‘#fileupload‘).fileupload({ 11 url: "<%=request.getContextPath()%>/aaa/upload.do", 12 sequentialUploads: true, 13 singleFileUploads: false, 14 add: function (e, data) { 15 data.context = $(‘<button/>‘).text(‘Upload‘) 16 .appendTo(document.body) 17 .click(function () { 18 data.context = $(‘<p/>‘).text(‘Uploading...‘).replaceAll($(this)); 19 data.submit(); 20 }); 21 }, 22 done: function (e, data) { 23 $.each(data.files, function (index, file) { 24 $(‘<p/>‘).text(file.name).appendTo(document.body); 25 });26 } 27 });
jquery file upload 看起来还不错,就是中文的资料还是有点少,官网看的头大。
4.后台是我们的重点,其实我想说,我本来只是想周末找一个好用,好看的前端上传插件的,结果重点弄到后台来了。。
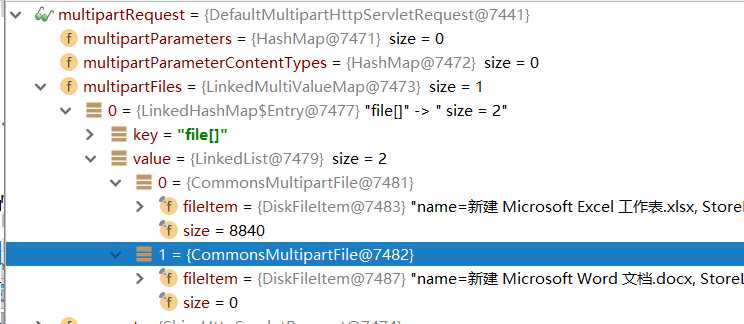
由于配置了CommonsMultipartResolver,文件上传请求HttpServletRequest会被解析为MultipartHttpServletRequest
1 /** 2 * 多文件上传 3 * 4 * @param multipartRequest 5 * @return 6 * @throws IOException 7 */ 8 @ResponseBody 9 @RequestMapping(value = "upload", method = RequestMethod.POST) 10 public String handleImport(DefaultMultipartHttpServletRequest multipartRequest) throws IOException { 11 if (multipartRequest != null) { 12 Iterator<String> iterator = multipartRequest.getFileNames(); 13 while (iterator.hasNext()) { 14 15 // //单文件上传 。 16 // MultipartFile file = multipartRequest.getFile(iterator.next());//一次传一个文件 17 // if (StringUtils.hasText(file.getOriginalFilename())) { 18 // file.transferTo(new File("E:/upload_" + file.getOriginalFilename())); 19 // } 20 21 //多文件上传 22 List<MultipartFile> fileList = multipartRequest.getFiles(iterator.next()); //一次选多个文件上传 23 for (MultipartFile file : fileList) { 24 if (StringUtils.hasText(file.getOriginalFilename())) { 25 file.transferTo(new File("E:/upload_" + file.getOriginalFilename())); 26 } 27 } 28 } 29 } 30 return "success"; 31 }


标签:结果 fileinput load contex append str images blog 文件的
原文地址:http://www.cnblogs.com/tibit/p/7819893.html