标签:style blog http color io ar 2014 art sp
CSS伪类,是一种特殊的类,它针对到CSS选择器起作用,使选中的标签或元素产生特定的效果。
CSS伪类的语法就是: 选择器 : 伪类名 { 属性 : 属性值 }
用的最多的伪类就是超链接a的伪类,有:link,:visited,:hover,:active,而且需要按照这个顺序设置,有个简单的记法是,取首字母组成 love hate,记住“爱恨”就行了。
1, 查看超链接a标签的默认样式
新建一个网页a.html,复制下面的内容:
<html>
<head>
</head>
<body >
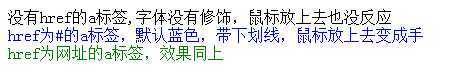
<a>没有href的a标签,字体没有修饰,鼠标放上去也没反应</a> </br>
<a href="#" target="_blank"> href为#的a标签,默认蓝色,带下划线,鼠标放上去变成手 </a> </br>
<a href="http://www.a.com" target="_blank" >href为网址的a标签,效果同上</a>
</body>
</html>
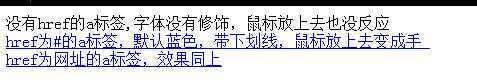
在浏览器中查看,效果如下:

2, 去掉超链接的下划线
一般我们看到的超链接都是没有下划线的,这里通过css去掉下划线。
<html>
<head>
<style type="text/css">
a { text-decoration:none;}
</style>
</head>
<body >
<a>没有href的a标签,字体没有修饰,鼠标放上去也没反应</a> </br>
<a href="#" target="_blank"> href为#的a标签,默认蓝色,带下划线,鼠标放上去变成手 </a> </br>
<a href="http://www.a.com" target="_blank" >href为网址的a标签,效果同上</a>
</body>
</html>
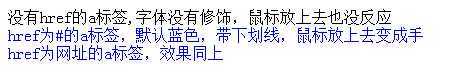
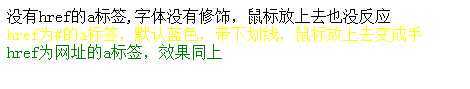
效果图如下:

通过 a { text-decoration:none;} 去掉下划线。
这句话的意思是“设置a标签的文本修饰为none,就是没有样式”
3, 给a标签添加上伪类,代码如下:
<html>
<head>
<style type="text/css">
a { text-decoration:none;}
a:link { color: red;}
a:visited { color: green;}
a:hover { color: blue;}
a:active { color: yellow;}
</style>
</head>
<body >
<a>没有href的a标签,字体没有修饰,鼠标放上去也没反应</a> </br>
<a href="#" target="_blank"> href为#的a标签,默认蓝色,带下划线,鼠标放上去变成手 </a> </br>
<a href="http://www.a.com" target="_blank" >href为网址的a标签,效果同上</a>
</body>
</html>
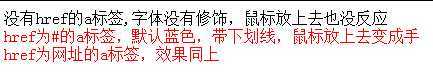
效果图如下:

此时,CSS起作用的是a:link { color: red;}
如果a标签具有href属性,并且没有被浏览器打开过,超链接就会显示为红色;
第一个a标签没有href属性,显示效果和文本一样。
第二个虽然是个无效的href值,href=”#”,但是这种情况也常用,可以通过脚本写一些事件;
第三个是有效的链接地址,显示正常。
浏览器似乎会记忆很长时间,只要你曾经打开过这个href中写的url,它都会认为你打开过这个链接。
4, 单击a标签,查看访问过的样式
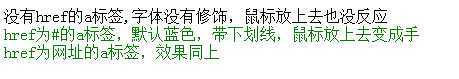
效果图如下:

此时可以看出,a标签中的文本都变为绿色了。
此时起作用的是a:visited { color: green;}
它的作用就是设置被访问过的超链接a的样式。
而且只要被浏览器访问过,浏览器会记忆很久。
5, 把鼠标放到超链接上,查看效果

此时,第一个标签显示为蓝色,因为我用的是qq截图,所以没有把“鼠标手”截图下来。
a:hover { color: blue;}
这是设置当鼠标放到标签a的上方的时候,应用的样式,这里设置字体为蓝色;当鼠标移走,就又恢复了本来的样式。
6, 单击一下超链接,看看效果

此时可以看到,超链接字体变为了黄色。
a:active { color: yellow;}
这个就是设置当单击(也就是激活)a标签时,超链接的样式。这里设置字体黄色。
二、著名网站对a标签的设置
1,网站导航hao123.com

该网站首先对a标签进行统一的设置,代码如下:
a {
color: #333;
text-decoration: none;
outline: 0px none;
}
设置了字体颜色,去掉了下划线。
然后,当把鼠标放到超链接上时,效果如下:

字体设置为红色,带有下划线。
代码如下:
a:hover { color: red; text-decoration:underline}
对hao123来说,他只设置了这a标签的通用样式,和鼠标悬浮状态,这样,我们看着导航网也比较正常,否则会导致一个网页上,超链接颜色不同,不好看。
2,腾讯qq网
a{color:#172c45;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
3,淘宝网
a{
color:#6d6d6d;
text-decoration:none
}
a:hover{
color:#ff4200;
text-decoration:underline
}
因为IE6对 : hover 是支持的,而对其他的伪类不是太支持,因此设置一个 a 的通用样式和 : hover样式就足够了。
而且也没有必要对a标签设置4中状态,上面的例子就可以看出。
文章在百度经验的地址:
http://jingyan.baidu.com/article/0320e2c1f7a5741b87507bf0.html
超链接标签的CSS伪类link,visited,hover,active
标签:style blog http color io ar 2014 art sp
原文地址:http://www.cnblogs.com/workest/p/3970469.html