标签:ide panel 可见性 images 效果图 toggle -- 解释 put
---恢复内容开始---
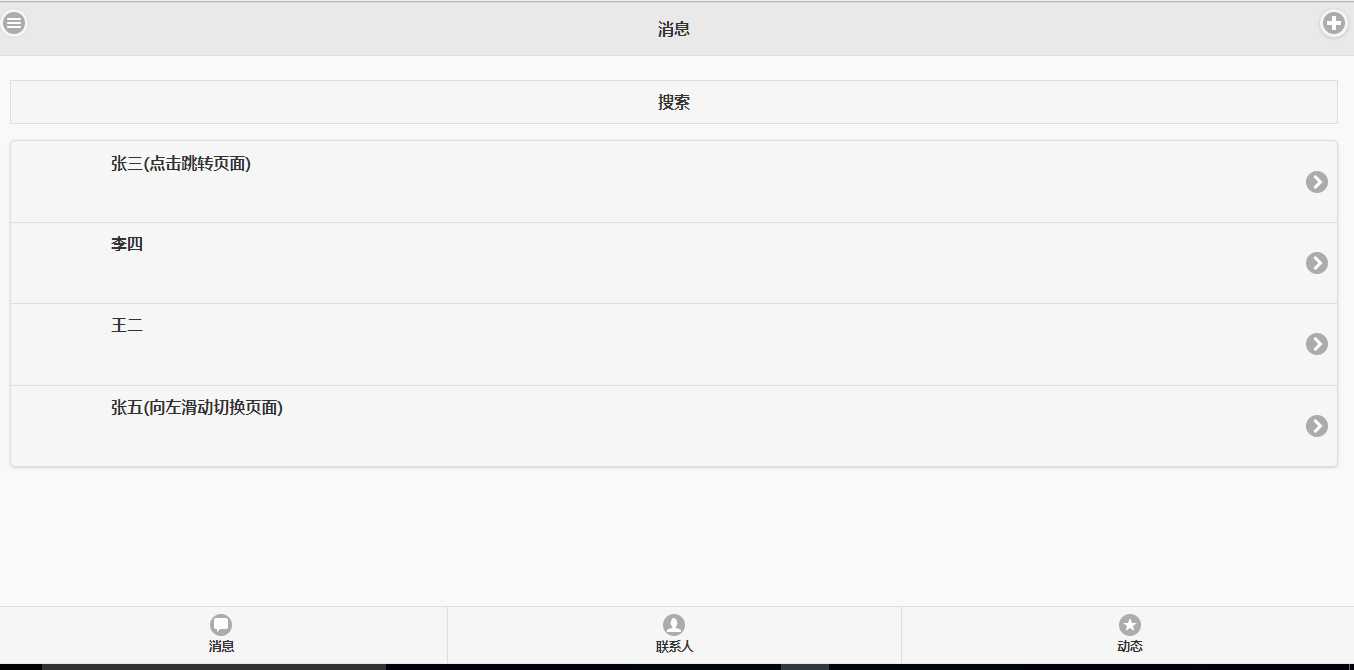
【jquery mobile小案例】效果图如下:

首先先创建一个页面主要使用data-role="page"这个指令,我们给它起个id="pageone"
<div data-role="page" id="pageone" data-transition="slide" data-direction="reverse"> </div>
把下面的内容写到这个DIV里面也就是pageone这个页面里。
<div data-role="panel" id="revealPanel" data-display="reveal"> <p>已打卡127天</p> <a href="#"><img src="img/a.PNG">张三</a><br> <span>☆☆☆☆☆</span><br> <span>编辑个性签名...</span> <div class="message"> <ul> <li>了解会员特权</li> <li>QQ钱包</li> <li>个性装扮</li> <li>我的收藏</li> <li>我的相册</li> <li>我的文件</li> <li>免流量特权</li> </ul> </div> </div>
解释一下上面一些指令的作用:
data-role="page" 是在浏览器中显示的页面。
data-transition="slide"页面过渡效果。
data-direction="reverse"页面页面从左向右滑动。不写页面从右向左滑动。
data-role="panel"属性来创建面板。
data-display 属性来控制面板的展示方式:
① overlay在内容上显示面板
② push是同时"推动"面板和页面。
③ reveal默认值,将页面像幻灯片一样从屏幕划出,将面板显示出来。
<div data-role="panel" id="overlayPanel" data-display="overlay" data-position="right"> <h2>我的通讯录</h2> <form class="ui-filterable"> <input id="myFilter" data-type="search" placeholder="根据名称搜索.."> </form> <ul data-role="listview" data-filter="true" data-input="#myFilter" data-autodividers="true" data-inset="true"> <li> <a href="#">张三</a> </li> <li> <a href="#">李四</a> </li> <li> <a href="#">Albert</a> </li> <li> <a href="#">Billy</a> </li> <li> <a href="#">Bob</a> </li> <li> <a href="#">Calvin</a> </li> <li> <a href="#">Cameron</a> </li> <li> <a href="#">Chloe</a> </li> <li> <a href="#">Christina</a> </li> <li> <a href="#">Diana</a> </li> <li> <a href="#">Gabriel</a> </li> <li> <a href="#">Glen</a> </li> <li> <a href="#">Ralph</a> </li> <li> <a href="#">Valarie</a> </li> </ul> </div>
上面一些指令的解释:
data-position="right"让面板出现在屏幕的右侧
data-inset="true":列表样式的圆角和边缘。
如果你有一个字母顺序排列的列表,(例如一个电话簿)通过 <ol> 或者<ul>
元素的 data-autodividers="true" 属性设置可以配置为自动生成的项目的分隔。
data-role="listview":列表视图。
你想过滤的元素必须使用 data-filter="true" 属性。
创建 <input> 元素并指定 id,元素上加上 data-type="search" 属性。这样就能创建基本的搜索字段。
将 <input> 元素放置于一个表单中,表单 <form> 元素使用 "ui-filterable" 类 - 该类会调整搜索字段与过滤元素的外边距。
接着为过滤的元素添加 data-input 属性。该值需要是 <input> 元素的 id。
<div data-role="header"> <a href="#revealPanel" data-swipe-close="true" class="ui-btn ui-corner-all ui-icon-bars ui-btn-icon-notext"></a> <!--<a href="#pushPanel" class="ui-btn ui-corner-all ui-icon-mail ui-btn-icon-notext"></a>--> <a href="#" class="ui-btn ui-btn-right ui-shadow ui-corner-all ui-icon-plus ui-btn-icon-notext"></a> <p align="center">消息</p> </div>
data-role="main" 定义了页面的内容,比如文本, 图片,表单,按钮等。
"ui-content" 类用于在页面添加内边距和外边距。
列表视图就是在在ul或ol标签中添加data-role="listview"属性。
列表样式的圆角和边缘,使用 data-inset="true" 属性设置
<div data-role="main" class="ui-content"> <a href="#overlayPanel" class="ui-btn">搜索</a> <ul data-role="listview" data-inset="true"> <li> <a href="#pagetwo" data-transition="slide" data-direction="reverse"><img src="img/a.PNG">张三(点击跳转页面)</a> </li> <li> <a href="#"><img src="img/b.PNG">李四</a> </li> <li> <a href="#"><img src="img/c.PNG">王二</a> </li> <li id="listview1"> <a href="#"><img src="img/a.PNG">张五(向左滑动切换页面)</a> </li> </ul> </div>
data-role="footer" 用于创建页面底部工具条。
使用 data-role="navbar" 属性来定义导航栏
使用 data-icon 属性在导航按钮上添加图标
在链接中添加data-rel="dialog"让用户点击链接时弹出对话框
<div id="footer" data-role="footer" data-position="fixed"> <div data-role="navbar"> <ul> <li> <a href="#" data-icon="comment" onclick="goTo(‘content.html‘)">消息</a> </li> <li> <a href="user.html" data-icon="user" onclick="goTo(‘content1.html‘)">联系人</a> </li> <li> <a href="#" data-icon="star" onclick="goTo(‘user.html‘)">动态</a> </li> </ul> </div> </div>
data-fullscreen="true/false"规定工具栏是否一直固定在顶部或底部
data-tap-toggle true | false 规定用户是否能够通过点击改变工具栏的可见性
如需创建一个可折叠的内容块,需要为容器添加 data-role="collapsible" 属性。
默认情况下,内容是被折叠起来的。如需在页面加载时展开内容,请使用 data-collapsed="false"
data-role="collapsibleset"当一个新的块被展开时,所有其他的块都会被折叠起来。
data-mini true | false 规定按钮是小尺寸还是常规尺寸
data-collapsed-icon="carat-r":定义折叠面板的图标。
这样pageone里面的内容都弄好了。下面我们在建一个data-role="page" id为pagetwo。
<div data-role="page" id="pagetwo" data-theme="b"> </div>
在pageteo里面下如下内容
<div data-role="header" data-position="fixed" data-fullscreen="true" > <h1>欢迎来到我的主页</h1> </div> <div data-role="main" class="ui-content" > <a href="#pageone" data-transition="slide" data-direction="reverse">点击跳转页面(淡入第一个页面)</a> <div data-role="collapsibleset"> <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> <h1>特别关心</h1> <ul data-role="listview"> <li><a href="#">张三</a></li> <li><a href="#">李四</a></li> <li><a href="#">王二</a></li> </ul> </div> <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> <h1>分组一</h1> <ul data-role="listview"> <li><a href="#">张三</a></li> <li><a href="#">李四</a></li> <li><a href="#">王二</a></li> </ul> </div> <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> <h1>分组二</h1> <ul data-role="listview"> <li><a href="#">张三</a></li> <li><a href="#">李四</a></li> <li><a href="#">王二</a></li> </ul> </div> </div> </div> <div data-role="footer" data-position="fixed" data-fullscreen="true"> <h1>底部文本</h1> </div> </div> <div data-role="page" id="class-page"> <div data-role="content"> <ul data-role="listview" id="listview2"> <li>向右滑动切换页面</li> <li>向右滑动切换页面</li> <li>向右滑动切换页面</li> </ul> </div> </div
这样一个小项目就完成了,赶快动起你的手敲一下试试吧!
标签:ide panel 可见性 images 效果图 toggle -- 解释 put
原文地址:http://www.cnblogs.com/zhanghaoxiaoan/p/7821065.html