标签:任务 variable line ring jpg block 网页 成功 nta
1、AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
2.AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
3.AJAX 是一种用于创建快速动态网页的技术。
4.AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
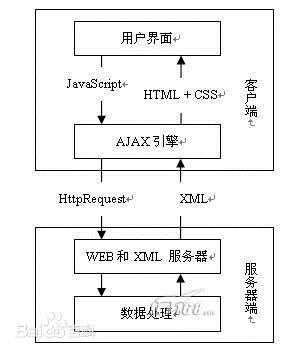
5.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
6.传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
这里说下同步和异步的区别。我通俗的理解是:同步是向服务器发送一个请求,必须得等这个请求有一个回应,才能进行下一次请求;而异步的是在一定时间间隔内就定时发送,不去理会服务器的返回状态。就像打电话(同步),你必须在拨号后等一个返回的状态:接听、无人接听、停机等等;而发短信(异步)它只管发了短信就行,不管你收没收到,看了没看。

AJAX是基于现有的Internet标准,并且联合使用它们:
AJAX - 创建 XMLHttpRequest 对象,XMLHttpRequest 是 AJAX 的基础。XMLHttpRequest 对象,所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
variable = new XMLHttpRequest();
variable=new ActiveXObject("Microsoft.XMLHTTP");
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
2.向服务器发送请求
XMLHttpRequest 对象用于和服务器交换数据。如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
open(method,url,async):method--请求的类型get或者post;url--文件在服务器上的地址,请求的地址;async--true(异步),false(同步)。
send(string):仅用于post请求。
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
一般用于信息获取,使用url传递参数,对所发送的信息的数量也有限制,一般在2000个字符。
一个简单的 GET 请求:
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
一般用于修改服务器上的资源对所发送信息的数量无限制,安全。
一个简单 POST 请求:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText:获得字符串形式的响应数据
responseXML:获得 XML 形式的响应数据
status和statusText:以数字和文本形式返回http状态码
getAllResponseHeader():获取所有的响应的报头
getResponseHeader(pre):查询响应中某个字段的值
一共七步:
1.建立tcp连接
2.web浏览器向web服务器发送请求
3.web浏览器发送请求头信息
4.web服务器应答
5.web服务器发送应答头信息
6.web服务器向浏览器发送数据
7.web服务器关闭tcp连接。
一个http由四部分组成:
1.http请求的方法或动作;get/post
2.URL
3.请求头,包含一些客户端环境信息,身份验证信息
4.请求体:也就是请求正文,请求正文中可以包含客户端的提交的查询字符串信息,表单信息等。
一个http响应;
1.一个数字或文字组成的状态码,用来显示请求成功还是失败。
2.响应头,响应头包含比如服务器类型,日期时间,内容类型和长度等。
3.响应体:也就是响应正文。
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 200: "OK" 404: 未找到页面 |
最后附上所有状态码:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
合起来
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
xmlhttp.readyState==4 && xmlhttp.status==200的解释:请求完成并且成功返回
标签:任务 variable line ring jpg block 网页 成功 nta
原文地址:http://www.cnblogs.com/xingbiaoblog/p/7821113.html